Conceptos técnicos básicos
Haz que tu sitio cargue más rápidamente con PageSpeed Insights de Google

© Pixabay / Pexels
Es una situación que a muchos les resultará familiar: introduces un término en tu buscador, haces clic en un resultado y… esperas. Si no ocurre nada (o esa es tu sensación), haces clic en el botón ‘Atrás’ de tu buscador y eliges otro resultado distinto de tu búsqueda, casi sin pensar en ello. ¿Cómo puedes hacer que tu sitio se cargue más rápidamente?
El tiempo de carga de un sitio web y sus distintas páginas tiene un gran impacto sobre la experiencia de usuario de tus visitantes. La rapidez de carga de una página se ha convertido en un importante criterio para Google y otros buscadores, porque la lentitud afecta negativamente a la experiencia de los usuarios: nadie quiere estar esperando como si el sitio web estuviera en construcción.
Cuando revises y optimices la velocidad de tu sitio web o blog, herramientas como PageSpeed Insights, del propio Google, son de gran ayuda.
En este artículo analizaremos de cerca las funciones de Google PageSpeed Insights y aclararemos cuáles son los resultados que ofrece. También explicaremos las ventajas de tener un sitio más rápido y te ofreceremos algunos consejos y herramientas útiles para que puedas mejorar significativamente el tiempo de carga de tu sitio
AQUÍ ENCONTRARÁS…
- Por qué son importantes los tiempos de carga
- Cómo evaluar la velocidad de carga de tu sitio
- Cómo usar Google PageSpeed Insights
- Qué pasos son necesarios para mejorar el tiempo de carga de tu sitio
¿Por qué es importante que tu sitio web cargue rápidamente?
Como en el ejemplo al que nos referíamos antes, un sitio web lento suele llevar, en la práctica, a una experiencia de usuario mucho peor que en aquellos que se cargan rápidamente. Es un hecho que los tiempos de carga más largos conllevan tasas de rebote mayores y peores experiencias de usuario.
El enfoque ‘móviles primero’ se ha convertido en una realidad, y eso quiere decir que Google prefiere un índice móvil en las páginas que uno de escritorio dado que, al final, cada vez más usuarios acceden a los sitios web a través de sus dispositivos móviles.
En este contexto, la velocidad de carga es aún más importante —si cabe— dada la limitación de los bandos de ancha y de los datos móviles. En realidad, los buscadores se toman muy en serio los tiempos de carga de los sitios web o blogs. Ya no solo se espera que los sitios web muestren contenidos relevantes para las búsquedas, sino también que esos contenidos se carguen rápidamente y sean atractivos para el usuario.
¿Qué es Google PageSpeed Insights?
Con su herramienta PageSpeed Insights, Google ofrece un servicio web que permite a cualquiera echar un vistazo a la velocidad de su sitio web de forma gratuita. Este servicio lleva disponible muchos años, y suele revisarse de forma regular.
PageSpeed Insights ofrece a los propietarios de sitios web —ya sean principiantes o expertos— información importante sobre los tiempos de carga, y les ayuda a hacer diagnósticos de sus problemas y optimizar sus sitios web.
Al analizar la URL en cuestión, la herramienta hace un listado de los problemas encontrados y ofrece consejos e instrucciones detalladas sobre cómo corregirlos.
Dado que ha sido desarrollada por el propio Google, se entiende que las mejoras que sugiere conllevarán un mejor posicionamiento en las búsquedas. En nuestro artículo Optimización web: Cómo hacer que tu blog se cargue más rápidamente te presentamos otras herramientas útiles.
¿Cómo se usa Google PageSpeed Insights?
Es una aplicación sencilla. En primer lugar, visita el sitio web de Google PageSpeed Insights.

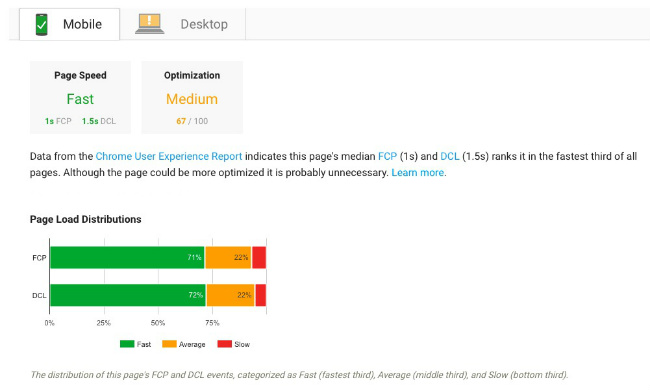
A continuación, introduce la URL de tu sitio web o de cualquiera de sus subpáginas en el campo correspondiente y haz clic en ‘Analizar’. Puede que el proceso tarde algunos segundos, pero en general es bastante rápido. Al hacerlo, se te mostrará un resumen con información básica sobre tu sitio web:

