Technische Basics
Google PageSpeed Insights gebruiken

© Pixabay / Pexels
Het is een bekende situatie: u vult uw zoekterm in in een zoekmachine, klikt op een resultaat en… wacht. Wanneer er niets of erg weinig lijkt te gebeuren, klikt u op de terug-knop van uw browser en selecteert u een ander zoekresultaat, zelfs zonder er bewust over na te denken. Hoe kunt u uw site sneller laten laden?
De laadtijd van een website en haar subpagina’s heeft een grote invloed op de gebruikerservaring van uw bezoekers. Een snel ladende webpagina is een belangrijk criterium voor de plaats op de ranglijst in Google en andere zoekmachines, omdat traag laden een negatieve impact heeft op de gebruikerservaring – niemand houdt ervan om te wachten op een website. Bij het beoordelen en optimaliseren van de snelheid van uw website of blog, kunnen prestatietools zoals Google’s eigen PageSpeedInsights helpen.
In dit artikel zullen we de functies van Google PageSpeed Insights onder de loep nemenen uitleggen wat de output van de tool betekent. We leggen ook de voordelen van een snellere site uit en bieden handige tips en hulpmiddelen om de laadtijd van uw website aanzienlijk te verbeteren.
U LEERT:
- Waarom snelle laadtijden belangrijk zijn.
- Hoe de laadsnelheid van uw website te achterhalen.
- Hoe Google PageSpeed Insights te begrijpen en gebruiken
- Stappen om te nemen om de laadtijd van uw site te verbeteren
Waarom is een snel ladende website van belang?
Het bovenstaande voorbeeld van een traag ladende webpagina leidt vaak tot een aanzienlijk slechtere gebruikerservaring dan op een snel ladende pagina. Het is een feit dat langere laadtijden hogere bouncepercentages veroorzaken en een aanzienlijk slechtere gebruikerservaring betekenen.
De ‘mobiel eerst’-benadering is een feit geworden, wat betekent dat Google de voorkeur geeft aan de mobiele pagina-index boven de desktop-index, nu meer en meer gebruikers websites raadplegen via mobiele apparaten.
In deze situatie is de laadsnelheid zelfs nog belangrijker door de beperkte bandbreedte en de datalimiet. Ook nemen zoekmachines de laadtijden van websites of blogs zeer serieus. Van websites wordt niet alleen verwacht dat ze zoekresultaten tonen die overeenstemmen met de content, maar ook dat hun content gebruiksvriendelijk is en snel laadt.
Wat is Google PageSpeedInsights?
Met PageSpeedInsights biedt Google een op het web gebaseerde service waarmee iedereen gratis een overzicht van de snelheid van zijn eigen website kan krijgen.
De tool is al vele jaren beschikbaar en wordt op regelmatige basis herzien. PageSpeedInsights biedt zowel beginners als gevorderde website-eigenaren belangrijke informatie over laadtijden, zodat ze problemen op hun website kunnen oplossen en de werking ervan kunnen optimaliseren.
Na de betreffende URL te hebben geanalyseerd, geeft het de problemen weer die gevonden zijn door PageSpeedInsights waarbij gedetailleerde tips en instructies worden gegeven voor het oplossen van eventuele gevonden problemen.
Aangezien de tool door Google zelf is ontwikkeld, spreekt het voor zich dat de optimalisaties die de tool suggereert, zullen leiden tot een betere plaatsing in de zoekresultaten. In ons artikel Website Optimalisatie: Hoe kunnen we uw blog sneller laten laden laten wij u kennis maken met extra tools.
Hoe gebruik ik Google PageSpeed Insights?
De applicatie is erg eenvoudig. Ga allereerst naar de website van Google PageSpeed Insights website. Voer de URL van uw website of iedere subpagina in, in het daartoe bestemde veld en klik op ‘Analyseren’.

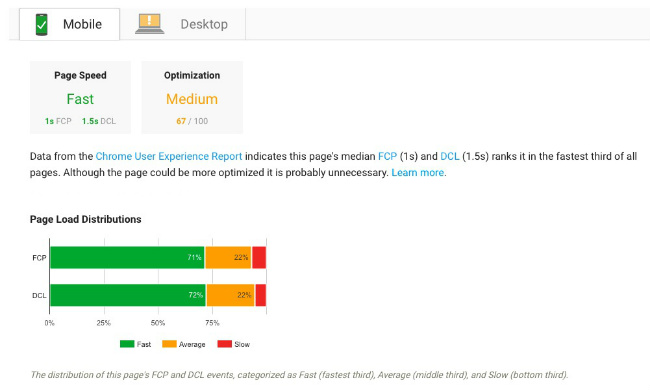
Het proces kan enkele seconden duren, maar is meestal behoorlijk snel. U ontvangt een overzicht van de basisinformatie over de website:

