Technical Basics
How To Set Up A/B Testing

© Cottonbro / Pexels
Set up A/B testing for your WordPress site using Google tools and you’ll improve your conversions and unlock your site’s true earning potential. Follow our in-depth, step-by-step tutorial below and you’ll have A/B testing up and running in no time
Once your site is established and has some traffic, you need to make the most of its earning potential. So your next move should be to begin A/B testing. A/B testing is the tried-and-trusted ‘secret sauce’ that drives high-quality sites higher. In the simplest type of A/B test, visitors to your site are randomly shown one of two variants of an existing page.
A set of tools that you’ve set up then records the time spent on the page, the bounce rate and other data – it’s a scientific way of deciding which of your two pages is the most effective option. In this post, we’ll explain how to set up A/B testing in WordPress, and show you how to run experiments on your site, for free.
Google tools allow unlimited A/B testing. Extensive setup is required, but it’s a one-time process. To get started, you’ll need to set up Google Analytics, Google Tag Manager, and Google Optimize on your site. Then, you’ll set up a redirect test by creating two versions of a post in WordPress.
In Google Optimize, you’ll set up an experiment that randomly assigns users to see the two versions of the post. Finally, in the Google Optimize reports, you’ll measure the results. We’re going to get technical and in depth here. But we’ll show you exactly what to do… there’s nothing that’s actually too complicated. Remember, the rewards are great.
The Steps
- Set up Google Analytics
- Set up Google Tag Manager
- Set up Google Optimize
- Install Google Tag Manager in WordPress Site
- Integrate Google Optimize with WordPress
- Create a Redirect Experiment in Google Optimize
Set up Google Analytics
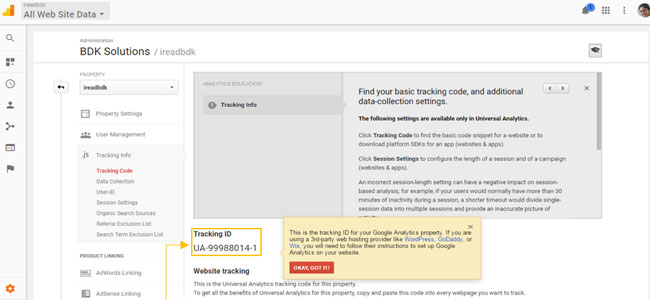
You’re probably using Google Analytics already. But if not, you’ll need to set up a basic Google Account first, then go to Google Analytics and sign up. You’ll be redirected to the Google Analytics Dashboard for your account:

Note: Make sure to jot down the Tracking ID for your account, since it is required in future steps. You can install Analytics via a plug-in, directly in the code, or you could even use Google Tag Manager. Just ensure you only install Analytics once.
Set up Google Tag Manager
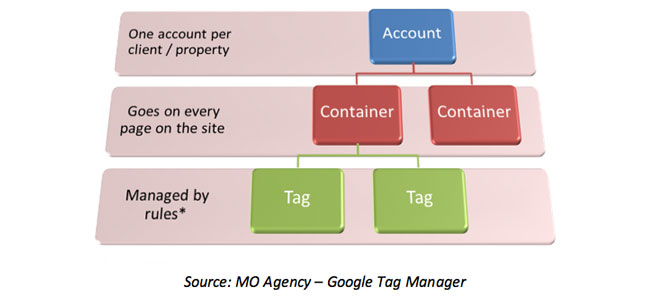
For our purposes, it’s enough to know Google Tag Manager (GTM) is a conduit that enables you to install Google Optimize on your site. A ‘tag’ is just a snippet of JavaScript code that executes on a web page. Tags are made to send information from your site to third parties. For example, Google Analytics and the AdWords Conversion Tracking tags send information about certain types of activity on your site to Google.
Tags usually execute when a page loads, or as a response to some interaction on the page. A tag manager is a versatile platform to update, add and administer these tags. It uses its own container tag, which is placed on all your website pages. Without a tag manager, the code for each of your tags must be added manually to the source code of your site.
GTM helps you to manage how tags are deployed on your website or mobile app. It controls how the tags are fired and how your tag data is handled, using triggers, variables and a data layer. You simply specify the tags you want to use and GTM does the heavy lifting.
GTM for the web is deployed using a single container-code snippet, which you place on all your pages. GTM SDK is used for mobile apps. GTM will save you time, add scalability to your site implementation, is easy to use, and yet also enables you to create complex, customised tags.

