Technical Basics
Make Your Site Load Faster Using Google PageSpeed Insights

© Pixabay / Pexels
It’s a familiar situation: you enter your search term in a search engine, click on a result and then… you wait. If nothing, or very little, appears to be happening, you click on your browser’s Back button and select a different search result, without even consciously thinking about it. How can you make your site load faster?
The load time of a website and its subpages has a big impact on the user experience of your visitors. A fast-loading webpage has become an important ranking criterion for Google and other search engines, because slow loading has a negative impact on a user’s experience – nobody likes to wait for the construction of a website.
When reviewing and optimising the speed of your website or blog, performance tools such as Google’s own PageSpeed Insights service help.
In the following article, we take a closer look at the features of Google PageSpeed Insights and clarify what the output of the tool means. We also explain the benefits of a faster site and offer some useful tips and tools to help you significantly improve the loading time of your website.
YOU’LL LEARN:
- Why fast loading times are important
- How to find out the loading speed of your site
- How to understand and use Google PageSpeed Insights
- Steps to take to improve the loading time of your site
Why Does A Fast-loading Website Matter?
The example above of a slow-loading web page often leads, in practice, to a significantly worse user experience than in a fast-loading web page. It’s a fact that longer load times mean higher bounce rates and a significantly worse user experience.
The ‘mobile first’ approach has become a reality – and this means that Google prefers a mobile page index to a desktop index, since, in practice, more and more users are accessing websites via mobile devices.
In this situation, loading speed is even more important, due to limited bandwidths and limited data rates. Also, search engines take the loading times of websites or blogs very seriously. Websites are expected not only to display content-appropriate search results, but also to ensure that content is user-friendly and loads quickly.
What is Google PageSpeed Insights?
With PageSpeed Insights, Google offers a web-based service that allows anyone to get an overview of the speed of their own website for free. The tool has been available for many years and is being revised on a regular basis. PageSpeed Insights provides both beginners and advanced website owners with important information about loading times, helping them to troubleshoot and optimise their website.
After analysing the URL in question, it lists issues found by PageSpeed Insights, offering detailed tips and instructions on how to correct any problems it has found.
Since the tool was developed by Google itself, it stands to reason that the optimisations the tool suggests will lead to a better placement in the search results. In our article Website Optimisation: How To Make Your Blog Load Faster we introduce you to additional tools.
How Do I Use Google PageSpeed Insights?
The application is very simple. First, go to the Google PageSpeed Insights website. Now, enter the URL of your website, or any sub-page, in the corresponding field and then click on ‘Analyze’.

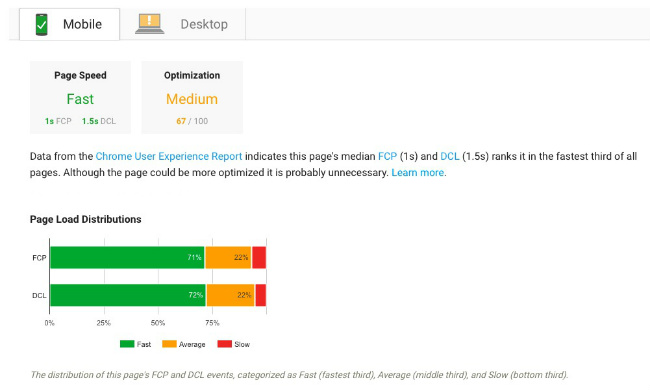
The process may take a few seconds, but is usually quite fast. You’ll receive an overview of basic information about the website:

Page Speed
As can be seen from the PageSpeed Insights FAQs, the ‘page speed’ is taken from the usage data of Google’s own Chrome browser. If the word ‘Unavailable’ is displayed here instead of the average load time as Slow, Medium or Fast, then insufficient user data for the entered URL is available from the Chrome browser.
If you do see Slow, Medium or Fast, the average load time of your website will be divided into the values FCP and DLC. FCP is short for ‘First Contentful Paint’ and shows how long it takes for the first meaningful content to be displayed in the user’s browser. DCL, on the other hand, stands for ‘DOM Content Loaded’ and the displayed value stands for the time it takes until the HTML document of the analysed web page is completely loaded.
Optimisation
This is a percentage value that tells you, from Google’s perspective, how well optimised your website already is. Possible optimisation measures are listed at the bottom of the website. Each of these proposed optimisation measures includes a link to click on for additional information on how to implement them.

