Dit is wat we tot nu toe weten over UXontwerp
Je ontdekkingsreis in UX begint hier.
We verkennen de belangrijkste aspecten van gebruikerservaring en UX-ontwerp.
Door eerst de basisprincipes te leren, ben je er zeker van dat je een website kunt maken die bezoekers aantrekt, betrekt en omzet in klanten.
Met diepgaande hoofdstukken over:
In deze gids leer je:
- UX-ontwerp
- Gebruikerservaring
- Ontwerpdenk

Zoals de legendarische Duitse industriële ontwerper Dieter Rams ooit zei:
„Een goed ontwerp is zo weinig mogelijk ontwerp.“
Ik wil je zo weinig mogelijk ontwerp geven, maar net genoeg om een goed ontwerp te maken voor jezelf en je klanten.
Goed en slecht UX-ontwerp
- Waarom zijn sommige websites en webapplicaties zo moeilijk te gebruiken?
- Hoe kan een gewoon online-formulier soms zo frustrerend zijn?
- Waarom zijn de knoppen verwarrend of het navigatiemenu van de website zo gecompliceerd?
- Waarom werkt niets zoals het hoort?
Stel je de tegenovergestelde situatie voor:
Waarom zijn sommige websites en webapplicaties zo eenvoudig te gebruiken?
De gebruikerservaringis geweldig, de functionaliteit eenvoudig, er gaat nooit iets mis, en het ontwerp van de website is vlekkeloos. Enig idee waarom het zo goed werkt?
Omdat het ontwerp van de website of de webapplicatie voor jou – de gebruiker – is gemaakt.
Als alles naadloos aansluit op wat de gebruiker wil, dan is dat een goede gebruikerservaring (UX).

Slechte gebruikerservaring komt helaas maar al te vaak voor. Misschien was het de laatste keer dat je online eten bestelde of die vakantie naar Azië boekte.
We maken in feite elke dag gebruik van het web, op onze telefoons, laptops, tablets, smart-tv’s en andere apparaten. Al deze platforms hebben UX-ontwerp toegepast als strategie om de gebruiker te voorzien van relevante, zinvolle en onvergetelijke ervaringen. Soms lukt dat, soms lukt dat niet.
De definitie van Brad Frost spreekt me aan:
“Ik ben ervan overtuigd dat elke persoon die helpt bij het maken van een product een UX-ontwerper is. De redacteur die content gemakkelijk leesbaar en navigeerbaar maakt, is een UX-ontwerper. De back-end ontwikkelaar die de website veilig en snel maakt is een UX-ontwerper. De visuele ontwerper die kleur, typografie en textuur gebruikt om de website gebruiksvriendelijker te maken, is een UX-ontwerper.
Komen UX, XD, UCD en UI op het zelfde neer?
Het korte antwoord: nee. Inzicht in het scala van UX-ontwerp functies is essentieel om nieuwe vaardigheden aan te leren en een betere ontwerper te worden. Laten we dit eens nader bekijken.
- Gebruikerservaring(UX)
Elk contactpunt van gebruikersinteractie en de kwaliteit van de ervaring die een gebruiker heeft bij de interactie met een website, webapplicatie of dienst wordt UX genoemd. Je kunt superieure functionaliteit of zoveel nieuwe functies aan je website toevoegen als je wilt. Het succes van je project hangt uiteindelijk af van hoe de gebruikers zich voelen. En hopelijk is dat geweldig!
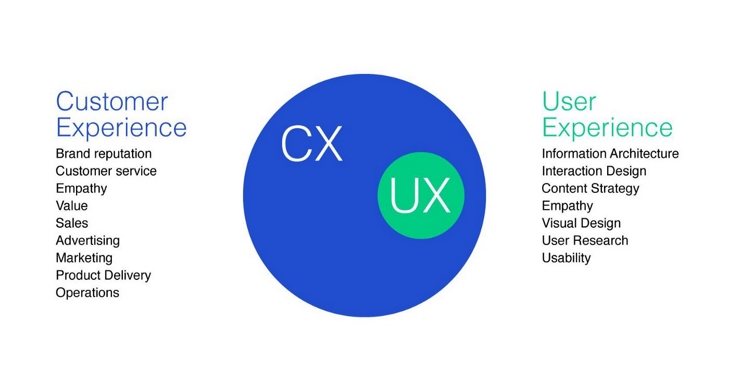
- Gebruikerservaring-ontwerp(XD)
Als gebruikerservaring (UX) te maken heeft met de connectie tussen een gebruiker en een website, technologie of apparaat, dan is gebruikerservaring-ontwerp (XD) geïnteresseerd in de ‚totale‘ ervaring van een merk.