How Does Google Tag Manager Work?
It simplifies the process of adding the JavaScript code snippets to the website. GTM interface decides what event needs to fire, upon what action and on which page instead of updating code manually on the site. It also adds tracking to the website to make sure everything’s working correctly.
Steps to set up Google Tag Manager
1. Go to Google Tag Manager’s page
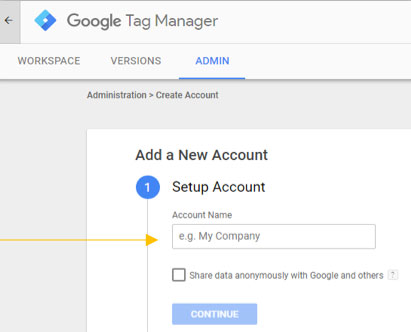
2. Follow the following steps to create an account:
a. Add an Account Name in the text field and click Continue button

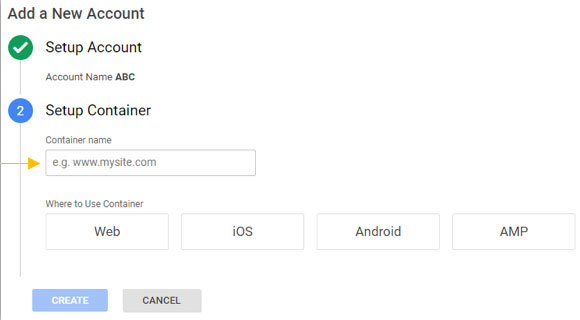
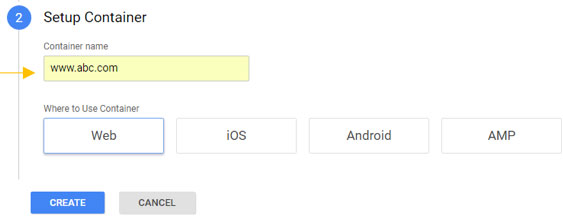
b. Add a Container Name in the text field (should be in the given format)

c. Specify where to use the container from the given options
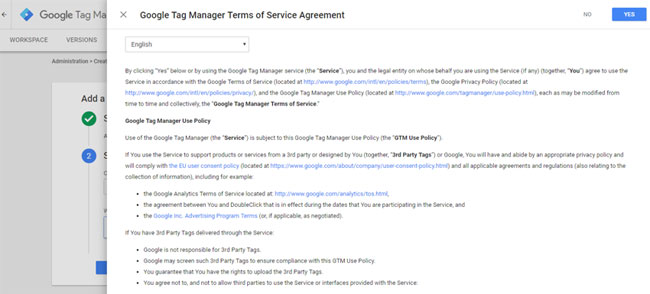
d. Click Yes, on top-right corner of Google Tag Manager Terms Of Service Agreement pop-up page

e. Then the Create button will be enabled to click
Set up Google Optimize
What is Google Optimize?
This is Google’s A/B testing and personalisation platform, which enables users to test variations of a website to improve conversions. It’s natively integrated with Google Analytics.
What you’ll need:
Ensure you’ve set up the following tools before adding Google Optimize:
- A Google Analytics account
- The Chrome web browser
- The Optimize Chrome Extension – this will be needed to create experiments with the Optimize visual editor
Steps to set up and install Google Optimize
1. Go to the Google Optimize Getting Started page
2. Click Create New Account from the top-right corner

Note: Google Optimize accounts allow you to perform experiments on one or more domain. The container is where all your experiments and configuration settings will live
3. Add Account name in the text box

Note: It’s recommended you add your business name in here
4. Add Container name in the text box, select where to use the container and click CREATE to proceed

Note: It’s recommended you add your domain name in here
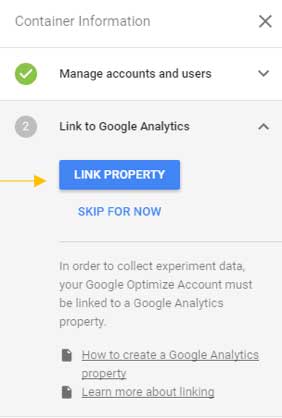
5. Link this to Google Analytics by clicking the LINK PROPERTY button on Link to Google Analytics section in the right corner

