Podstawy techniczne
Jak korzystać z Google PageSpeed Insights

© Pixabay / Pexels
Na pewno znajoma jest Ci następująca sytuacja: wpisujesz termin do wyszukiwarki, klikasz jeden z wyników i… czekasz. Jeśli nie dzieje się nic lub dzieje się bardzo mało, klikasz przycisk Wstecz swojej przeglądarki, a następnie wybierasz inny wynik, nawet o tym świadomie nie myśląc. Jak można przyspieszyć ładowanie witryny?
Czas ładowania witryny i jej podstron ma duży wpływ na wrażenia użytkowników odwiedzających stronę. Szybkie ładowanie strony to obecnie jeden z ważnych kryteriów rankingowych dla Google i innych wyszukiwarek internetowych, ponieważ wolne ładowanie wpływa negatywnie na poziom satysfakcji użytkowników.
Nikt nie lubi czekać, aż strona się załaduje. Analizując i zwiększająca szybkość swojej witryny lub bloga, użyj narzędzi optymalizujących wydajność, takich jak Google PageSpeedSerwisy takie jak Insights są w tym bardzo pomocne.
W poniższym artykule przyjrzymy się bliżej funkcjom Google PageSpeedInsights i wyjaśnimy, jakie korzyści płyną ze stosowania narzędzi optymalizujących wydajność. W niniejszym artykule omówimy ponadto zalety wynikające z szybko ładujących się stron oraz podamy szereg przydatnych wskazówek i narzędzi, aby pomóc Ci znacznie przyśpieszyć proces ładowania Twojej witryny.
DOWIESZ SIĘ:
- Dlaczego czas ładowania jest tak ważny
- Jak sprawdzić, ile czasu ładuje się Twoja witryna
- Czym jest Google PageSpeed Insights i jak używać tego narzędzia
- Jakie kroki należy podjąć, aby skrócić czas ładowania witryny
Dlaczego krótki czas ładowania strony internetowej jest ważny?
Wolno ładująca się strona internetowa często prowadzi do znacznie niższego poziomu satysfakcji użytkowników niż strona, która ładuje się szybko. Długie okresy ładowania oznaczają też zwiększone współczynniki odrzuceń.
Obecnie można zaobserwować podejście „mobilność przede wszystkim”. Oznacza to, że Google woli wersje mobilne stron od wersji desktopowych, ponieważ coraz więcej użytkowników odwiedza strony, używając urządzeń mobilnych.
W tej sytuacji szybkość ładowania staje się jeszcze ważniejsza, ze względu na ograniczoną przepustowość łączy oraz ograniczoną szybkość przesyłania danych. Ponadto dla wyszukiwarek czas ładowania stron internetowych lub blogów jest bardzo ważnym kryterium.
Treści na stronach internetowych mają być nie tylko odpowiednie do zapytania i przyjazne dla użytkownika, ale muszą też szybko się ładować.
Czym jest Google PageSpeedInsights?
Narzędzie PageSpeedInsights firmy Google oferuje usługę internetową, która pozwala każdemu uzyskać przegląd prędkości własnej strony internetowej za darmo. To regularnie aktualizowane narzędzie jest dostępne od wielu lat.
PageSpeedInsights zawiera ważne informacje na temat czasów ładowania, pomagając zarówno początkującym, jak i zaawansowanym właścicielom stron internetowych w rozwiązywaniu problemów i w optymalizacji witryny.
Po przeanalizowaniu danego adresu URL PageSpeed Insights wyświetla listę znalezionych problemówwraz ze szczegółowymi wskazówkami i instrukcjami dotyczącymi rozwiązywania napotkanych problemów.Ponieważ narzędzie zostało opracowane przez Google, wydaje się zasadne, że optymalizacje sugerowane przez narzędzie prowadzą do lepszego umieszczenia w wynikach wyszukiwania.
W artykule Optymalizacja witryny: Jak sprawić, by Twój blog ładował się szybciej omawiamy dodatkowe narzędzia.