Dat zal ik eens uitleggen.
Gebruikerservaring-ontwerp wordt vaak gebruikt in de context van merkmarketing en wordt meestal gedreven door de momenten van betrokkenheid tussen mensen en merken. De beleving van een merk in het hoofd van de klant, de ideeën, herinneringen en emoties die door die momenten worden gecreëerd, worden beschouwd als gebruikerservaring-ontwerp (XD).

- Webdesign met focus op de gebruiker (User centered design: UCD)
Ok. Laten we een website of een webapplicatie ontwerpen. Wat hebben we daarvoor nodig? We hebben gebruikers en zakelijke doelstellingen nodig.
UX is geïnteresseerd in de kwaliteit van de ervaring, en webdesign met focus op de gebruiker (UCD) houdt zich bezig met strategieën en processen om deze ervaring te realiseren.
De zakelijke doelstellingen en de gebruiker staan centraal in alle processen en strategieën: van gebruikersonderzoek, planning, UX-ontwerp, gebruiksgemak van de website, responsief ontwerp, ontwerp van de gebruikersinterface tot ontwikkeling en implementatie.
Het is een ontwerpbenadering die de zakelijke doelstellingen en het juiste type gebruiker op elkaar afstemt om waarde voor beide te leveren.
- Gebruikersinterface (User interface: UI)
Wat is UI-ontwerp? Kort gezegd: alles wat er mooi uitziet.
UI betekent User Interface design (gebruikersinterface-ontwerp) Daarbij gaat het erom hoe dingen eruit zien. De juiste interface brengt je product op een hoger professioneel niveau en schept vertrouwen bij je publiek. Door vertrouwen op te bouwen, trek je de juiste klanten aan en onderscheid je de website, webapplicatie of dienst van de concurrentie op de markt.
Het ontwerp van de gebruikersinterface is de look en feel van alles, van afbeeldingen tot knoppen, illustraties, tekst en animaties.
Kun je het nog volgen? En dat is nog niet alles.
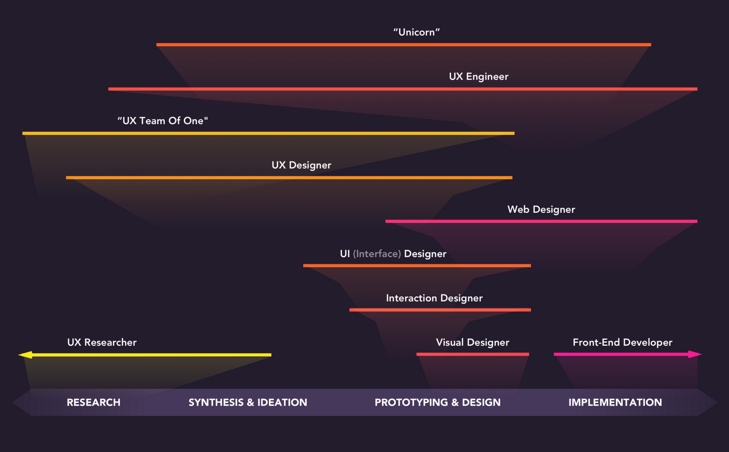
Hoe krijgen we dit allemaal voor elkaar?