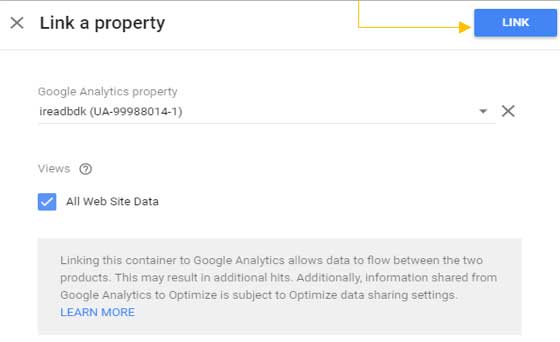
6. Insert Google Analytics property, select Views and the click LINK button to continue

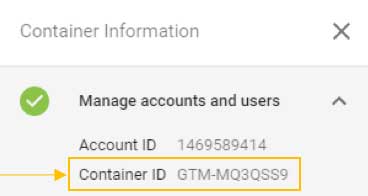
7. Access the Container ID from the Manage accounts and users section under the Container Information panel on the left

Note: This Optimize Container ID will be required when we integrate Google Optimize with WordPress in Section 5
8. Now you’ve finished creating a Google Optimize account and linked it to Google Analytics. The next step is to add Optimize to your website.
Install Google Tag Manager in WordPress Site
To install GTM on your WordPress site, you need to add some code to the header and footer sections of your WordPress Theme.
You’ll need:
- An existing Google Analytics account
- Admin-level access to your WordPress site
- The Google Chrome browser
Steps to integrate Google Tag Manager with WordPress
1. First, ensure you have created a Google Tag Manager account
2. Then, access the code snippet provided by Google Tag Manager
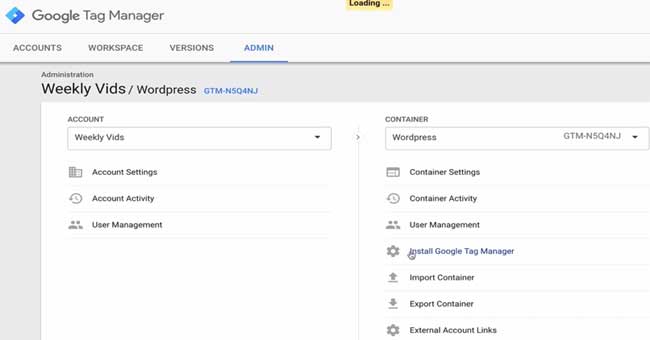
a. Go to Google Tag Manager → https://tagmanager.google.com
b. Click on the GTM-ID link to access the codes

c. Or, click the ADMIN main tag on the top bar and click Install Google Tag Manager link

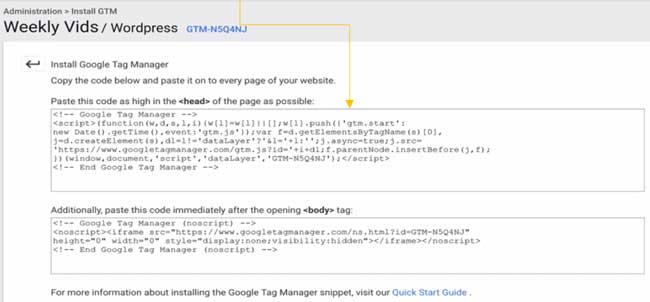
3. You’ll see the two separate codes for the head and body sections:

4. Go to your WordPress site’s back end
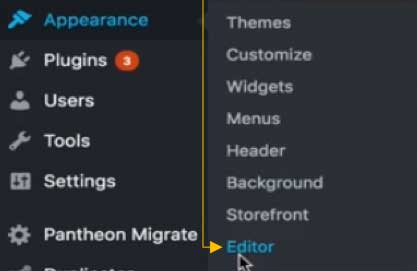
5. Click the Appearance tab from the left vertical menu and select Editor
Note: If you can’t see the WordPress Appearance → Editor option, then you don’t have the admin access to edit the back end, or there may be a problem with your security settings

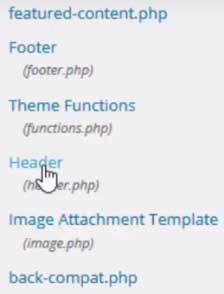
6. Scroll down to the Header (header.php) link from Templates section

