Bases techniques
Accélérez le chargement de votre site avec PageSpeed Insights de Google

© Pixabay / Pexels
C’est une situation bien connue : on entre un terme dans un moteur de recherche, on clique sur un résultat et… on attend. Si l’attente se prolonge un peu trop, on clique automatiquement sur le bouton Retour du navigateur pour suivre un lien différent. Comment accélérer le chargement de votre site ?
Le temps de chargement d’un site et de ses sous-pages influence fortement l’expérience des utilisateurs. Pourtant, la vitesse de chargement est maintenant un critère important utilisé par Google et autres moteurs de recherche pour classer les sites.
En effet, un affichage lent a un impact négatif sur l’expérience des internautes : personne n’aime attendre qu’il se construise. Des outils d’amélioration de la performance, comme PageSpeed Insights de Google, peuvent vous aider à évaluer et optimiser la vitesse de chargement de votre site ou blog.
L’article suivant décrit les fonctions de Google PageSpeed Insights et comment interpréter ses résultats. Il explique aussi les avantages d’un site plus rapide et donne des conseils et outils utiles pour vous aider à améliorer significativement la vitesse de chargement de votre site Internet.
AU PROGRAMME :
- L’importance de la vitesse de chargement
- Déterminer la vitesse de chargement de votre site
- Comprendre et utiliser Google PageSpeed Insights
- Les étapes à suivre pour accélérer le temps de chargement de votre site
L’importance de la vitesse de chargement d’un site Internet
Pour les utilisateurs, une page se chargeant lentement fournit une expérience largement inférieure à celle d’une page au chargement rapide. En effet, quand un site met trop longtemps à s’afficher, le taux de rebond augmente et les internautes se lassent.
La création de sites est passée à une approche « le mobile avant tout » : autrement dit, Google privilégie la version mobile d’un site, puisque dans la pratique, de plus en plus d’internautes surfent sur leurs périphériques portables. Cela explique l’importance croissante de la vitesse de chargement, limitée par une bande passante et des transferts de données moins performants.
Pour les moteurs de recherche, le temps de chargement est un critère très important. Les sites internet doivent non seulement propose un contenu pertinent à la recherche menée, mais aussi être conviviaux et se charger rapidement.
Qu’est-ce que Google PageSpeed Insights ?
Avec PageSpeed Insights, Google offre un service permettant d’obtenir gratuitement une vue d’ensemble de la vitesse d’un site. Cet outil est disponible depuis plusieurs années, et il est régulièrement mis à jour. PageSpeed Insights fournit aux propriétaires de sites débutants et avancés des informations importantes sur le temps de chargement.
Cela les aide à dépanner et optimiser leur site. Après avoir analysé l’URL donné, PageSpeed Insights donne une liste de problèmes, avec des conseils et instructions pour les corriger.
Cet outil ayant été développé par Google, il est logique que les mesures d’optimisation qu’il propose mènent à un meilleur classement dans les résultats de recherche. Dans notre article Optimisation de site internet : comment accélérer le chargement de votre blog, nous vous présentons quelques outils pour cela.
Comment utiliser PageSpeed Insights ?
C’est une application toute simple. Premièrement, rendez-vous sur le site Google PageSpeed Insights. Ensuite, entrez l’URL de votre site ou d’une sous-page dans le champ correspondant et cliquez sur « Analyser ».

Ce processus peut prendre quelques secondes, mais en général, il est rapide.
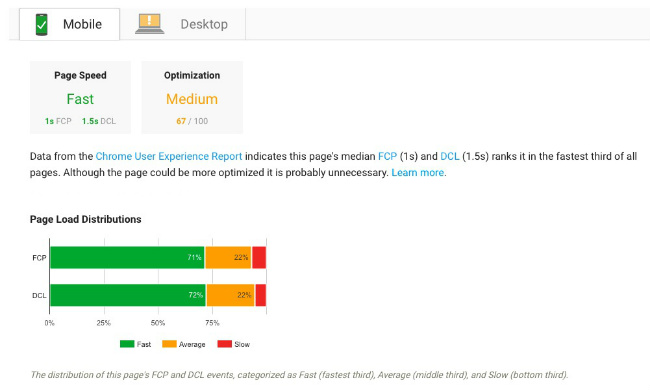
Vous obtiendrez une vue d’ensemble des informations de base sur le site :

