Basi tecniche
Come rendere il caricamento del tuo sito più veloce utilizzando Google PageSpeed Insights

© Pixabay / Pexels
È una situazione che conosciamo tutti: digitiamo una parola in un motore di ricerca, facciamo clic su un risultato e infine… aspettiamo. Se non accade nulla o la pagina non viene caricata completamente, facciamo clic sul pulsante Indietro del browser e selezioniamo un risultato di ricerca diverso, senza nemmeno pensarci consciamente. In che modo puoi ridurre i tempi di caricamento del tuo sito?
Il tempo di caricamento di un sito web e delle relative sottopagine ha un enorme impatto sull’esperienza utente dei tuoi visitatori. Il caricamento rapido di una pagina web è diventato un importante criterio di valutazione per Google e altri motori di ricerca.
Infatti un caricamento lento ha un impatto negativo sull’esperienza di un utente poiché a nessuno piace aspettare per poter consultare un sito web. Per monitorare e ottimizzare la velocità del proprio sito web o blog, strumenti di valutazione delle prestazioni quali il servizio PageSpeed Insights di Google possono rivelarsi utili.
Nell’articolo seguente approfondiremo le funzionalità di Google PageSpeed Insights e chiariremo l’importanza dello strumento. Inoltre illustreremo i vantaggi di un sito più rapido e ti offriremo alcuni suggerimenti e strumenti utili a migliorare significativamente i tempi di caricamento del tuo sito web.
Scoprirai:Scoprirai:
- Perché è così importante che i tempi di caricamento siano brevi
- Come calcolare la velocità di caricamento del tuo sito
- Come comprendere e utilizzare Google PageSpeed Insights
- Passaggi da implementare per ridurre i tempi di caricamento del tuo sito
Perché il caricamento rapido di un sito web è così importante?
Spesso, nella pratica, l’esempio della pagina web a caricamento lento sopra riportato si traduce in un’esperienza utente notevolmente peggiore rispetto a quella offerta da una pagina web a caricamento rapido. È un dato di fatto che tempi di caricamento superiori comportano frequenze di rimbalzo elevate e un’esperienza utente notevolmente peggiore.
Adottando l’approccio “mobile first”, ormai divenuto realtà, Google predilige un’home page per dispositivi mobili ad una home page per desktop, in quanto sempre più utenti accedono ai siti web da dispositivo mobile.
In questa situazione, la velocità di caricamento è ancora più importante per via delle ampiezze di banda e delle velocità di trasmissione dati limitate. Inoltre i motori di ricerca prendono i tempi di caricamento di siti web e blog molto sul serio. Infatti i siti web dovrebbero non solo mostrare risultati di ricerca appropriati in base ai contenuti, ma anche assicurare che tali contenuti siano di facile consultazione e a caricamento rapido.
Cos’è Google PageSpeed Insights?
Con PageSpeed Insights, Google offre un servizio basato sul web che consente a chiunque di ottenere una panoramica gratuita della velocità di caricamento del proprio sito web. Questo strumento è disponibile da diversi anni e viene regolarmente aggiornato.
PageSpeed Insights fornisce ai proprietari di siti web, sia principianti che esperti, importanti informazioni sui tempi di caricamento, aiutandoli, così, a risolvere eventuali problemi e ottimizzare il proprio sito web.
Dopo aver analizzato l’URL in questione, PageSpeed Insights fornisce un elenco dei problemi rilevati e offre suggerimenti e istruzioni utili su come correggerli.
Dal momento che questo strumento è stato sviluppato da Google, va da sé che le ottimizzazioni suggerite dallo strumento si traducono in un miglior posizionamento nei risultati di ricerca. Nel nostro articolo Ottimizzazione del sito web: come rendere il caricamento del blog più veloce presentiamo strumenti supplementari.
Come si usa Google PageSpeed Insights?
L’applicazione è molto semplice. Innanzitutto, vai al sito web di Google PageSpeed Insights.

Adesso, inserisci l’URL del tuo sito web o di una relativa sottopagina nel campo corrispondente e fai clic su “Analizza”. Generalmente, la procedura è molto rapida e potrebbe richiedere al massimo alcuni secondi.
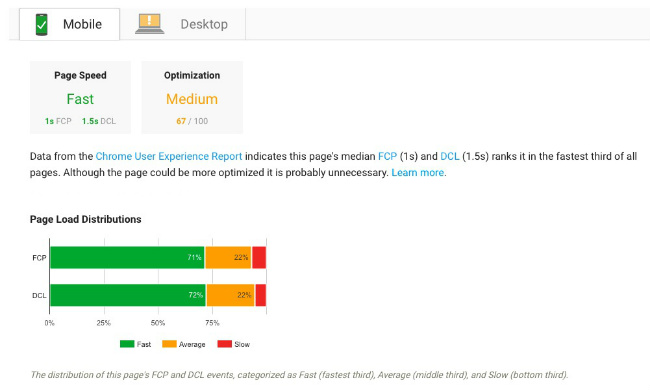
A questo punto, riceverai una panoramica delle informazioni basilari sul tuo sito web:

Velocità della pagina
Come si evince dalle domande frequenti su PageSpeed Insights, la “velocità della pagina” è ricavata dai dati di utilizzo del browser Google Chrome. Se al posto del tempo di caricamento medio (Lento, Medio o Veloce) viene visualizzata la parola “Non disponibile”, vuol dire che sul browser Chrome non sono disponibili dati utente sufficienti per l’URL inserito.
Se si visualizza Lento, Medio o Veloce, il tempo di caricamento medio del tuo sito web verrà suddiviso nei valori FCP e DLC. FCP è l’acronimo di “First Contentful Paint” e mostra il tempo necessario al caricamento del primo contenuto utile sul browser dell’utente. D’altro canto, DCL è l’acronimo di “DOM Content Loaded” e il valore visualizzato indica il tempo necessario al caricamento completo del documento HTML della pagina web analizzata.
Ottimizzazione
Si tratta di un valore percentuale che rivela, dalla prospettiva di Google, il livello di ottimizzazione attuale del tuo sito web. I metodi di misurazione dell’ottimizzazione possibili sono elencati nella parte inferiore del sito web. Ciascuna di queste misure di ottimizzazione proposte include un link consultabile per ottenere maggiori informazioni su come implementarle.

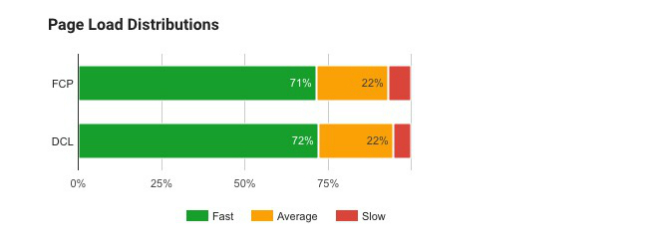
Rendering delle distribuzioni
La distribuzione delle interruzioni di pagina mostra la percentuale della distribuzione del tempo di caricamento delle pagine, suddivisa in FCP e DCL. Quanto più grande è l’area di colore verde, tanto minori saranno le misure di ottimizzazione necessarie.
Statistiche del sito
L’ultimo punto da considerare prima di giungere ai suggerimenti relativi all’ottimizzazione della pagina è rappresentato dalle statistiche della pagina. Infatti, grazie alle statistiche scoprirai il numero di “Round Trip” (ossia richieste del server) necessari per caricare totalmente la pagina rispetto alla media. La parola d’ordine è: più veloce è, meglio è.
Come posso valutare i risultati delle ottimizzazioni proposte?
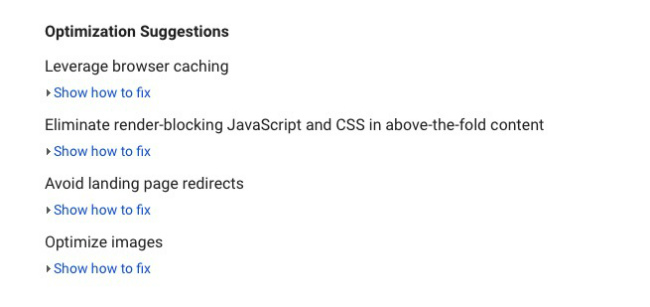
Come accennato in precedenza, le misure di ottimizzazione possibili sono visualizzate sotto la voce del menu “Suggerimenti per l’ottimizzazione”.