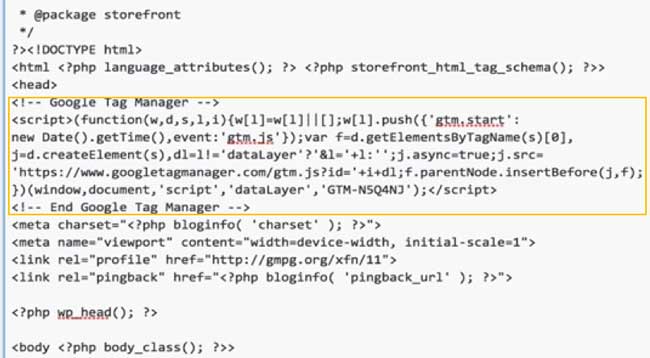
7. Copy the code snippet for the <head> section from the Google Tag Manager and paste it under the opening <head> tag

8. Copy the code snippet for the <body> tag from Google Tag Manager

9. Paste it under the opening <body> tag in the WordPress Appearance → Editor
10. Then, click the Update File button on the bottom to save the changes to the backend

11. Finally, go to your WordPress site, right-click and select View Page Source to make sure that the codes are added to your site

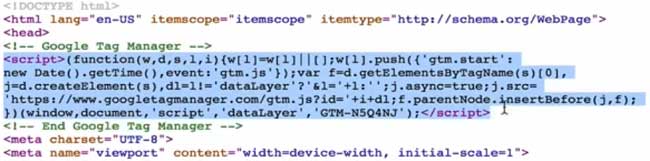
12. Ensure you can see the <script> section under the opening <head> tag
13. Scroll down and find the <noscript> section under the opening <body> tag
Note: The Google Tag Manager snippet must be placed directly on the page that you intend to track. Placing it in a hidden iFrame, or deploying it within another tag-management system, will prevent certain tags from accurately tracking the parent page
You can also review your site’s active tags with the Chrome Google Tag Assistant Chrome Extension.

Another technical note: The method above will not work on WordPress sites which use the Genesis Framework. It’s beyond the scope of this article, but the Genesis Framework will require you to change the functions.php code.
Integrate Google Optimize with WordPress
Configure Google Optimize via Google Tag Manager
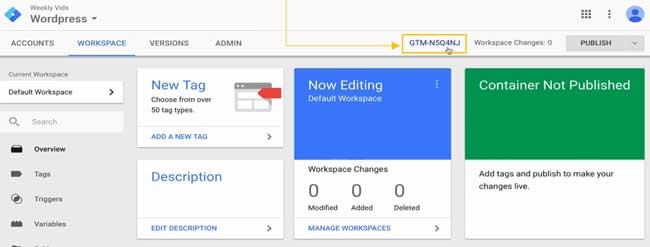
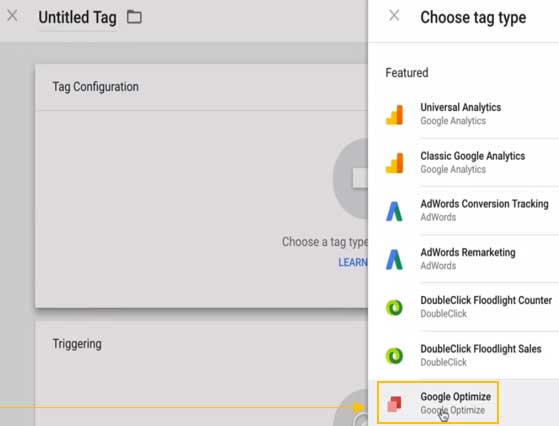
1. Go to Google Tag Manager and create a new tag
2. Select the Google Optimize tag template from the Choose tag type side pop-up menu

3. Insert Google Analytics Tracking ID from the Google Analytics account and Optimize Container ID from Section
4. Add a Name to the new tag
5. Then add a trigger to the new tag, and click Save
Google Optimize will now be running on your WordPress site, through Google Tag Manager.
Create a Redirect experiment in Google Optimize
What is a Redirect test?
A Redirect test is a type a type of A/B test which uses two distinct pages and tests their effectiveness against each other. In this case, two variants are identified by two URL paths. Instead of testing two versions of the same web page, you test two different pages against each other.
Tests of this kind are useful when you want to see how two very different landing pages perform, or you’re testing a complete redesign of a page.
Create a Redirect experiment in Google Optimize