Velocidad de la página
Como puedes ver en la propia página de preguntas frecuentes de PageSpeed Insights, la ‘velocidad de la página’ se obtiene de los datos de uso de Chrome, el navegador de Google. Si te aparece ‘No disponible’ en lugar de calificar el tiempo de carga como Lento, Medio o Rápido, querrá decir que no hay suficientes datos de usuarios de Chrome que hayan visitado esa URL.
Por el contrario, si ves una calificación de Lento, Medio o Rápido, el tiempo de carga medio de tu sitio web se dividirá en dos valores: FCP y DLC. El indicador FCP muestra cuánto tiempo lleva mostrar la primera pieza de contenido significativo en la pantalla del usuario. DCL, por su parte, muestra cuánto tiempo se tarda en cargar completamente el documento HTML de la página web analizada.
Optimización
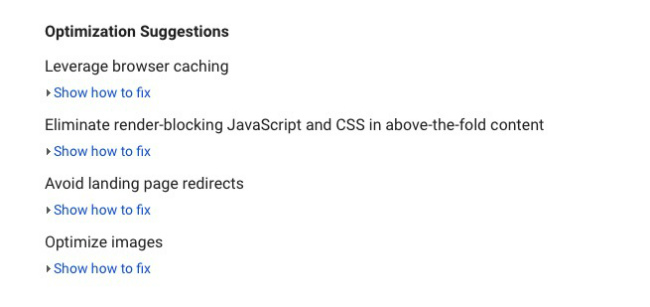
También encontrarás un valor porcentual que te indica, desde la perspectiva de Google, cómo de optimizado está tu sitio web. En la parte inferior de la página encontrarás un listado de posibles medidas de optimización. Cada una de esas propuestas incluye un enlace en el que podrás encontrar más información sobre cómo ponerlas en práctica.

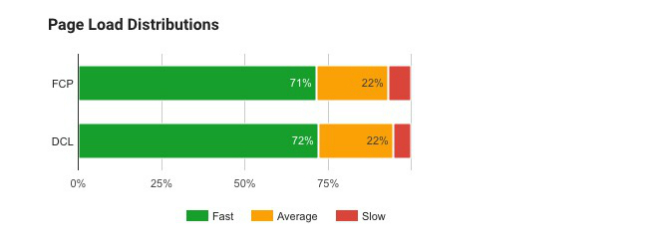
Distribuciones de carga de las páginas
Los gráficos de distribución de carga muestran cómo se distribuyen los tiempos de carga de la página en función de los indicadores FCP y DCL. Cuanto mayor sea el área marcada en verde, menos acciones de optimización harán falta.
Estadísticas del sitio
El último apartado antes de llegar a las sugerencias de optimización está dedicado las estadísticas de la página. Aquí encontrarás cuántos ‘viajes’ (es decir, cuántas peticiones al servidor) han sido necesarios para cargar completamente tu página en comparación con la media. Aquí, el lema es siempre ‘cuanto más rápido, mejor’.
¿Cómo puedo priorizar entre las optimizaciones propuestas?
Como decíamos, las posibles medidas de optimización aparecen detalladas en la parte inferior.