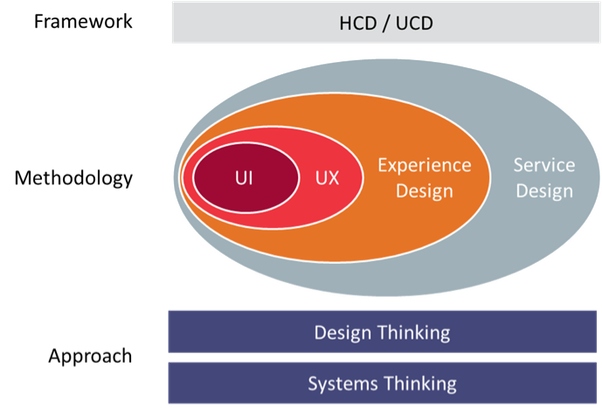
Zoals je hebt gemerkt, overlappen veel van deze onderwerpen elkaar, terwijl sommige ervan elkaar aanvullen. De onderstaande grafiek biedt een overzicht in vogelvlucht van het hele scala van moderne website-ontwerpdomeinen:

Ik heb je de vele functies en gebieden laten zien van de gebruikerservaring en modern website-ontwerp. Wat je ervan kunt meenemen is het inzicht dat door over de gebruiker te denken iedereen tijdens het ontwerpproces wordt geholpen:
- Het zakelijke perspectief: het verlagen van de kosten en het verbeteren van de tevredenheid van de gebruikers bespaart tijd en geld.
- Het perspectief van de ontwikkelaar: wijs hen in de juiste richting en versterk hun kans van slagen met het project.
- Het perspectief van de gebruiker: het is het verschil tussen het product kopen of de website verlaten, een taak voltooien of er halverwege mee stoppen en nooit meer terug komen.
Kun je me nog bijhouden? Goed.
Waarschijnlijk denk je nu:
“Ik wilde alleen maar voor mezelf ontwerpen.“ een website
„Mijn klanten hebben niet meer dan een nodig.“ modern website-ontwerp
„Waarom zou ik me over al deze dingen druk maken?“
„Is zo gecompliceerd?“ goed website-ontwerp
Helaas brengen deze vragen drie problemen met zich mee.
- Het gevecht om de aandacht: In de begintijd van het web was er online veel minder concurrentie voor de aandacht van de mensen. Gebruikers en programmeurs waren nog aan het uitzoeken hoe ze de mogelijkheden van het internet ten volle konden benutten. Merken en bedrijven bouwden hun imago en reputatie voornamelijk offline op.
- De gebruiker is niet belangrijk: Wanneer er geen rekening wordt gehouden met de gebruiker, is het succes of het falen van een project een kwestie van geluk. Het ontwerpteam en de bedrijfsleiders gebruiken hun eigen oordeel om de doelstellingen van de website of webapplicatie te evalueren.
- Concurrentievoordeel: Het web werd ooit gedomineerd door experts, maar gelukkig zijn die dagen voorbij. Het internet is vandaag de dag de meest democratische plaats op aarde. Als je niet de juiste vraag stelt of je laat informeren over hoe je je ontwerpvaardigheden kunt verbeteren, zullen duizenden andere mensen uit alle lagen van de bevolking het beter doen dan jij.
Een bloeiende branche
UX-ontwerp is wereldwijd een bloeiende branche. Bedrijven ontdekken het enorme ROI (rendement op investering) dat ze kunnen behalen door te investeren in gebruikerservaring voor hun webproducten en -diensten.
Gebruikerservaring-ontwerp is niet langer een exclusieve dienst van tech-reuzen of reclamebureaus. Het vakgebied blijft zijn weg vinden naar andere branches zoals onderwijs, mode, film en NGO’s.