Facendo clic su “Mostra come ottimizzare”, riceverai maggiori informazioni su ciascuna ottimizzazione suggerita. Seguono i tre messaggi di errore più comuni di Google PageSpeed Insights e il relativo significato spiegato nel dettaglio:
1. Elimina JavaScript e CSS nei contenuti di maggior rilievo della pagina per evitare che blocchino il rendering
Questo è un messaggio relativamente comune e difficile da interpretare, specialmente per i principianti nel campo della creazione di siti web. Prima che un browser sia in grado di caricare il tuo sito web, il codice HTML deve essere interpretato ed esportato.
Ogni volta che il browser incontra un file JavaScript o CSS durante questo processo, deve sospendere, interrogare, scaricare ed eseguire il file prima di procedere all’interpretazione del codice HTML.
Spesso, i temi e i plugin caricano i file JavaScript e CSS nella parte superiore della pagina web, più di preciso nell’intestazione e non nel piè di pagina. Questa struttura ritarda la presentazione di un sito. Pertanto è consigliabile provare a caricare il minor numero di contenuti possibile nell’intestazione per evitare di ritardare il resto dei contenuti.
Tuttavia, questo richiede delle competenze specifiche nel campo della programmazione. Esistono dei plugin, come ad esempio il noto plugin gratuito Scripts to Footer, che facilitano questo processo.
2. Ottimizza le immagini
I file immagine di dimensioni eccessive possono avere un impatto negativo sul layout della pagina. Questo è un messaggio di errore comune che molti principianti potrebbero ricevere da PageSpeed Insights; infatti, più elevata è la risoluzione di un’immagine, maggiore sarà il numero di dati necessari a caricarla. Facendo clic su “Mostra come ottimizzare” sotto la voce “Suggerimenti per l’ottimizzazione” in PageSpeed Insights, si visualizzerà nel dettaglio quali sono le immagini di dimensioni eccessive.
Accertati di verificare le dimensioni di tutte le immagini del tuo sito web in quanto l’analisi di PageSpeed Insights è limitata esclusivamente all’URL precedentemente inserito.
Per agevolare questa operazione, sul sito web https://www.photoresizer.com, è possibile modificare e regolare le proprie immagini direttamente nel browser in modo facile e gratuito, per poi salvarle in una dimensione sufficiente a soddisfare le finalità del tuo sito. Nel nostro articolo “Consigli per creare le tue immagini” offriamo suggerimenti per creare le tue immagini personali e ti presentiamo altri strumenti gratuiti per modificare le immagini del tuo sito web.
3. Riduci il tempo di risposta del server
Sebbene possa dipendere da diversi fattori, spesso un tempo di risposta elevato del server è riconducibile a un piano di hosting scadente. Innanzitutto, verifica le condizioni del tuo contratto e contatta il servizio di assistenza del tuo provider.
Se necessario, modifica il tuo piano di hosting optando per una tariffa più elevata. Talvolta, un problema riscontrato a livello del plugin di caching può generare questo messaggio di errore. Per risolvere il problema, prova a utilizzare un altro plugin.
Come posso migliorare la velocità di caricamento?
Ora che sai esattamente qual è la velocità del tuo sito web, vediamo alcuni modi per migliorare il tempo di caricamento. Uno dei fattori principali da cui dipendono i tempi di caricamento è la complessità di un sito web: quante più tabelle comparative, immagini di prodotti, funzionalità di design della pagina ha un sito, tanti più script, fogli di stile, immagini e file HTML devono essere caricati in background.
Solitamente conviene intervenire su questi aspetti per migliorare i tempi di caricamento della tua pagina:
Abilita la compressione
La compressione può ridurre significativamente le dimensioni del sito web caricato tramite il tuo browser, riducendo l’HTML o i file CSS fino al 70%. Solitamente la compressione viene svolta dal server web stesso, quindi assicurati che sia attivata anche sul tuo. Anche in questo caso la panoramica di PageSpeed Insights contiene consigli utili e procedure da seguire.
La caching di siti web
Una delle misure di ottimizzazione più importanti per un sito web a caricamento lento è la caching. Durante la normale visualizzazione web, una volta generata una pagina web, alcune parti dei suoi dati vengono memorizzate o archiviate in cache in modo che alla successiva visualizzazione della pagina da parte dello stesso utente il server non debba fornire da capo tutti i dati per soddisfare la richiesta. La velocità di caricamento è notevolmente ridotta grazie a questo processo di caching.
Le misure di ottimizzazione possono essere applicate al tuo sito con plugin dedicati disponibili gratuitamente su WordPress. Tra questi vi sono la coppia gratuita WP Super Cache e W3 Total Cache o il plugin a pagamento WP Rocket. Questi plugin sono semplici e veloci da installare e utilizzare, anche per i principianti.
Troppi plugin
Con tutti i siti WordPress in circolazione, vengono utilizzati troppi plugin o, ancora, accade che i plugin che non sono più utilizzati o necessari non vengano disattivati o eliminati dal back-end di WordPress. Questo può tradursi rapidamente in un calo delle prestazioni delle tue pagine web. Per evitare di sovraccaricare inutilmente il tuo sistema, occorre eliminare immediatamente tutti i plugin non in uso.
In poche parole
Un sito web a caricamento lento non solo mette alla prova la pazienza dei tuoi visitatori, ma causa anche un’elevata frequenza di rimbalzo per via di un’esperienza utente decisamente negativa. I motori di ricerca desiderano offrire ai propri utenti risultati di ricerca pertinenti alle loro ricerche, tempi di caricamento rapidi e un’esperienza utente positiva: una pagina a caricamento lento può pertanto essere penalizzata nel posizionamento tra i risultati di ricerca, causando quindi meno visite e, in ultima analisi, meno guadagni.
Per evitare che questo accada, dovresti seguire i consigli di questo articolo: innanzitutto utilizza un servizio online come PageSpeed Insights per stabilire la velocità del tuo sito, quindi apporta le dovute misure di ottimizzazione per assicurarti che il sito si carichi facilmente e il più rapidamente possibile.
Durante l’ottimizzazione del tuo sito web, sarebbe opportuno ricontrollare regolarmente il layout della pagina con PageSpeed Insights, in quanto anche piccoli incrementi in termini di ottimizzazione possono avere un impatto significativo e positivo sulla relativa velocità. Il risultato del test eseguito da PageSpeed Insights non deve necessariamente raggiungere 100 punti; infatti, anche un incremento di 30 punti può costituire un miglioramento significativo.
