Technické základy
Jak používat Google PageSpeed Insights

© Pixabay / Pexels
Představte si obvyklou situaci: zadáte hledané slovo do vyhledávače, kliknete na výsledek vyhledávání a pak… musíte čekat. Když to vypadá, že se skoro nebo vůbec nic neděje, automaticky se vrátíte v prohlížeči o stránku zpět a vyberete si jiný výsledek vyhledávání. Jak se dá načítání Vaší stránky zrychlit?
Doba načítání webu a jeho podstránek má velký dopad na uživatelskou zkušenost Vašich návštěvníků. Vysoká rychlost načítání webových stránek se stala důležitým kritériem hodnocení Googlu a dalších vyhledávačů, protože pomalé načítání má negativní vliv na zážitek uživatele – nikdo nechce čekat, než se web dá dohromady. Při revidování a optimalizování rychlosti Vašeho webu nebo blogu pomáhají výkonnostní nástroje, jako je PageSpeedInsights od Googlu.
V následujícím článku si přiblížíme vlastnosti Google PageSpeedInsights a objasníme, co výsledek hodnocení nástroje znamená. Také vysvětlíme přínosy rychlejší stránky a nabídneme několik užitečných tipů a nástrojů, které Vám pomůžou načítání Vašeho webu výrazně zrychlit.
DOZVÍTE SE:
- Proč je rychlost načítání důležitá
- Jak zjistit rychlost načítání Vašich stránek
- Jak rozumět a používat Google PageSpeed Insights
- Jaké kroky mohou zrychlit načítání Vaší stránky
Proč je rychlé načítání webu důležité?
Výše uvedený příklad pomalého načítání webové stránky často vede k výrazně horší uživatelské zkušenosti než u rychle se načítající stránky. Delší doba načítání skutečně znamená vyšší míru okamžitého opuštění webu a výrazně zhoršuje uživatelskou zkušenost.
Přístup „mobile first“ se stal realitou – což znamená, že Google dává přednost mobilnímu indexu před indexem desktopovým, jelikož čím dál více uživatelů navštěvuje webové stránky z mobilních zařízení.
V této situaci je rychlost načítání kvůli omezené šířce pásma a přenosové rychlosti ještě důležitější. Vyhledávače také berou doby načítání webů nebo blogů velmi vážně. Od webových stránek se očekává nejen to, že by se měly zobrazovat jako výsledky vyhledávání s relevantním obsahem, ale také by měly zajistit uživatelskou přívětivost a rychlé načítání obsahu.
Co je Google PageSpeed Insights?
PageSpeed Insights je webová služba Googlu, která umožňuje zdarma získat přehled o rychlosti Vašeho webu. Nástroj je k dispozici již mnoho let a pravidelně se aktualizuje. PageSpeed Insights poskytuje začátečníkům i pokročilým majitelům webů důležité informace o dobách načítání, pomáhá jim řešit problémy na jejich webu a optimalizovat jej.
Po analyzování dotyčné URL uvidíte seznam problémů zjištěných pomocí PageSpeedInsights, který obsahuje podrobné tipy a instrukce, jak tyto problémy vyřešit.
Protože nástroj vyvinul samotný Google, je logické, že optimalizace, které nástroj navrhuje, povedou k lepšímu umístění ve výsledcích vyhledávání. V našem článku Optimalizace webu: Jak zrychlit načítání Vašeho blogu Vám představíme i další nástroje.
Jak se Google PageSpeed Insights používá?
Použití je velmi jednoduché. Nejprve přejděte na web Google PageSpeed Insights. Nyní zadejte URL Vašeho webu nebo jakékoliv podstránky do příslušného políčka a klikněte na „Analyzovat“ (Analyze).

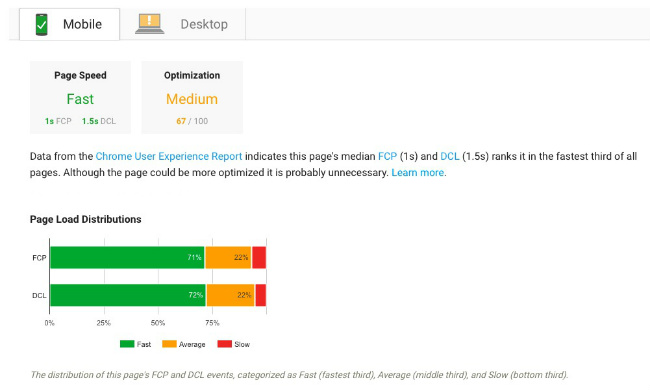
Tento proces může trvat několik vteřin, ale obvykle je docela rychlý. Získáte přehled základních informací o webu:

Rychlost stránky
Jak je vidět v Často kladených otázkách k PageSpeed Insights, je „rychlost stránky“ převzata z uživatelských údajů prohlížeče Chrome od Googlu. Pokud se zde místo průměrné doby načítání, tj. Pomalá, Střední nebo Rychlá, zobrazuje „Není k dispozici“, pak Google nemá z prohlížeče Chrome k dispozici dostatek uživatelských údajů pro zadanou URL adresu.
Pokud uvidíte výsledek Pomalá, Střední nebo Rychlá, bude rychlost načítání Vašeho webu rozdělena na hodnoty FCP a DLC. FCP je zkratka „First Contentful Paint – První vykreslení obsahu“ a ukazuje, jak dlouho trvá zobrazení prvního smysluplného obsahu v prohlížeči uživatele.
DCL zase znamená „DOM Content Loaded – Doba načtení DOM“ a zobrazená hodnota představuje dobu, než se kompletně načte HTML dokument analyzované webové stránky.
Optimalizace
Jedná se o procentuální hodnotu, která vyjadřuje, jak je Váš web z pohledu Googlu optimalizovaný. Možná optimalizační opatření jsou uvedena ve spodní části stránky. Každé z těchto optimalizačních opatření obsahuje odkaz, na který můžete kliknout a dozvědět se další informace o tom, jak je implementovat.

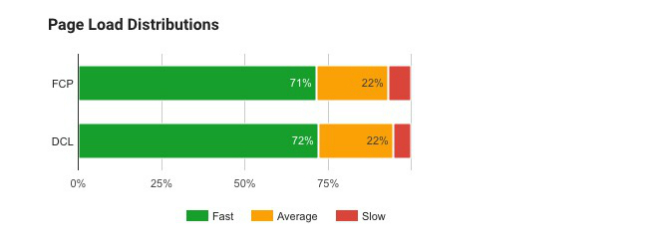
Distribuce vykreslení
Distribuce načítání stránky ukazuje procentuální distribuci dob načítání stránky, rozdělených na FCP a DCL. Čím větší je zelená plocha, tím méně optimalizačních opatření je třeba.
Statistiky stránky
Poslední bod před vlastními návrhy optimalizace stránky se věnuje statistikám stránky. Zde zjistíte, kolik „cest tam a zpět“ (to znamená požadavků serveru) je potřeba k úplnému načtení Vaší stránky v porovnání s průměrem. Heslem je čím rychleji, tím lépe.
Jak mohu vyhodnotit výsledky navržených optimalizací?
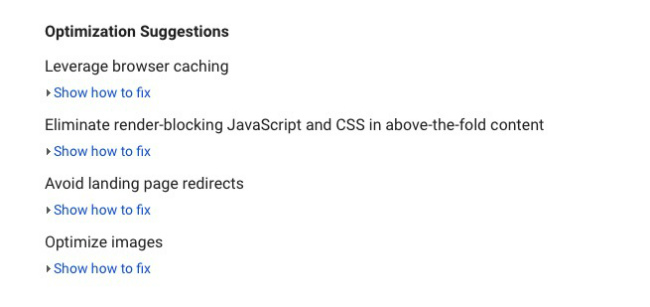
Jak jsme zmínili výše, možná optimalizační opatření se zobrazují pod položkou menu „Návrhy optimalizace (Optimization Suggestions)“.

