Technische Grundlagen
Google PageSpeed Insights verstehen und nutzen

© Pixabay / Pexels
Wer kennt folgende Situation nicht: Man gibt einen Suchbegriff bei einer Suchmaschine ein, klickt auf ein Suchergebnis und die ausgewählte Webseite überzeugt nicht gerade durch einen schnellen Seitenaufbau. Man klickt also innerhalb weniger Augenblicke auf den “Zurück-Button” und wählt ein anderes Suchergebnis aus.
Die Ladezeit einer Webseite und deren Unterseiten hat einen großen Einfluss auf das Nutzererlebnis Deiner Besucher. Schnell ladende Webseiten sind hier klar im Vorteil, denn niemand wartet gerne auf den Aufbau einer Webseite. Bei der Überprüfung und Optimierung der Geschwindigkeit Deiner Webseite bzw. Deines Blogs helfen Performance-Tools wie der Google eigene PageSpeed Insights Service.
Im folgenden Artikel schauen wir uns die Funktionen von Google PageSpeed Insights etwas genauer an und klären was die ausgegebenen Meldungen des Tools eigentlich bedeuten. Darüber hinaus sprechen wir über die Vorteile einer schnell ladenden Webseite und schauen uns Maßnahmen an, welche die Ladezeit Deiner Webseite verbessern können.
Das Wichtigste im Überblick:
- Warum sind schnelle Ladezeiten wichtig?
- Was ist Google PageSpeed Insights
- Wie wende ich das Tool an und was sagen mir die Ergebnisse?
- Welche Maßnahmen kann ich treffen, um die Ladezeit meiner Webseite zu verbessern?
Warum ist eine schnell ladende Webseite wichtig?
Das zuvor genannte Beispiel einer nur langsam ladenden Webseite führt nicht selten in der Praxis zu einer deutlich schlechtere Nutzererfahrung als bei einer schnell ladenden Webseite und infolgedessen zu einer hohen Absprungrate und kurzen Verweildauer. Darüber hinaus können längere Ladezeiten zu wesentlich geringeren Umsätzen führen.
Zudem ist mittlerweile “Mobile First” realität geworden und Google zieht den mobilen Seitenindex dem Desktop-Index vor, da in der Praxis immer mehr Nutzer ausschließlich über mobile Endgeräte auf Webseiten zugreifen. Gerade hier ist eine effiziente bzw. schnelle Ladezeit durch beschränkte Bandbreiten und begrenzte Datentarife sehr wichtig.
Auch nehmen Suchmaschinen wie Google die Ladezeiten von Webseiten bzw. Blogs sehr ernst, da dem Nutzer nicht nur ein inhaltlich passendes Suchergebnis angezeigt werden soll, sondern die besagte Webseite auch durch einen schnellen Aufbau zu einem positiven Nutzererlebnis führen soll.
Was ist Google PageSpeed Insights
Google bietet mit PageSpeed Insights einen webbasierten Service, mit welchem sich jedermann kostenlos einen Überblick über die Geschwindigkeit der eigenen Webseite verschaffen kannst. Das Tool ist schon viele Jahre verfügbar und wird in regelmäßigen Abständen überarbeitet.
So bietet PageSpeed Insights sowohl für Einsteiger wie auch für fortgeschrittene Betreiber einer Webseite, wichtige Informationen zu Ladezeiten und hilft bei der Optimierung der eigenen Webseite durch eine Fehlerdiagnose.
So werden nach der Analyse der betreffenden URL Probleme aufgelistet, die PageSpeed Insights gefunden hat. Dazu erhält man detaillierte Tipps und Anweisungen, wie man die analysierten Probleme beheben bzw. optimieren kann.
Da von Google selbst entwickelt, ist davon auszugehen, dass die vom Tool aufgelisteten Optimierungsvorschläge ernst genommen werden können und eine Optimierung zu einer besseren Platzierung in den Suchergebnissen führen kann. In unserem Artikel “So verkürzt Du die Ladezeit Deiner Webseite” stellen wir Dir weitere Tools vor.
Wie wende ich Google PageSpeed Insights an?