Vitesse de la page
Comme le montrent les FAQ de PageSpeed Insights, la « vitesse de la page » est obtenue à partir des données d’usage de Chrome, le navigateur de Google. Si le mot « Unavailable » s’affiche au lieu de la vitesse de chargement moyenne (« low », « medium » ou « fast »), cela veut dire que Chrome ne dispose pas de suffisamment de données pour l’URL utilisé.
Si « slow », « medium » ou « fast » s’affiche, le temps de chargement moyen de votre site se répartira entre les valeurs FCP et DLC. FCP est l’abréviation de « First Contentful Paint » et montre le temps requis pour que s’affiche le premier élément de contenu dans le navigateur.
Par contre, DCL est l’abréviation de « DOM Content Loaded » et la valeur affichée représente le temps requis pour que le document HTML de la page analysée se charge complètement.
Optimisation
Ce pourcentage indique le niveau d’optimisation de votre site selon Google. Les suggestions d’optimisation possible sont données au bas de la page. Chaque suggestion d’optimisation comprend un lien menant à des informations supplémentaires sur leur mise en œuvre.

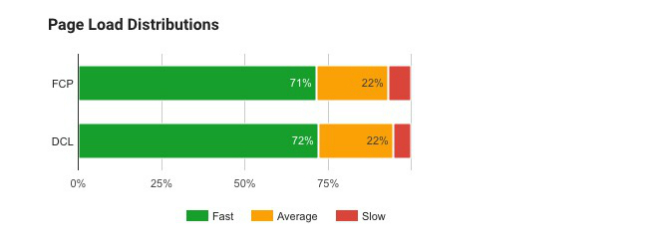
Distributions
Les statistiques de la page donnent le pourcentage de chargement de la page pour le FCP et le DCL. Plus la zone en vert est importante, moins l’optimisation est nécessaire.
Statistiques du site
Avant de vous tourner vers l’optimisation de votre page, nous vous suggérons de vous intéresser aux statistiques de la page. Vous apprendrez combien d’allers-retours (requêtes de serveur) sont requis pour charger la page entière. Il s’agit d’une moyenne. Plus le chargement est rapide, mieux c’est.
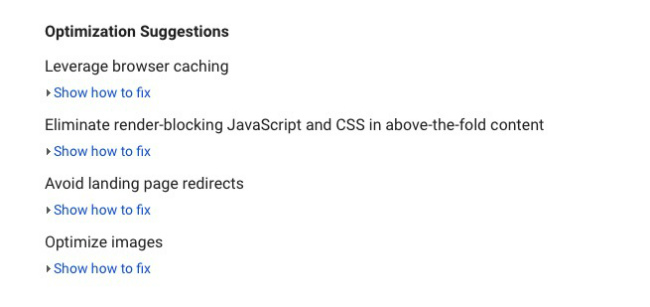
Comment évaluer les résultats des suggestions d’optimisation proposées ?
Comme nous l’avons déjà mentionné, les suggestions d’optimisation s’affichent sous le menu « Suggestions d’optimisation ».