Al hacer clic en ‘Mostrar cómo corregirlo’ encontrarás más información sobre cada una de las sugerencias de optimización. A continuación, mencionamos tres de los problemas más habituales y explicamos un poco más en detalle a qué se refieren.
1. Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página
Este es un mensaje relativamente común, pero no tan fácil de interpretar, especialmente para los principiantes en el trabajo con sitios web. Para que un navegador pueda mostrar tu sitio web, debe interpretar el código HTML y luego darle salida. Cada vez que el navegador se encuentra con archivos JavaScript o CSS durante este proceso, se ve obligado a parar, descargarlos y ejecutarlos antes de interpretar el código HTML.
A menudo, los diseños y los plugins incluyen ficheros JavaScript o CSS en la parte superior de tu sitio web, en concreto en la cabecera, más que en el pie. Dicha estructura retrasa la carga y presentación de tu sitio.
Por tanto, deberías intentar cargar la cabecera lo menos posible, o te arriesgas a un retraso en la carga del resto de tu contenido. Sin embargo, hacer esto requiere conocimientos precisos de programación. Plugins como el conocido y gratuito Scripts to Footer pueden facilitar esta tarea.
2. Optimizar las imágenes
Archivos de imagen demasiado grandes pueden alterar negativamente la carga rápida de una página. Este es un mensaje de error que muchos principiantes se encuentran al usar PageSpeed Insights porque, cuanto mayor es la resolución de una imagen, más datos hacen falta para cargarla.
Si haces clic en el enlace ‘Mostrar cómo corregirlo’ que aparece bajo este mensaje, encontrarás detalles sobre qué imágenes concretas son demasiado grandes. Asegúrate de comprobar el tamaño de las imágenes en todo tu sitio web, ya que el análisis de PageSpeed Insights se limitará solo a la URL que hayas introducido.
En el sitio web https://www.photoresizer.com puedes reajustar el tamaño de tus imágenes directamente desde el navegador, de forma gratuita y sencilla, y guardarlas en un tamaño adecuado y suficiente para tu sitio web. En nuestro artículo ‘Consejos para crear tus propias imágenes’ te ofrecemos consejos para crear tus propias imágenes y mostrarte otras herramientas gratuitas para editar todas las imágenes de tu sitio web.
3. Reducir el tiempo de respuesta del servidor
Hay varios factures que juegan un papel en este asunto. Sin embargo, un tiempo de respuesta largo por parte del servidor suele deberse a un servicio de alojamiento barato. En primer lugar, comprueba qué has contratado y ponte en contacto con el servicio de atención al cliente de tu proveedor. Si fuera necesario, cambiar de plan de alojamiento a uno mejor, aunque sea más costoso puede ayudar.
Otras veces, puede que lo que dé lugar a este mensaje sea un problema con tu plugin de caché. En esos casos, cambiar de plugin puede resolver el tema.
¿Cómo puedo mejorar la velocidad de carga de mi sitio?
Ahora que ya conoces la velocidad de tu sitio web, hay varias formas de acortar el tiempo de carga. Un factor importante de los tiempos de carga en general es la complejidad de tu sitio web: cuantas más tablas, imágenes de producto, elementos de diseño incluyas, más scripts, hojas de estilo, archivos de imagen o HTML será necesario cargar.
En general, para mejorar los tiempos de carga deberías fijarte en los siguientes aspectos:
Habilita la compresión
La compresión puede reducir significativamente el tamaño de la página web que el navegador tiene que cargar, reduciendo los archivos HTML o CSS hasta un 70%. Generalmente, el propio servidor web realiza una compresión, así que asegúrate de que esta función está habilitada en tu caso. Aquí también, el resumen de PageSpeed Insights te ofrece consejos y procedimientos útiles para hacerlo.
El caché de tu sitio web
Una de las medidas de optimización más importantes en un sitio web lento es el caché. Normalmente, al navegar, cuando se genera una página web algunos elementos de sus datos se almacenan o capturan (caché), de forma que la próxima vez que el mismo usuario quiera cargar esa página concreta, el servidor no tenga que volver a proporcionarle todos los datos desde cero. Este proceso de caché acorta considerablemente los tiempos de carga.
Puedes aplicar distintas medidas de optimización a tu propio sitio con plugins especializados que se pueden descargar e instalar gratuitamente en WordPress. Entre ellos están la pareja gratuita WP Super Cache y W3 Total Cache, o el plugin comercial WP Rocket. Todos ellos son fáciles de instalar y usar, incluso para principiantes.
Demasiados plugins
En muchos sitios de WordPress, sin embargo, se utilizan demasiados plugins. O, mejor dicho, no se desactivan o eliminan aquellos plugins que ya no se usan o han dejado de ser necesarios. Esto puede llevar rápidamente a un peor rendimiento en la estructura de tus páginas web. Para evitar cargar innecesariamente el sistema, deberías borrar inmediatamente todos los plugins que no estés usando.
En resumen
Un sitio web de carga lenta no solo pone a prueba la paciencia de tus visitantes, sino que también te expone a una alta tasa de rebote dado que la experiencia de usuario es significativamente peor.
Los buscadores quieren ofrecer a sus usuarios resultados apropiados para sus búsquedas, tiempos de carga rápidos y una experiencia de usuario positiva: por tanto, una página web que se cargue lentamente puede ser penalizada con un peor posicionamiento en los resultados de búsqueda, lo que suele dar lugar a menos visitas y, en consecuencia, a menos ingresos.
Para evitarlo, te aconsejamos que sigas las recomendaciones de este artículo. En primer lugar, recurre a un servicio web como PageSpeed Insights para determinar cuál es la velocidad de tu sitio, y después adopta las medidas de optimización necesarias para asegurarte de que tu sitio se carga lo más rápida y fluidamente posible.
Durante la optimización de tu sitio, deberías revisar el diseño de tu página continuamente con PageSpeed Insights, porque muchas veces pequeñas mejoras y optimizaciones pueden tener efectos positivos importantes sobre la velocidad.
No hace falta que llegues a la cifra mágica de 100 puntos de velocidad de las notas que pone PageSpeed Insights: un aumento de unos 30 puntos ya supone una gran mejora.