Die Anwendung ist denkbar einfach. Begib Dich zunächst auf die Webseite von Google PageSpeed Insights.

Trage jetzt die URL Deiner Webseite oder einer beliebigen Unterseite in das dazugehörige Feld ein und klicke im Anschluss auf “Analysieren”. Der Vorgang kann jetzt einige Sekunden dauern, sollte jedoch recht zügig vonstatten gehen.
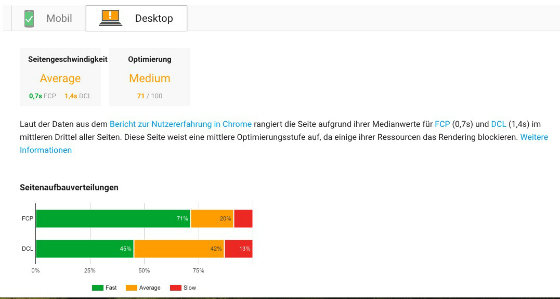
Im Anschluss erhältst Du auf einer Übersicht grundlegende Informationen zu der zuvor analysierten Webseite angezeigt.

Seitengeschwindigkeit
Wie man den PageSpeed Insights FAQs entnehmen kann, wird die “Seitengeschwindigkeit” aus den Nutzungsdaten des Google eigenen Chrome Browsers gezogen. Wird einem hier anstelle der durchschnittlichen Ladezeit unterteilt in Slow, Average oder Fast das Wort “Unavailable” angezeigt, so liegen nur unzureichende bzw. zu wenige Nutzerdaten zu der eingegebenen URL durch den Chrome Browser vor. Siehst Du hier entgegen Slow, Medium oder Fast, so wird die durchschnittliche Ladezeit Deiner Webseite noch in die Werte FCP und DLC unterteilt.
FCP ist die Abkürzung von “First Contentful Paint” und zeigt wie lange es dauert, bis die ersten sinnvollen Inhalte im Browser des Nutzers angezeigt werden. DCL steht hingegen für den Begriff “DOM Content Loaded” und der angezeigte Wert steht für die Dauer die benötigt wird bis das HTML Dokument der analysierten Webseite vollständig geladen wird.
Optimierung
100 von 100 Punkte können hier maximal erreicht werden. So lässt sich schnell erkennen wie es um Deinen Webauftritt steht, bzw. wie weit die Ladezeit Deiner Webseite aus Sicht von Google bereits optimiert ist.
Mögliche Optimierungsmaßnahmen werden im unteren Bereich der Webseite direkt genannt bzw. zur Verfügung gestellt.
Für jede vorgeschlagene Optimierungsmaßnahme erhältst Du darüber hinaus weiterführende Informationen, mit deren Hilfe Du leicht in die Optimierung einsteigen kannst sobald Du mit dem Mauszeiger auf den entsprechenden Punkt klickst.

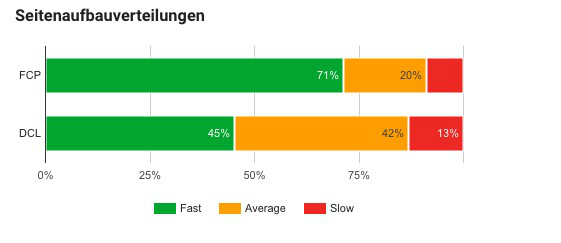
Seitenaufbauverteilungen
Die Seitenaufbauverteilung zeigt die prozentuale Verteilung der Seitenladezeiten in FCP und DCL unterteilt. Je größer hier der grüne Bereich ist, desto weniger optimierungsmaßnahmen sind notwendig.
Seitenstatistiken
Der letzte Punkt vor den eigentlichen Seitenoptimerungsvorschlägen ist den Seitenstatistiken gewidmet. Hier erfährst Du in Textform wie viele Roundtrips, also Serveranfragen es benötigt hat um Deine Webseite vollständig zu laden. Je weniger Anfragen umso schneller und besser ist hier die Devise.
Wie kann ich die Ergebnisse der Optimierungsvorschläge bewerten?