Paginasnelheid
Zoals te zien is in de veelgestelde vragen over PageSpeed Insights, wordt de ‘paginasnelheid’ afgeleid uit de gebruiksgegevens van Google’s eigen Chrome-browser. Als het woord ‘Niet beschikbaar’ hier wordt weergegeven in plaats van de gemiddelde laadtijd als Langzaam, Gemiddeld of Snel, zijn er onvoldoende gebruikersgegevens voor de ingevoerde URL beschikbaar vanuit de Chrome-browser.
Als u Langzaam, Gemiddeld of Snel ziet, wordt de gemiddelde laadtijd van uw website verdeeld in de waarden FCP en DLC.
FCP is een afkorting voor ‘First Contentful Paint’ en laat zien hoe lang het duurt voordat de eerste betekenisvolle inhoud in de browser van de gebruiker wordt weergegeven. DCL staat daarentegen voor ‘DOM Content Loaded’ en de weergegeven waarde staat voor de tijd die het kost totdat het HTML-document van de geanalyseerde webpagina volledig is geladen.
Optimalisatie:
Dit is een procentuele waarde die aangeeft, vanuit het perspectief van Google, hoe goed uw website al is geoptimaliseerd. Mogelijke optimalisatiemaatregelen staan onderaan de website. Elk van deze voorgestelde optimalisatiemaatregelen bevat een koppeling om door te klikken voor aanvullende informatie over de implementatie ervan.

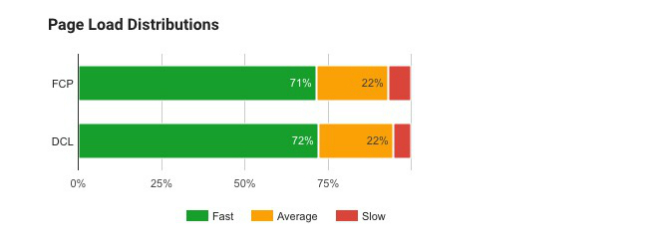
Verdelingen weergeven
De verdeling van de Page Break toont de percentageverdeling van de laadtijden van de pagina’s, verdeeld in FCP en DCL. Hoe groter het groene gebied, hoe minder optimalisatiemaatregelen er nodig zijn.
Sitestatistieken
Het laatste punt voordat u de daadwerkelijke pagina-optimalisatiesuggesties krijgt, is gewijd aan paginastatistieken. Hier leert u hoeveel ’round trips’ (dat wil zeggen serververzoeken) nodig zijn om uw pagina volledig te laden, aangegeven als een vergelijking met het gemiddelde. Hier geldt: hoe sneller, hoe beter.
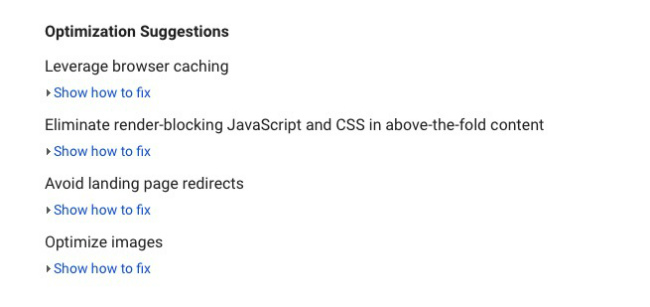
Hoe kan ik de resultaten van de voorgestelde optimalisaties beoordelen?
Zoals hierboven vermeld, worden mogelijke optimalisatiemaatregelen weergegeven onder het menu-item ‘Optimalisatiesuggesties’.