Jak korzystać z Google PageSpeed Insights?
Użycie aplikacji jest bardzo proste. Odwiedź najpierw witrynę Google PageSpeed Insights. Jedyne co musisz zrobić, to wpisać adres URL własnej strony lub innej podstrony, a następnie kliknąć przycisk „Analizuj“.

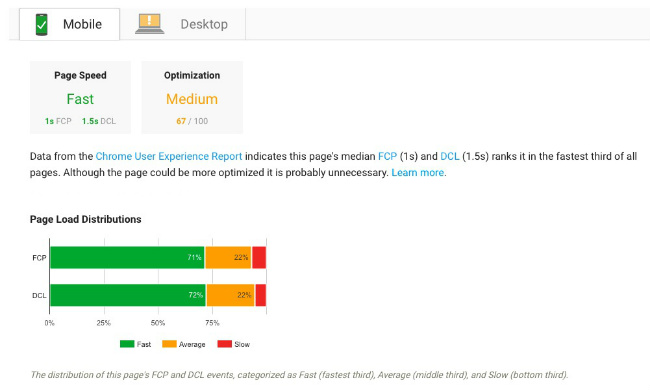
Proces może potrwać kilka sekund, ale zwykle trwa dość krótko. Narzędzie przedstawi przegląd podstawowych informacji o stronie:

Szybkość strony
Zgodnie z informacjami podanymi w często zadawanych pytaniach dot. PageSpeed Insights, „szybkość strony” pochodzi z danych użytkowania przeglądarki Google Chrome. Jeśli zamiast średniego czasu ładowania, tj. Wolny, Średni lub Szybki, pojawi się hasło „Niedostępny”, oznacza to, że dane użytkownika dla wprowadzonego adresu URL dostępne w przeglądarce Chrome są niewystarczające.
Jeśli widzisz hasło Wolny, Średni lub Szybki, wówczas średni czas ładowania Twojej witryny zostanie podzielony na wartości FCP i DLC. FCP to skrót od „First Contentful Paint” (pierwsze renderowanie elementu znaczącego); wskaźnik ten pokazuje, ile czasu zajmuje wyświetlenie pierwszej znaczącej treści w przeglądarce użytkownika.
DCL to z kolei skrót od „DOM Content Loaded” (ładowanie treści DOM). Wyświetlana wartość oznacza czas potrzebny do całkowitego załadowania kodu HTML analizowanej strony internetowej.
Optymalizacja
Jest to wartość procentowa, która mówi, jak dobrze zoptymalizowana jest Twoja witryna z perspektywy Google. Możliwe działania optymalizacyjne są wymienione na dole strony. Każdy z tych proponowanych środków optymalizacji zawiera link do kliknięcia w celu uzyskania dodatkowych informacji na temat ich wdrożenia.

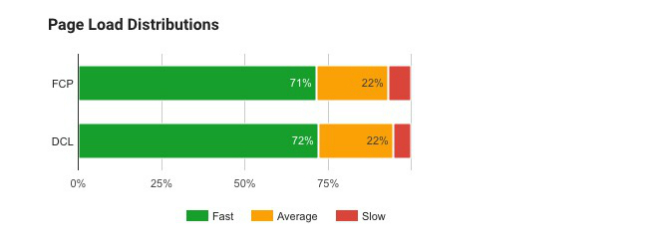
Okresy ładowania strony
Rozkład podziału strony pokazuje procentowy rozkład czasów ładowania strony, z rozbiciem na parametry FCP i DCL. Im większy obszar zielony, tym mniej działań optymalizacyjnych jest koniecznych.
Statystyka strony
Ostatni punkt przed przejściem do rzeczywistych propozycji optymalizacji strony jest poświęcony statystykom. Tutaj dowiesz się, ile „wielokrotnych przekierowań” (tzn. żądań serwera) jest wymaganych do pełnego załadowania strony, przedstawionych w postaci porównania ze średnią. Im krótszy czas, tym lepiej.
Jak oceniać wyniki proponowanych optymalizacji?