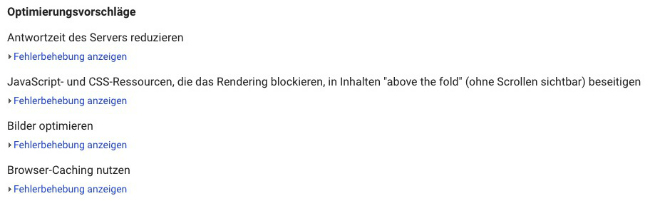
Wie zuvor angesprochen werden mögliche Optimierungsmaßnahmen unter dem Menüpunkt Optimierungsvorschläge angezeigt.

Mit einem Klick auf “Fehlerbehebung anzeigen” erhältst Du weiterführende Informationen. Hier die 3 häufigsten Fehlermeldungen von Google PageSpeed Insights und was diese im Detail bedeuten.
1. JavaScript- und CSS-Ressourcen, die das Rendering blockieren, in Inhalten “above the fold” (ohne Scrollen sichtbar) beseitigen
Hierbei handelt es sich um eine relativ häufige Meldung, die aber gerade für Anfänger auf dem Gebiet der Webseitenerstellung schwer zu interpretieren ist . Bevor ein Browser in der Lage ist Deine Webseite anzuzeigen, muss der HTML Code interpretiert und ausgeben werden. Jedesmal, wenn der Browser während dieses Prozesses auf ein JavaSkript oder eine CSS-Datei stößt, muss er anhalten, die Datei abfragen, herunterladen und ausführen, bevor er mit dem Interpretieren des HTML-Codes fortfahren kann.
Häufig laden Themes und Plug-ins JavaScript- und CSS-Dateien im oben oberen Bereich Deiner Webseite, genauer gesagt im Header anstatt weiter unten im Footer. Dadurch verzögert sich der Aufbau der Webseite bis zur Darstellung. Du solltest daher versuchen möglichst wenig im Header zu laden oder das ganze zu verzögern.
Hierfür sind jedoch genaue Programmierkenntnisse erforderlich. Plugins wie das bekannte und kostenlos erhältliche Scripts to Footer machen das Vorhaben deutlich einfacher.
2. Bilder optimieren
Zu große Bilddateien können einen schnellen Seitenaufbau negativ beeinflussen. Gerade bei Anfängern ist das eine häufige Fehlermeldung von PageSpeed Insights, denn je höher die Auflösung eines Bildes ist, desto mehr Daten werden zum Laden der Bilddaten benötigt. Klickt man bei PageSpeed Insights unter dem Punkt Optimierungsvorschläge auf “Fehlerbehebung anzeigen” zeigt Dir das Performance Tool im Detail, welche Bilder zu groß sind.
Überprüfe jedoch auf jeden Fall die Bilddaten Deiner gesamten Webseite, da sich die Analyse von PageSpeed Insights nur auf die URL beschränkt die Du eingegeben hast. Auf der Webseite https://www.bildverkleinern.com/ kannst Du zum Beispiel kostenlos und mit wenig Aufwand Deine Bilder direkt im Browser ändern und anpassen und diese in einer ausreichenden, jedoch nicht zu hohen Qualität abspeichern.
In unserem Artikel “Eigene Bilder für Deine Webseite erstellen – Die wichtigsten Tipps” erhältst Du nicht nur Tipps für die Erstellung von eigenen Bildern, sondern wir stellen Dir auch weitere kostenlose Tools für ein bearbeiten der Bilder vor.
3. Antwortzeit des Servers reduzieren
Hier können mehrere Faktoren eine Rolle spielen. Oft kann jedoch eine lange Antwortzeit des Servers auf einen sehr günstigen Hosting Tarif zurückgeführt werden. Überprüfe hier am besten zunächst Deine Vertragsbedingungen und wende Dich an den Support Deines Anbieters.
Gegebenenfalls hilft auch ein Wechsel auf den nächsthöheren Tarif. Darüber hinaus kann auch ein Problem mit Deinem Caching Plug-in zu dieser Fehlermeldung führen. Hier kann ein Wechsel auf ein anderes Plugin einiges bewirken.