Door op ‘Geef aan hoe te herstellen’ te klikken, ontvangt u meer informatie over elke voorgestelde optimalisatie. Dit zijn de drie meest voorkomende foutmeldingen van Google PageSpeed Insights en wat ze in detail betekenen:
1. JavaScript en CSS in inhoud op de voorpagina die het weergeven blokkeren, verwijderen
Dit is een relatief veel voorkomende boodschap die moeilijk te interpreteren is, vooral voor beginners op het gebied vanwebsites bouwen. Voordat een browser uw website kan weergeven, moet de HTML-code worden geïnterpreteerd en uitgevoerd.
Telkens wanneer de browser een JavaScript- of CSS-bestand tegenkomt tijdens dit proces, moet hij het bestand pauzeren, opvragen, downloaden en uitvoeren voordat hij doorgaat met het interpreteren van de HTML-code.
Vaak laden thema’s en invoegtoepassingen JavaScript- en CSS-bestanden boven aan uw webpagina, meer specifiek in de koptekst in plaats van onder in de voettekst. Deze structuur vertraagt de presentatie van een site. Probeer daarom zo min mogelijk in de kop te laden, anders loopt u het risico om de rest van de inhoud te vertragen.
Dit vereist echter nauwkeurige programmeerkennis. Plug-ins zoals de bekende en gratis Scripts to Footer maken dit eenvoudiger.
2. Optimaliseer afbeeldingen
Extra grote afbeeldingsbestanden kunnen de snelle pagina-instelling nadelig beïnvloeden. Dit is een veel voorkomende foutmelding van PageSpeedInsights die veel beginners tegenkomen, want hoe hoger de resolutie van een afbeelding, hoe meer gegevens nodig zijn om de afbeelding te laden.
Als u klikt op ‘Laat zien hoe te repareren’ onder ‘Optimalisatiesuggesties’ in PageSpeedInsights, dan zult u er uitvoerig op gewezen worden welke afbeeldingen te groot zijn. Zorg ervoor dat u de grootte van afbeeldingen op uw hele website controleert, aangezien de analyse van PageSpeedInsights beperkt is tot slechts de URL die u eerder hebt ingevoerd.
Om hierbij te helpen, kunt u op de website https://www.photoresizer.com, uw afbeeldingen eenvoudig en gratis bewerken en aanpassen in de browser en ze in voldoende grootte opslaan voor de doeleinden van uw site.
In ons artikel ‘Tips voor het creëren van uw eigen afbeeldingen’ geven wij tips voor het creëren van uw eigen afbeeldingen en introduceren wij u andere gratis tools voor het bewerken van het beeldmateriaal op uw website.
3. Verminder serverresponstijd
Hier spelen verschillende factoren mee. Vaak is echter een lange reactietijd van de server te wijten aan een zeer goedkoop hostingabonnement. Controleer eerst uw contractvoorwaarden en neem contact op met de ondersteuningsdienst van uw provider.
Indien nodig, kan het veranderen van uw hostingabonnement naar een hoger tarief ook helpen. Soms kan een probleem met uw caching-plug-in tot deze foutmelding leiden. Als u overschakelt naar een andere plug-in, kan het probleem worden opgelost.
Hoe kan ik mijn laadsnelheid verbeteren?
Nu u precies weet wat de snelheid van uw website is, volgen hier enkele algemene manieren om de laadsnelheid te verbeteren. Een significante factor voor laadtijden in het algemeen is de complexiteit van een website: hoe meer vergelijkende tabellen, productafbeeldingen en pagina-ontwerpfuncties je site bevat, des te meer scripts, stijlbladen, beeld- en HTML-bestanden er in de achtergrond moeten worden geladen.
Normaal gesproken moet u de volgende gebieden bekijken om uw laadtijden te verbeteren:
Schakel datacompressie in
Datacompressie kan de grootte van de door de browser te laden webpagina aanzienlijk reduceren, HTML- en CSS-bestanden kunnen zelfs met 70% worden verkleind. Datacompressie wordt doorgaans uitgevoerd door de webserver zelf, zorg er dus voor dat deze functie ingeschakeld is op uw server. Het overzicht van PageSpeed Insights biedt ook hierbij nuttige tips en procedures.
Website-caching
Een van de belangrijkste optimalisatiemaatregelen tegen een traag ladende website is caching. Bij normaal browsen op het web worden elementen van de gegevens opgeslagen of opgeslagen in de cache, dus de volgende keer dat dezelfde gebruiker de pagina opvraagt, hoeft de server die aan de aanvraag voldoet niet alle gegevens opnieuw te leveren. De laadtijd wordt aanzienlijk ingekort door dit caching-proces.
Optimalisatiemaatregelen kunnen worden toegepast op uw website met behulp van specifieke plug-ins die u gratis kunt downloaden en installeren binnen WordPress. Dit zijn onder andere het gratis duo WP Super Cache en W3 Total Cache, en de commerciële plug-in WP Rocket. Deze plug-ins zijn gemakkelijk en snel te installeren en te gebruiken, zelfs door beginners.
Teveel plug-ins
Bij veel WordPress-sites worden te veel plug-ins gebruikt – of liever gezegd, plug-ins die niet langer in gebruik zijn of noodzakelijk worden niet uitgeschakeld of verwijderd uit de WordPress-backend. Dit kan snel leiden tot ongewenst prestatieverlies in de opbouw van uw webpagina’s. Om onnodige belasting van uw systeem te voorkomen, dient u alle plug-ins die niet meteen worden gebruikt te verwijderen.
In een notendop
Een traag ladende website stelt niet alleen het geduld van je bezoekers op de proef, maar kan ook leiden tot een hoog bouncepercentage ten gevolge van een aanzienlijk slechtere gebruikerservaring.
Zoekmachines willen hun gebruikers passende zoekresultaten, snelle laadtijden en een positieve gebruikerservaring bieden: een traag ladende webpagina kan daarom worden gestraft met een lagere rang in de lijst met zoekresultaten, wat gewoonlijk leidt tot minder bezoekers en uiteindelijk ook tot minder inkomsten.
Om dit te vermijden, volg je de aanbevelingen in dit artikel: eerst gebruik je een webgebaseerde service zoals PageSpeed Insights om de snelheid van je website te bepalen; vervolgens tref je de juiste optimalisatiemaatregelen om ervoor te zorgen dat je website zo vlot en zo snel mogelijk laadt.
Tijdens de optimalisatie van uw website moet u de paginalay-out altijd opnieuw controleren met PageSpeedInsights omdat zelfs kleine optimalisatieresultaten een belangrijke, positieve invloed op de snelheid kunnen hebben.
U hoeft niet de magische grens van 100-punten bereiken waarop is getest door PageSpeedInsights: zelfs een toename van 30 punten kan een aanzienlijke verbetering betekenen.