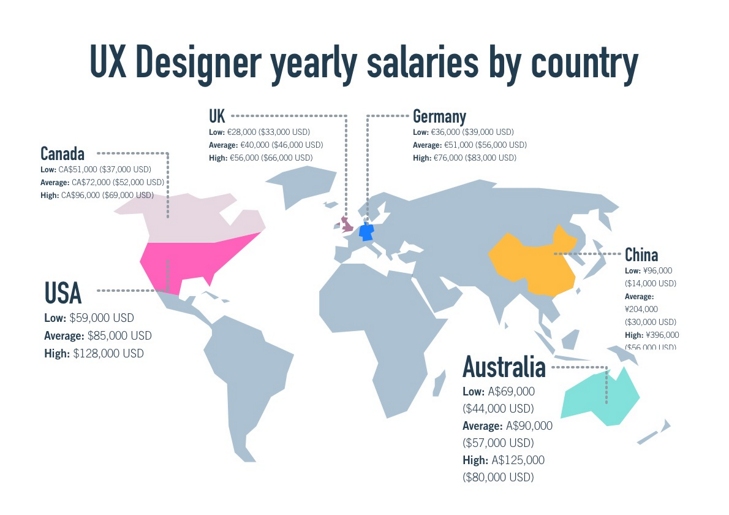
Niet alleen is de vraag naar UX-ontwerpers hoog, ook de salarissen zijn behoorlijk concurrerend. CareerFoundry heeft een geweldig artikel dat alles uitlegt over de UX-banenmarkt/salarissen:

De behoefte aan kwalitatief hoogwaardige UX-ontwerpers zal naar verwachting toenemen en de arbeidsmarkt en de mogelijkheden voor UX-ontwerpers zijn de afgelopen 10 jaar explosief toegenomen. Volgens deze glassdoor-studie staat UX-ontwerp ook op de zesde plaats als de hoogst betalende instapbaan.
Een kijkje in het ROI van gebruikerservaring door Human Factors International:
Het brede spectrum van UX-ontwerp functies en -activiteiten plus de toenemende marktkansen over de hele wereld zijn tegenwoordig te vinden in een verscheidenheid van omgevingen, waaronder:
- Complexe projecten: gecompliceerde projecten worden beheersbaar door het toepassen van UX-denkwijzen. Te veel verkeerd toegepaste functies kunnen gebruikers ontmoedigen om je website of webapplicatie te gebruiken.
- Startups: hightech start-ups blijven innovatieve projecten ontwikkelen, en ze hebben manieren nodig om het gedrag van hun gebruikers te begrijpen, van wat ze voelen tot hoe ze met een webapplicatie omgaan.
- Projecten met een bescheiden budget: kleine bedrijven slaan meestal het onderzoek naar in kleinschalige projecten over. Maar elk ontwikkelingsprojectteam met een bescheiden budget zal een deel van hun financiële middelen toewijzen aan een groep UX-ontwerpers. gebruikerservaring
- Lange projecten: hoe langer het project, hoe meer middelen worden verbruikt; zo worden en steeds belangrijker voor het leveren van rendement op investering. UX-ontwerp gebruikerservaring
- Het vakgebied breidt zich uit: is niet langer een exclusieve dienst van tech-reuzen of reclamebureaus. Het is een snelgroeiend vakgebied en bereikt in hoog tempo andere branches, zoals onderwijs, mode, film en NGO‘s. gebruikerservaring-ontwerp
Kijk maar eens naar deze 13 indrukwekkende statistieken over UX-ontwerp.
Lees de Design Census waar 9429 ontwerpers aan hebben deelgenomen.
Hier vind je meer informatie over de stand van zaken van UX in 2020.
Stelen als een kunstenaar
Als we iets nieuws aan het leren zijn, is het altijd goed eerst de meesters te imiteren. De volgende principes en concepten komen van enkele van de meest invloedrijke UX-ontwerpers. Tijd om te leren en zonder schaamte te lenen.
- Don Norman, de peetvader van UX In 1988 was de peetvader van UX, Don Norman, de eerste om ontwerp te beschrijven op basis van de behoeften van de gebruiker. Hij kwam in 1993 bij Apple en werd de eerste persoon met ‚gebruikerservaring‘ in zijn functietitel. Voor Norman is het belangrijkste van een alledaags ‚ding‘ hoe nuttig het is voor de gebruiker, niet hoe mooi of decoratief het is.