Welche Maßnahmen kann ich treffen, um die Ladezeit meiner Webseite zu verbessern?
Ein Browser benötigt unabhängig von der Geschwindigkeit des Internetanschlusses immer auch Zeit, den Code, also den Seiteninhalt Deiner Webseite zu laden. Vergleichstabellen, Produktbilder, Seitendesign Features sprich, je aufwendiger und umfangreicher Deine Webseite gestaltet ist, desto mehr Scripte, Stylesheets, Bild- und HTML Dateien müssen im Hintergrund geladen werden Um eine höhere Geschwindigkeit im Ladeprozess Deiner Webseite zu erreichen, helfen unter anderem folgende Optimierungsmaßnahmen.
Komprimierung aktivieren
Eine Komprimierung der HTML- bzw. CSS Dateien welche Dein Browser für die Darstellung Deiner Webseite benötigt, kann eine Reduzierung der gesamten Datenmenge von bis zu 70 % erzielen. Eine Komprimierung erfolgt in der Regel durch den Webserver selbst, so dass die Komprimierung hier aktiviert werden sollte. Auch für diesen Fall beinhaltet die PageSpeed Insights Übersicht nützliche Tipps und Vorgehensweisen.
Webseiten Caching
Ein sogenanntes “must have “ bei der Optimierung der Ladezeit einer Webseite stellt das sogenannte Caching Deiner Webseite da. Beim Caching werden einmal erzeugte Webseiten als statische HTML-Seiten zwischengespeichert, so dass bei einer Anfrage nicht jedes mal alle Daten erneut aus der Datenbank gelesen werden müssen. Die Daten stehen daher wesentlich schneller zur Verfügung. Der Ladevorgang verkürzt sich durch diesen Vorgang daher erheblich.
Realisiert wird die Optimierungsmaßnahme durch spezielle Plug-ins, die kostenlos innerhalb von WordPress heruntergeladen und installiert werden können. Kostenlose Plug-ins wie WP Super Cache oder auch W3 Total Cache sind auch für Anfänger leicht zu installieren und eine Optimierung kann ebenfalls schnell und einfach vorgenommen werden.
Zu viele Plugins
Häufig werden zu viele Plugins verwendet, oder besser gesagt, nicht benötigte Plugins werden nicht deaktiviert oder aus dem WordPress Backend gelöscht. Dies kann schnell zu ungewollten Leistungseinbußen im Webseitenaufbau führen. Deshalb solltest Du alle Plug-ins, die nicht benötigt werden lieber gleich wieder löschen, um das System nicht unnötig zu belasten.
Fazit
Ein langsamer Aufbau einer Webseite stellt nicht nur die Geduld Deiner Besucher auf die Probe sondern sorgt auch für eine deutlich schlechtere Nutzererfahrung und eine daraus resultierende höhere Absprungrate. Eine positive Nutzererfahrung ist jedoch nicht nur für den Nutzer Deiner Webseite, sondern auch für eine Suchmaschine wie Google von Bedeutung, da diese ebenfalls ihren Kunden eine positive Nutzererfahrung bieten möchte.
Ein langsamer Seitenaufbau kann daher mit einer schlechteren Platzierung in den Suchergebnissen abgestraft werden, da die Suchmaschine schnell ladende Webseiten bevorzugt. Eine schlechtere Platzierung führt wiederum in der Regel zu weniger Besuchern und schlussendlich zu weniger Umsätzen.
Daher solltest Du zunächst mit einem webbasierten Service wie PageSpeed Insights die Geschwindigkeit Deiner Webseite zu ermitteln und im Anschluss passende Optimierungsmaßnahmen ergreifen.
Während der Optimierung Deiner Webseite solltest Du immer wieder neu den Seitenaufbau mit PageSpeed Insights überprüfen, denn schon kleine Optimierungsmaßnahmen können die Geschwindigkeit positiv beeinflussen. Die von PageSpeed Insight vergebenen 100 Punkte für eine schnelle Webseite musst Du nicht zwingend erreichen, denn schon eine Steigerung um 30 Punkte ist eine deutliche Verbesserung wenn Du das Ganze in Relation betrachtest.