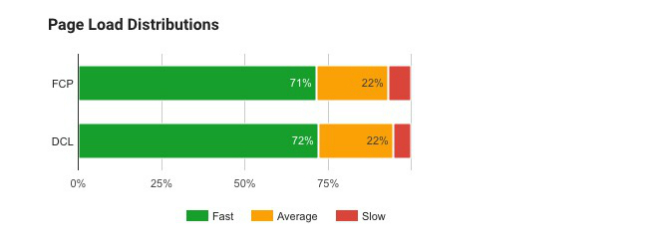
Render Distributions
The Page Break distribution shows the percentage distribution of page load times, divided into FCP and DCL. The larger the green area, the fewer optimisation measures are necessary.
Site Statistics
The last point before you get to the actual page-optimisation suggestions is dedicated to page statistics. Here, you’ll learn how many ‘round trips’ (that is to say, server requests) are required to fully load your page, shown as a comparison to the average. The faster the better is the motto here.
How Can I Rate The Results Of The Proposed Optimisations?
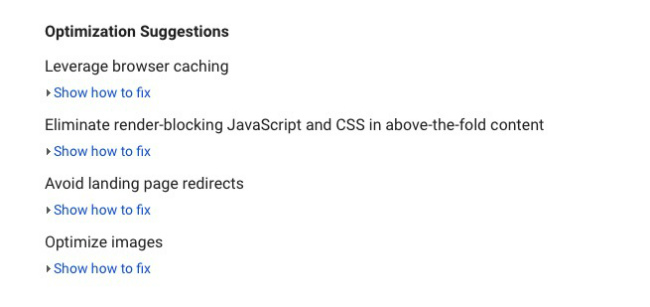
As mentioned above, possible optimisation measures are displayed under the menu item ‘Optimization Suggestions’.

By clicking on ‘Show how to fix’, you’ll receive further information about each suggested optimisation. Here are the three most common Google PageSpeed Insights error messages and what they mean in detail:
1. Eliminate render-blocking JavaScript and CSS in above-the-fold content
This is a relatively common message that’s difficult to interpret, especially for beginners in the area of website creation. Before a browser is able to display your website, the HTML code must be interpreted and output. Each time the browser encounters a JavaScript or CSS file during this process, it must pause, query, download and execute the file before proceeding to interpret the HTML code.
Frequently, themes and plug-ins load JavaScript and CSS files at the top of your webpage, more specifically in the header rather than below in the footer. This structure delays the presentation of a site. You should therefore try to load as little as possible in the header, or you risk delaying the rest of the content. However, this requires precise programming knowledge. Plug-ins such as the well-known and free Scripts to Footer make this easier.
2. Optimise images
Over-large image files can adversely affect quick page setup. This is a common error message from PageSpeed Insights that many beginners encounter, because the higher the resolution of an image, the more data is needed to load the image in.
If you click on ‘Show how to fix’ under ‘Optimization Suggestions’ in PageSpeed Insights, then you’ll be shown in detail which pictures are too big. Be sure to check the size of images across your entire website, as the analysis of PageSpeed Insights is limited only to the URL you’ve previously entered.
To help with this, on the website https://www.photoresizer.com, you can edit and adjust your pictures directly in the browser easily and for free and save them in a sufficient size for the purposes of your site. In our article ‘Tips For Creating Your Own Images’ we offer tips for creating your own pictures and introduce you to other free tools for editing your website imagery.
3. Reduce server-response time
Here, several factors can play a part. Often, however, a long server-response time can be traced to a very cheap hosting plan. First, check your contract terms and contact your provider’s support service. If necessary, changing your hosting plan to a higher tariff can also help.
Sometimes, a problem with your caching plug-in may lead to this error message. Switching to another plug-in can resolve the issue.
How Can I Improve My Loading Speed?
Now you know exactly what your website’s speed is, here are some of the general ways to improve its loading time. A significant factor affecting loading times in general is a website’s complexity: the more comparison tables, product images, page-design features your site has, the more scripts, stylesheets, image and HTML files must be loaded in the background.
Typically, you should look at the following areas to improve page load speeds:
Enable Compression
Compression can significantly reduce the size of the webpage to be loaded by your browser, reducing HTML or CSS files by up to 70%. Compression is usually done by the web server itself, so make sure it’s enabled in yours. Again, the PageSpeed Insights overview contains useful tips and procedures to do this.
Website Caching
One of the most important optimisation measures for a slow-loading website is caching. In normal web browsing, once a web page is generated, elements of its data are stored or cached, so the next time the page is requested by the same user, the server fulfilling the request doesn’t have to provide all the data from scratch. Loading speed is considerably shortened by this caching process.
Optimisation measures can be applied to your own site with dedicated plug-ins which you can download and install for free within WordPress. These include the free pair WP Super Cache and W3 Total Cache or the commercial plug-in WP Rocket. These plug-ins are easy and quick to install and use, even for beginners.
Too Many Plug-ins
With many WordPress sites, too many plug-ins are used – or rather, plug-ins that are no longer in use or necessary are not disabled or deleted from the WordPress backend. This can quickly lead to unwanted performance losses in the structure of your web pages. To avoid burdening your system unnecessarily, you should delete all plug-ins that are not in use straight away.
In A Nutshell
A slow-loading website not only tests the patience of your visitors, but also risks a high bounce rate because of a significantly worse user experience. Search engines want to offer their users suitable search results, fast loading times and a positive user experience: a slow-loading webpage can therefore be penalised with poorer search ranking, which usually leads to fewer visitors and ultimately less revenue.
To avoid this, you should follow the recommendations in the article: first using a web-based service such as PageSpeed Insights to determine your site’s speed, then taking appropriate optimisation measures to ensure your site loads as smoothly and quickly as possible.
During the optimisation of your website, you should always re-check the page layout with PageSpeed Insights, because even small optimisation gains can have a significant, positive influence on its speed. You don’t have to reach the magical 100-point mark tested for by PageSpeed Insights – even an increase of 30 points can represent a significant improvement.