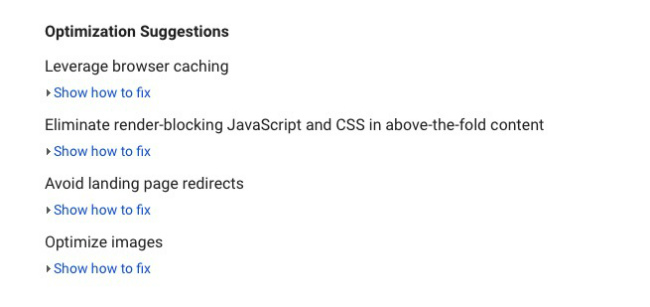
Jak wspomniano powyżej, możliwe środki optymalizacji są wyświetlane w punkcie menu „Sugestie optymalizacji”.

Klikając „Pokaż, jak to naprawić”, otrzymasz dalsze informacje o każdej sugerowanej optymalizacji. Oto trzy najczęstsze komunikaty o błędach Google PageSpeed Insights i ich szczegółowy opis:
1. Wyeliminuj blokowanie renderowania kodu JavaScript i CSS w części strony widocznej na ekranie bez przewijania
Jest to stosunkowo powszechny komunikat, który jest trudny do zinterpretowania, szczególnie przez początkującychw dziedzinie tworzenia stron internetowych. Zanim przeglądarka będzie mogła wyświetlić Twoją witrynę musi zinterpretować i wyświetlić informacje zawarte w treści kodu HTML.
Za każdym razem gdy przeglądarka napotka plik JavaScript lub CSS podczas tego procesu, musi zatrzymać się, wykonać zapytanie, pobrać i uruchomić plik, a dopiero potem przejść do interpretacji kodu HTML.
Często motywy i wtyczki ładują pliki JavaScript i CSS na górze strony, a dokładniej w nagłówku, a nie poniżej, tj. w stopce. Taka struktura opóźnia prezentację witryny. Dlatego ładowanie nagłówka powinno być jak najszybsze, w przeciwnym razie ryzykujesz opóźnienie załadowania reszty zawartości. Wymaga to jednak zaawansowanej wiedzy programistycznej. Wtyczki, takie jak dobrze znana i bezpłatna Scripts to Footer, ułatwiają to zadanie.
2. Optymalizacja obrazów
Zbyt duże obrazy mogą opóźniać ładowanie strony. Jest to częsty komunikat o błędzie ze strony PageSpeedInsights, który napotyka wielu początkujących użytkowników. Im wyższa rozdzielczość obrazu, tym więcej danych jest potrzebnych do jego załadowania. Po kliknięciu „Pokaż, jak to naprawić” w „Sugestiach optymalizacji” w narzędziu PageSpeedInsights zobaczysz ze szczegółami, które obrazy są zbyt duże.
Upewnij się, że sprawdzasz rozmiar obrazów na całej witrynie, ponieważ analiza PageSpeedInsights ogranicza się wyłącznie do wprowadzonego wcześniej adresu URL.
Za pomocą narzędzia dostępnego na stronie https://www.photoresizer.com możesz edytować i dostosowywać swoje zdjęcia bezpośrednio w przeglądarce łatwo i za darmo oraz zapisywać je w odpowiednim rozmiarze dla swojej witryny. W naszym artykule „Porady dotyczące tworzenia własnych obrazów” oferujemy porady dotyczące tworzenia własnych zdjęć i omawiamy inne bezpłatne narzędzia do edycji zdjęć na witrynę.
3. Skróć czas odpowiedzi serwera
W tym przypadku kilka czynników może odgrywać niemałą rolę. Często za długi czas reakcji serwera można winić bardzo tanie usługi hostingowe. W pierwszej kolejności należy sprawdzić warunki umowy i skontaktować się z obsługą techniczną swojego dostawcy usług.
Jeśli to konieczne, zmiana planu hostingowego na droższy może okazać się równie pomocna. Czasami problem z wtyczką buforującą może prowadzić do pojawienia się tego komunikatu o błędzie. Zmiana na inną wtyczkę może rozwiązać problem.