You’ll need:
- Two web pages that share the same objective, created on your WordPress site – eg, two versions of a blog post
- Version/Variant 1: Original Page
- Version/Variant 2: Redirect Page
- Make sure you’ve installed the Google Optimize code snippet on both the original and redirect pages
- Important: Search engines will notice if you try to post duplicate content on your site. Make sure your meta tags differ significantly between the two posts, to avoid a penalty
Steps to create the Redirect experiment
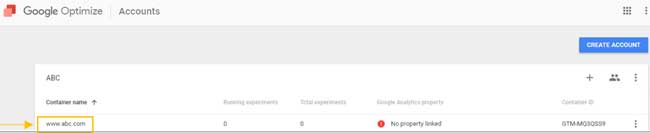
1. Go to your Google Optimize account
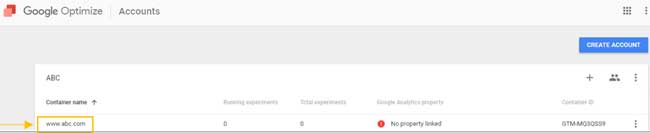
2. Click on the experiment link on the Accounts page

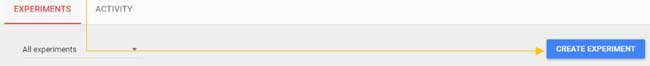
3. Click the Create Experiment button on the Experiment tab

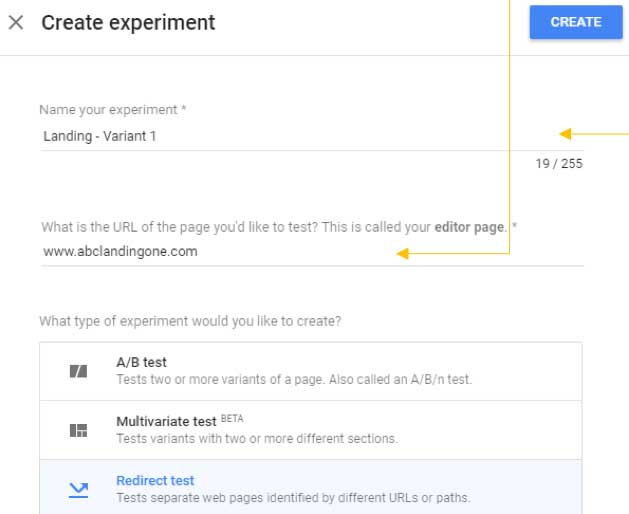
Create an experiment for the Redirect test
4. Add a suitable name on the Name your experiment field on the Create experiment side pop-up menu
5. Enter the URL of the page you want to test
6. Select the experiment type as Redirect test
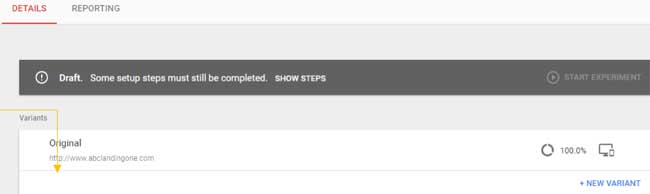
7. Finally, click the Create button on top-right corner of the page. You’ll be sent to the Details page

Create a Variant for the experiment
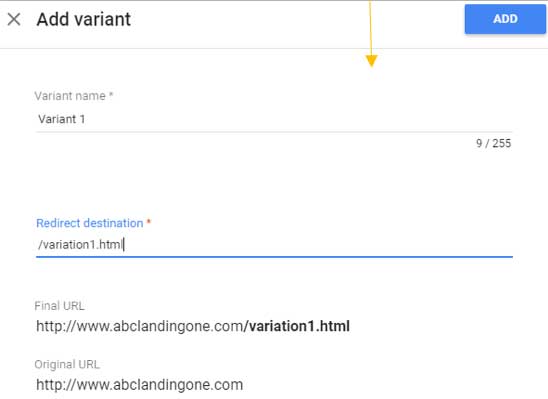
1. Click + New Variant link on the Variant section of the Details page