Kliknutím na tlačítko „Ukázat možnosti opravy (Show how to fix)“ získáte další informace ke každé další navrhované optimalizaci. Podívejme se na tři nejběžnější chybové hlášky Google PageSpeed Insights a podrobné informace o tom, co znamenají:
1. Odstraňte JavaScript a CSS blokující vykreslování v obsahu nad okrajem stránky
Jedná se o relativně běžnou hlášku, která se zejména začátečníkům v oblasti tvorby webů těžkointerpretuje. Předtím, než může prohlížeč zobrazit Váš web, musí interpretovat a vystavit HTML kód.
Pokaždé, když se prohlížeč během tohoto procesu setká se souborem JavaScriptu nebo CSS, musí se zastavit, dotazovat, stáhnout a spustit tento soubor předtím, než přejde k interpretování HTML kódu.
Šablony a pluginy často načítají soubory JavaScriptu a CSS v horní části Vaší webové stránky, přesněji v záhlaví, spíše než níže v zápatí. Tato struktura zpožďuje načítání stránky. Měli byste se proto snažit v záhlaví načítat co nejméně, jinak riskujete zpoždění zbytku obsahu. Na to však potřebujete přesné znalosti programování. Pomohou Vám pluginy jako např. známý a bezplatný Scripts to Footer .
2. Optimalizujte obrázky
Příliš velké obrázkové soubory mohou nepříznivě ovlivnit rychlost načítání stránky. Jedná se o běžnou chybovou hlášku od PageSpeedInsights, se kterou se setká mnoho začátečníků, protože čím je rozlišení obrázku větší, tím více dat je k načtení obrázku třeba. Kliknutím na „Ukázat možnosti opravy (Show how to fix)“ v sekci „Návrhy optimalizace (Optimization Suggestions)“ v PageSpeedInsights si zobrazíte podrobné informace o příliš velkých obrázcích.
Zkontrolujte velikost obrázků na celém Vašem webu, protože analýza PageSpeedInsights se omezuje pouze na URL adresu, kterou jste předtím zadali.
Pomocí webu https://www.photoresizer.com můžete jednoduše a zdarma editovat a přizpůsobovat své obrázky přímo v prohlížeči a uložit je ve velikosti dostatečné pro účely Vaší stránky. V našem článku „Tipy na tvorbu Vašich vlastních obrázků“ nabízíme tipy na vytváření Vašich vlastních obrázků a představujeme i další bezplatné nástroje na editaci obrázků na Vašem webu.
3. Zkraťte dobu odpovědi serveru
Zde může hrát roli několik faktorů. Dlouhou dobu odpovědi serveru nicméně často způsobuje velmi levná verze hostingu. Nejprve zkontrolujte podmínky smlouvy a kontaktujte podporu Vašeho poskytovatele. V případě nutnosti může pomoct i změna Vašeho hostingu na vyšší tarif. Někdy může tuto chybovou hlášku způsobovat problém s pluginem načítání do mezipaměti. Tento problém může vyřešit změna pluginu.
Jak můžu zlepšit rychlost načítání?
Teď už přesně víte, jaká je rychlost Vašeho webu, a máme pro Vás několik obecných způsobů, jak dobu jeho načítání zlepšit. Důležitým faktorem, který dobu načítání ovlivňuje, je obecně složitost webu: čím více srovnávacích tabulek, obrázků produktů a designových prvků Vaše stránka má, tím více skriptů, šablon stylů, obrázkových a HTML souborů se musí načíst na pozadí.
Typicky byste se při snaze o zlepšení rychlosti načítání webu měli zaměřit na tyto oblasti:
Aktivujte kompresi
Velikost stránky, kterou má prohlížeč načíst, může významně zmenšit komprese, která dokáže zmenšit HTML a CSS soubory až o 70 %. Kompresi většinou provádí samotný webový server, takže zajistěte její aktivaci i na Vašem serveru. Přehled služby PageSpeed Insights obsahuje užitečné tipy a postupy i pro tento případ.
Ukládání stránek do mezipaměti
Jedním z nejdůležitějších opatření k optimalizaci pomalého webu je ukládání do mezipaměti. Jakmile se při normálním prohlížení webů vygeneruje webová stránka, prvky jejích dat se zachovají nebo se uloží do mezipaměti, takže když chce tentýž uživatel stránku načíst příště, nemusí server, který požadavek zpracovává, odesílat veškerá data znovu. Díky tomuto procesu načítání do mezipaměti se značně zvýší rychlost načítání.
Opatření k optimalizaci můžete na svých stránkách provést i pomocí speciálních pluginů, které jsou ve WordPressu ke stažení a instalaci zdarma. Patří mezi ně bezplatná dvojice WP Super Cache a W3 Total Cache nebo komerční plugin WP Rocket. Instalace i používání těchto pluginů je snadné, a to i pro začátečníky.
Příliš mnoho pluginů
Protože stránek vytvořených pomocí WordPressu je skutečně hodně, existuje i mnoho pluginů, z nichž se ty, které se již nepoužívají nebo nejsou nezbytné, nedeaktivují ani se nevymažou z backendu WordPressu. To může rychle vést k nechtěným ztrátám výkonu ve struktuře Vašich webových stránek. Abyste předešli zbytečnému zatížení Vašeho systému, měli byste ihned vymazat všechny pluginy, které se již nepoužívají.
Stručně
Webová stránka, která se načítá pomalu, nejen pokouší trpělivost Vašich návštěvníků, ale také jí hrozí vysoká míra okamžitého opuštění webu z důvodu výrazně horší uživatelské zkušenosti. Vyhledávače chtějí uživatelům nabízet relevantní výsledky vyhledávání, krátkou dobu načítání a pozitivní uživatelskou zkušenost: pomalou stránku proto mohou vyhledávače penalizovat nižším umístěním ve výsledcích vyhledávání, což obvykle vede k menšímu počtu návštěvníků a v konečném důsledku i k menšímu příjmu.
Abyste se těmto nepříjemnostem vyhnuli, řiďte se doporučeními v tomto článku: nejprve využijte webovou službu jako např. PageSpeed Insights a zjistěte rychlost svého webu, a poté učiňte vhodná optimalizační opatření, abyste zajistili co nejplynulejší a nejrychlejší načítání Vaší stránky.
Během optimalizace Vašeho webu byste vždy měli znovu zkontrolovat rozvržení stránky pomocí PageSpeedInsights, protože i drobná optimalizace může mít výrazně pozitivní vliv na jeho rychlost. Nemusíte dosáhnout magické hranice 100 bodů v testu PageSpeedInsights – i navýšení o 30 bodů může představovat výrazné zlepšení.