Cliquez sur « Affichez les étapes de résolution du problème » pour obtenir plus d’informations sur chaque mesure. Voici les trois messages d’erreur les plus courants de Google PageSpeed Insights et ce qu’ils signifient :
1. Éliminer les codes JavaScript et CSS qui bloquent l’affichage de contenu au-dessus de la ligne de flottaison
C’est un message relativement courant, mais difficile à interpréter, surtout quand on débute dans la création de sites Internet. Avant qu’un navigateur puisse afficher votre site, son code HTML doit être interprété et affiché. Chaque fois que le navigateur trouve un fichier JavaScript ou CSS, il doit marquer une pause, envoyer une requête, télécharger et exécuter le fichier avant d’interpréter le code HTML.
Souvent, les thèmes et plugins chargent des fichiers JavaScript et CSS en haut de la page, et plus spécifiquement dans l’en-tête plutôt que dans le pied de page. Cette structure retarde l’affichage d’un site. Vous devriez donc essayer de charger le moins d’éléments possible dans l’en-tête pour éviter de retarder le reste du contenu.
Cependant, pour cela, il faut disposer de connaissances en programmation. Des plugins comme Scripts to Footer, bien connu et gratuit, facilitent ce processus.
2. Optimiser les images
Les fichiers image très lourds ralentissent le chargement de la page.
C’est un message d’erreur de PageSpeed Insights que de nombreux débutants verront. En effet, plus la résolution d’une image est élevée, plus les données requises pour la charger sont importantes.
Si vous cliquez sur « Afficher les étapes de résolution du problème » dans PageSpeed Insights, vous pourrez voir quelles images sont trop lourdes. Vérifiez la taille de tous les fichiers image de votre site, car l’analyse de PageSpeed Insights se limite à l’URL que vous avez entré.
Pour cela, vous pouvez utiliser le site https://www.photoresizer.com pour modifier et ajuster vos images directement dans votre navigateur. C’est un outil gratuit et simple qui vous permettra d’enregistrer vos images dans un format plus approprié. Dans notre article « Conseils pour créer vos propres images », nous vous offrons des conseils pour créer vos propres images et nous vous présentons d’autres outils gratuits pour les modifier.
3. Réduire le temps de réponse du serveur
Ici, plusieurs facteurs entrent en jeu. Souvent, un long temps de réponse du serveur est dû à un plan d’hébergement bon marché. Pour commencer, vérifiez les conditions générales de votre hébergeur. Si nécessaire, passez à un plan d’hébergement plus coûteux. Parfois, ce message d’erreur peut être causé par un problème lié à votre plugin de mise en cache. Passer à un autre plugin peut représenter une bonne solution.
Comment puis-je améliorer la vitesse de chargement de mon site ?
À présent que vous connaissez la vitesse de chargement de votre site, voici quelques conseils pour l’améliorer. La complexité de votre site influe fortement sur sa vitesse de chargement : plus il contient de tableaux comparatifs, d’images produit et de pages au design sophistiqué, plus il doit charger de scripts, de feuilles de style, d’images et des fichiers HTML en arrière-plan.
Les facteurs suivants vous aideront à améliorer la vitesse de chargement de votre site :
Autoriser la compression
La compression peut significativement alléger une page en réduisant de 70 % les fichiers HTML ou CSS. La compression étant généralement réalisée par le serveur, veillez à ce qu’elle soit activée dans le vôtre. À nouveau, la vue d’ensemble de PageSpeed Insights contient des conseils et des procédures utiles.
Mise en cache du site Internet
La mise en cache est l’une des principales mesures d’optimisation pour accélérer le chargement d’un site Internet. Normalement, quand une page est générée, des éléments des données qu’elle contient sont mis en cache. Ainsi, quand elle est à nouveau affichée par le même utilisateur, le serveur n’a pas besoin de fournir l’ensemble des données. Ce processus de mise en cache accélère donc grandement l’affichage du site.
Sous WordPress, vous pouvez télécharger et installer gratuitement des extensions spécialisées pour optimiser votre site. Entre autres, le duo d’extensions WP Super Cache et W3 Total Cache ou le plugin commercial WP Rocket. Ces plugins sont faciles et rapides à installer et utiliser, même pour les débutants.
Un nombre excessif de plugins
Sur les sites WordPress, il peut arriver que trop de plugins soient utilisés, ou plutôt, que des plugins qui ne sont plus utilisés ou requis restent actifs. Cela peut entraîner une perte de performance dans la structure de vos pages. Pour éviter d’alourdir votre système sans raison, supprimez tous les plugins dont vous ne vous servez plus.
En bref
Un site qui met du temps à se charger met à mal la patience des internautes et risque de connaître un taux de rebond élevé, dû à un manque de satisfaction des visiteurs. Les moteurs de recherche visent à fournir aux utilisateurs des résultats fiables, des temps de chargements rapides et une expérience de qualité : une page qui met du temps à s’afficher peut donc être pénalisée par un mauvais classement. Résultat : moins de visiteurs et des revenus en berne.
Pour éviter cela, suivez les recommandations de cet article : commencez par utiliser un service en ligne comme PageSpeed Insights pour déterminer la vitesse de votre site, puis prenez des mesures d’optimisation appropriées pour garantir que votre site se charge aussi rapidement que possible.
Pendant l’optimisation de votre site, vous devriez aussi contrôler l’agencement des pages avec PageSpeed Insights, car même les petites améliorations de l’optimisation peuvent avoir un fort impact sur la vitesse d’un site. Il n’est pas nécessaire d’arriver à 100 points ; même une augmentation de 30 points représente une amélioration appréciable.