2. Enter a Variant name and Redirect destination (e.g. /variant1.html) in the relevant fields

3. Click the Add button in the top-right corner
Create Objectives for the experiment
Objectives are metrics you can use to judge the success or failure of your experiment. There are several Objective types within Google Optimize, which include page views, session durations and bounces.
If you’ve connected your Google Optimize account with your Google Analytics account, you can test against the custom goals you’ve created in Analytics. Since the default objectives are limited, it’s better to set up your own custom goals.
1. Make sure you’e connected your Google Analytics account via the Link Properties step and have created any goals in Google Analytics
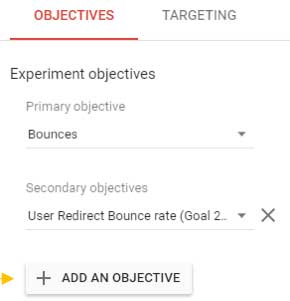
2. Select a Primary objective from the drop-down menu (eg, Bounces)
Bounce
Bounce rate’ refers to the percentage of visitors who visit your website but leave without browsing to anything, or performing any action on the page
Note: You can select one primary objective and two secondary objectives per experiment. Make sure you’ve chosen all the relevant objectives upfront, since you can’t retrospectively change these objectives, in the free version at least
3. Click the + Add An Objective button to add a secondary objective

4. Add a Description and hypothesis for your Objectives and click Save in the top-right corner
Adding Targeting for the experiment
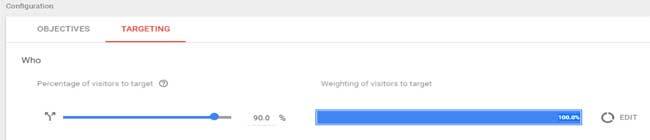
Targeting focuses on customising the percentage of users who are participating on each variant of your test, as well as the weighting of visitors depending on each target.
1. Go to the Targeting tab under the Configuration section
2. Edit the Percentage of visitors to target and the Weighting of visitors to target fields

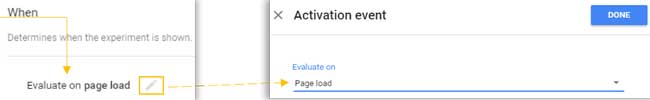
3. Determine when the experiment is shown by using the When section controls
4. Click the edit icon on the Evaluate on page load field, and connect a page event to evaluate using the Evaluate on drop- down menu

5. Add any additional conditions, according to the requirements of your test
More information: Learn more about Targeting rules
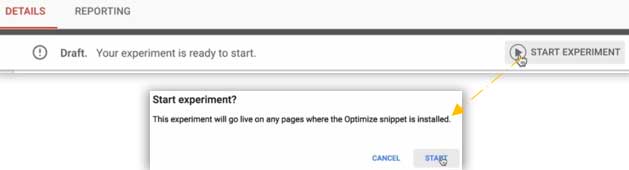
6. Then click the Start Experiment button to initiate the experiment

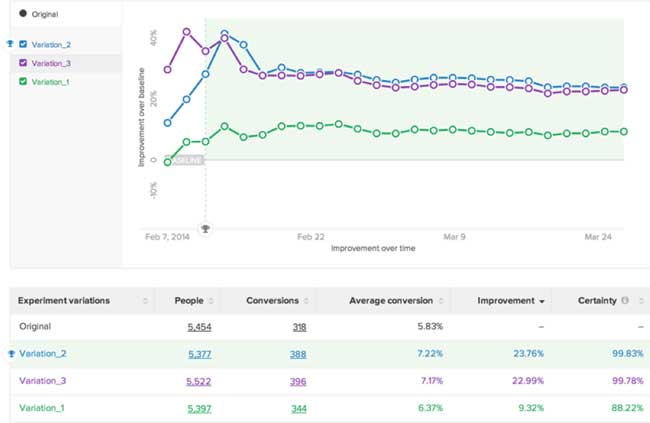
Now your experiment is up and running. It will take at least 24 hours for data to begin to accumulate; this period could be longer if your traffic is lower. Go to the Reporting section to see how your variants compare:

As you’ll appreciate form the image above, the ability to experiment with tests of this kind is the key to successfully optimising your conversions and improving the earning potential of your website.
Once you’ve performed some experiments, you should research the range of excellent techniques now open to you using the tools you’ve set up in this tutorial – you can create custom goals (such as ordering a product); use Optimize to modify the appearance of your site, and you can even create a goal funnel. A/B testing is a very powerful tool – get started, and enjoy!