Jak mogę skrócić czas ładowania strony?
Wiesz już, z jaką szybkością ładuje się Twoja strona. Oto kilka ogólnych sposobów na zredukowanie czasu ładowania. Ważnym czynnikiem wpływającym na czasy ładowania jest poziom złożoności danej strony. Im więcej tabelek porównawczych, zdjęć produktów oraz dodatków graficznych znajduje się na stronie, tym więcej skryptów, arkuszy stylów oraz plików graficznych i HTML musi załadować się w tle.
Jeśli chcesz skrócić czas ładowania strony, spróbuj wykonać następujące czynności:
Włącz opcję kompresji
Kompresja może znacznie zredukować rozmiary witryny do załadowania przez przeglądarkę, zmniejszając rozmiary plików HTML i CSS nawet o 70%. Kompresję przeprowadza zazwyczaj sam serwer. Należy upewnić się, że opcja ta włączona jest na Twoim serwerze. PageSpeed Insights oferuje przydatne wskazówki i opisy procedur, które pomogą Ci w zastosowaniu kompresji.
Buforowanie pamięci podręcznej strony
Jedną z najważniejszych metod optymalizacji wolno ładujących się stron jest buforowanie podręczne. Podczas normalnego przeglądania po wygenerowaniu strony internetowej elementy jej danych są przechowywane lub buforowane, więc jeśli użytkownik chce wyświetlić następnym razem tę samą stronę, serwer nie musi generować wszystkich danych od podstaw. Czas ładowania znaczenie się skraca dzięki takiemu procesowi buforowania.
Środki optymalizacji można wprowadzić na własnej stronie za pomocą specjalnych wtyczek, oferowanych za darmo przez system WordPress. Bezpłatne programy to np. WP Super Cache i W3 Total Cache. Dostępna jest też płatna wtyczka WP Rocket. Instalacja i korzystanie z tych wtyczek są łatwe i nie zajmują dużo czasu, więc narzędzia te nadają się nawet dla początkujących.
Zbyt duża liczba wtyczek
Na wielu witrynach WordPress można stwierdzić obecność wtyczek, które nie są już używane lub potrzebne, a mimo to nie zostały wyłączone lub usunięte z zaplecza technicznego (tzw. backendu). Może to szybko doprowadzić do niepożądanej utraty wydajności struktury strony internetowej. Aby uniknąć niepotrzebnego obciążania systemu, należy bezzwłocznie usunąć wszystkie wtyczki, których się nie używa.
W skrócie
Wolno ładująca się strona nie tylko wystawia na próbę cierpliwość użytkowników, ale również sprawia, że ze względu na obniżoną satysfakcję odwiedzających zwiększa się współczynnik odrzuceń. Wyszukiwarki mają na celu przedstawianie jak najtrafniejszych wyników, jak też zapewnianie szybkiego ładowania i pozytywnych odczuć ich użytkownikom.
Z tego względu wolno ładujące się strony mogą zostać ukarane poprzez obniżenie ich pozycji w rankingu, co wpłynie na zmniejszenie się liczby użytkowników i obniżenie dochodów. Aby tego uniknąć, skorzystaj z porad przedstawionych w tym artykule.
Najpierw określ szybkość swojej strony, używając usługi internetowej, takiej jak PageSpeed Insights. Następnie zastosuj odpowiednie metody optymalizacji, aby zagwarantować, że Twoja witryna będzie ładować się tak szybko i bezproblemowo, jak to tylko możliwe.
W trakcie optymalizacji witryny zawsze należy sprawdzać układ strony za pomocą narzędzia PageSpeedInsights, ponieważ nawet niewielkie korzyści z optymalizacji mogą mieć znaczący pozytywny wpływ na szybkości działania strony. Nie musisz osiągać magicznego poziomu 100 punktów PageSpeedInsights. Wynik lepszy już o 30 punktów może stanowić znaczną poprawę.