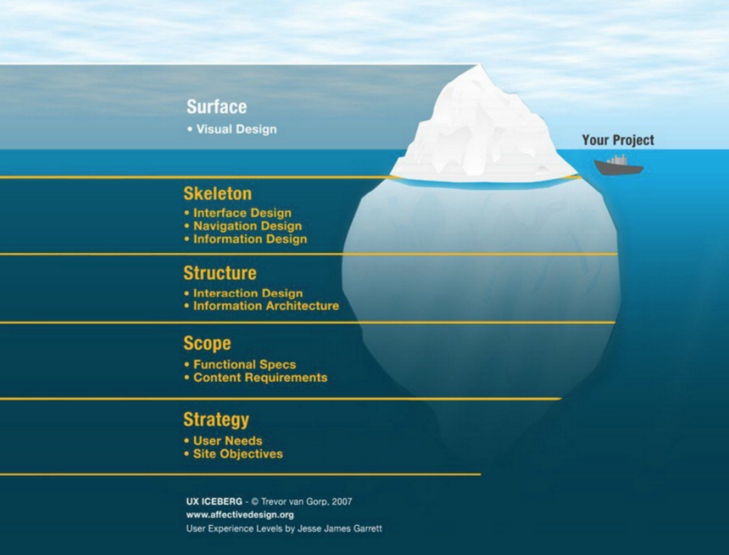
- Jesse James & The UX Iceberg (de UX-ijsberg) Jesse James Garrett is de auteur van een van de klassiekers over gebruikerservaring ‚The elements of User Experience‘ (elementen van gebruikerservaring). Hij heeft daarin het proces van het creëren van een gebruikerservaring verdeeld in vijf elementen:

- Het oppervlak: op het oppervlak zie je een reeks ontwerpen voor webpagina‘s die bestaan uit afbeeldingen en tekst. Sommige afbeeldingen zijn aanklikbaar.
- Het skeletvlak: onder dat vlak ligt het skelet van de website/webapplicatie. Je vindt daar knoppen, tabbladen, foto’s en tekstblokken. Deze optimaliseren de lay-out en rangschikking voor maximaal effect en efficiëntie.
- Het structuurvlak: de structuur bepaalt hoe gebruikers op die webpagina zijn gekomen en waar ze naartoe kunnen als ze klaar zijn.
- Het bereikvlak: bepaalt de vele mogelijkheden en functies op de website/web-app en hoe deze in elkaar passen. De vraag of die functie (of welke functie dan ook) op een website is opgenomen, is een kwestie van bereik.
- Het strategievlak: gaat over de strategie van de website. Het omvat niet alleen wat het en de bedrijfsdoelstellingen zijn, maar ook wat de gebruikers uit de site willen halen. UX-ontwerpteam
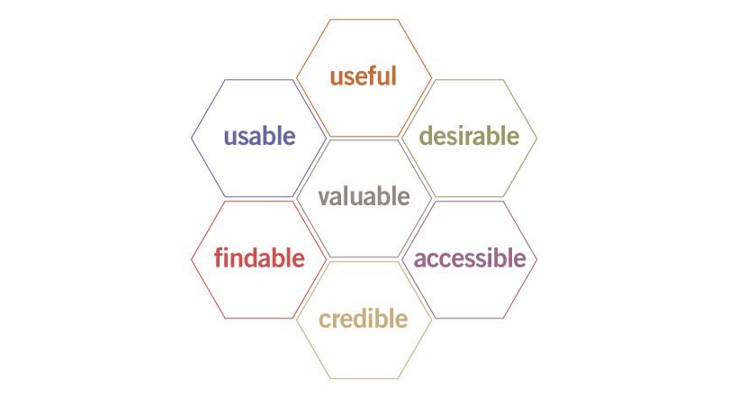
- Peter Morville & the U Honeycomb ser Experience Sinds 1994 geldt Peter Morville als een pionier op het gebied van gebruikerservaring en informatiearchitectuur. Hij heeft een van de meest gedeelde en gebruikte diagrammen gecreëerd om “de facetten van de gebruikerservaring te illustreren – vooral om klanten te helpen begrijpen waarom ze verder moeten gaan dan gebruiksgemak”. De UX Honeycomb heeft zeven facetten en de ‚grote bijenkorf‘ illustreert in Morville’s woorden een “… dynamische, multi-dimensionale ruimte waar nog genoeg plaats is om nieuwe boxen te bouwen en nieuwe pijlen te tekenen, in ieder geval voor de komende 10 jaar.”

Ik denk dat Peter gelijk had: de uitspraak is van 2004, en 16 jaar later hebben we het er nog steeds over.
De oude meesters en vroege UX-ontwerpers erkenden dat het conceptualiseren van het werk meer duidelijkheid zou brengen en de UX-branche zou aanzetten tot het ontwikkelen van betere producten en ervaringen voor de gebruikers.
„Het is jouw taak om goede ideeën te verzamelen. Hoe meer goede ideeën je verzamelt, hoe meer keuze je hebt om je door te laten beïnvloeden.
AUSTIN KLEON
De functie van een beginnende ontwerper is het begrijpen van de basisprincipes en het leggen van een basis. De beste manier om een goede UX-ontwerper te worden is dus om eerst als één te denken.
UX-ontwerp is gericht op het oplossen van specifieke gebruikersgerelateerde problemen en zorgen over de kwaliteit van de gebruikerservaring (website, product of webapplicatie). Aan de andere kant gaat het bij ontwerpdenken om het vinden van het juiste probleem om op te lossen.
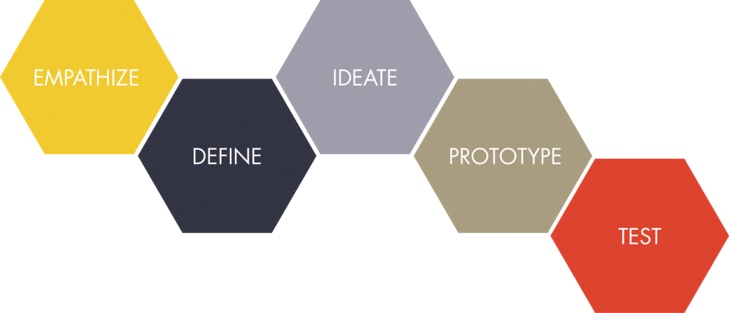
Het vijfstapsproces van ontwerpdenken is populair gemaakt door Stanford d.school. Het kan breed worden toegepast, ook buiten de gebieden van UX of traditioneel ontwerp.
Je kunt er goed onbekende problemen mee aanpakken en het kan worden onderverdeeld in een proces van vijf stappen:
- Inleven: de behoeften van de gebruikers onderzoeken.
- Definiëren: de behoeften en problemen van de gebruikers in kaart brengen.
- Ideëren: veronderstellingen uitdagen en ideeën creëren.
- Prototyperen: oplossingen creëren en itereren.
- Testen: je oplossingen uitproberen.

Ontwerpdenken is niet-lineair, dus je moet binnen het vijfstapsproces bewegen om diepere inzichten te krijgen van de gebruikers en wat hun ideale oplossing zou zijn.
„Ontwerpdenken is een mensgerichte benadering van innovatie die de behoeften van mensen, de mogelijkheden van technologie en de vereisten voor zakelijk succes integreert.“
Tim Brown, CEO van IDEO
In de onderstaande video ‚The Explainer‘ kom je meer te weten over ontwerpdenken:
Systeemdenken
Systeemdenken is een hulpmiddel voor het analyseren van het totale systeem waarin activiteiten plaatsvinden.
- Waarom hebben we tekortkomingen?
- Hoe kunnen we de teams beter laten communiceren?
- Waarom hebben andere ontwerpteams een ander budget als we allebei bij het doel komen?
- Hoe vinden we betere strategieën?
Dit zijn vragen die het systeemdenken moet stellen. Het is een ontwerpbenadering op een hoger niveau in vergelijking met de gebruikersgerichte benadering.
Door de verbanden binnen het collectieve systeem te begrijpen, zullen ontwerpers de branche en het bedrijfsmodel van hun gebruikers beter begrijpen en zo meer relevante producten en ervaringen creëren.
Alles valt op zijn plaats als je het hele plaatje begrijpt:

Ok. En nu?
Als we samenvatten wat we tot nu toe hebben geleerd over UX-ontwerp, wat zou je dan denken?
Je denkt waarschijnlijk aan een soort veelzijdige ontwerpbenadering waarbij de gebruikerservaring centraal staat.
Niet slecht. UX-ontwerpers moeten in het brein van de gebruiker zien te komen en complexe ideeën en gedrag omzetten in een eenvoudig te gebruiken interface. Daar kunnen we aan toevoegen dat de ervaring plezierig moet zijn, zodat de gebruikers blijven terugkomen en/of hun einddoel bereiken.
