Technische Basics
Een A/B-test opzetten

© Cottonbro / Pexels
Zet een A/B-test op voor je WordPress-website met behulp van Google-hulpmiddelen en je zult je conversie verbeteren en het maximale potentieel uit je website halen. Volg onze gedetailleerde stap-voor-stap tutorial en je kunt in een mum van tijd van start gaan met A/B-testen.
Zodra je website gevestigd is en een aantal bezoekers heeft, moet je er het maximum uithalen. Je volgende stap zou dus het A/B-testen moeten zijn. A/B-testing is het beproefde geheime ingrediënt dat kwalitatief goede websites succesvoller maakt.
In het eenvoudigste type A/B-test krijgen bezoekers van je website op willekeurige basis één van twee varianten van een bestaande webpagina te zien.
Een set van door jou ingestelde hulpmiddelen registreert vervolgens de tijd die wordt doorgebracht op een pagina, het bouncepercentage en andere informatie.
Zo kun je op een wetenschappelijke manier beslissen welke van de twee pagina’s het doeltreffendst is. In dit artikel leggen we uit hoe je een A/B-test kunt organiseren in WordPress en tonen we je hoe je gratis kunt experimenteren op je website.
Met Google-hulpmiddelen kun onbeperkt A/B-testen uitvoeren. Vooraf uitgebreid instellen is noodzakelijk, maar dien je slechts één keer te doen. Om te starten moet je Google Analytics, Google Tag Manager en Google Optimize installeren op je site. Vervolgens zet je een omleidingstest (A/B-test met gesplitste URL) op door twee versies van een bericht te maken in WordPress.
In Google Optimize definieer je een experiment dat gebruikers op willekeurige basis een van de twee berichten toont. Tenslotte meet je de resultaten aan de hand van rapporten in Google Optimize. Hierna volgt een technische en meer diepgaande beschrijving. We tonen je echter precies wat je moet doen, het wordt nergens echt ingewikkeld. Denk eraan, de beloning is groot.
Te volgen stappen
- Instellen van Google Analytics
- Instellen van Google Tag Manager
- Instellen van Google Optimize
- Installeren van Google Tag Manager binnen je WordPress-website
- Integreer Google Optimize met WordPress
- Creëer een omleidingsexperiment in Google Optimize
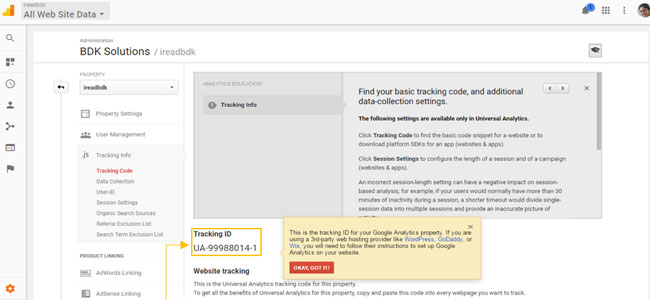
Instellen van Google Analytics
Je bent wellicht reeds een gebruiker van Google Analytics. Is dit niet zo, dan moet je eerst een eenvoudige Google Account aanmaken, vervolgens naar Google Analytics gaan en je aanmelden. Je wordt dan doorgestuurd naar het Google Analytics dashboard dat verbonden is aan je account.

Opmerking: Noteer het tracking-ID voor je account, je hebt het in de volgende stappen nog nodig. Je kunt Analytics installeren via een plug-in, rechtstreeks in de code of je kunt zelfs Google Tag Manager gebruiken. Zorg er wel voor dat je Analytics slechts één keer installeert.
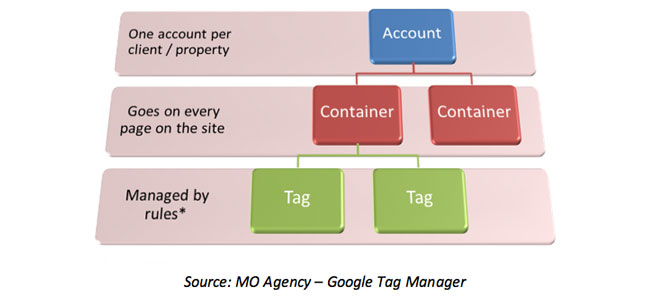
Instellen van Google Tag Manager
Voor onze doelstelling volstaat het te weten dat Google Tag Manager (GTM) een kanaal is waarlangs je Google Optimize kunt installeren op je website. Een ‘tag’ is een fragment (snippet) – een klein stukje JavaScript-code dat uitgevoerd wordt op een webpagina.
Tags versturen informatie van je website naar derden. Zo versturen Google Analytics en de AdWords conversie-tracking tags bijvoorbeeld informatie over bepaalde typen activiteit op je website naar Google.
Tags worden meestal uitgevoerd wanneer een pagina laadt of als reactie op een bepaalde interactie op de pagina. Een tag-manager is een veelzijdig platform om deze tags te updaten, toe te voegen en te beheren. De tag-manager gebruikt zijn eigen container-tag, die op al je webpagina’s wordt geplaatst. Zonder tag-manager moet de code voor elk van je tags manueel toegevoegd worden aan de broncode van je site.
GTM helpt je om te regelen hoe tags worden ingezet op je website of mobiele app. GTM bepaalt hoe tags worden afgevuurd en hoe met tag-data wordt omgegaan met behulp van triggers, variabelen en een data-layer. Je vermeldt gewoon de tags die je wilt gebruiken en GTM doet het zware werk.
GTM voor internet gebruikt slechts één containerfragment (snippet), die op al je webpagina’s wordt geplaatst. GTM SDK wordt gebruikt voor mobiele apps. GTM bespaart tijd, voegt schaalbaarheid toe aan de implementatie van je website, is gebruiksvriendelijk, en laat je toe om complexe, aangepaste tags te maken.

How werkt Google Tag Manager?
Dit vereenvoudigt de procedure om fragmenten (snippets) in JavaScript-code toe te voegen aan de website. De GTM-interface beslist welke actie ondernomen moet worden, na welke handeling en op welke pagina, zodat je de code op de website niet manueel hoeft bij te werken. Het voegt ook tracking toe aan je website om ervoor te zorgen dat alles correct werkt.
Stappenplan voor het instellen van Google Tag Manager
1. Ga naar de pagina van Google Tag Manager.
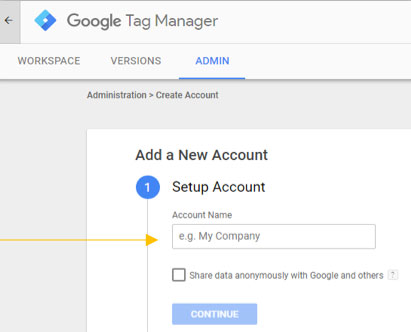
2. Doorloop de volgende stappen om een account aan te maken.
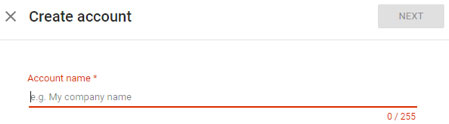
a. Geef een account-naam op in het tekstveld en klik op Doorgaan (Continue).

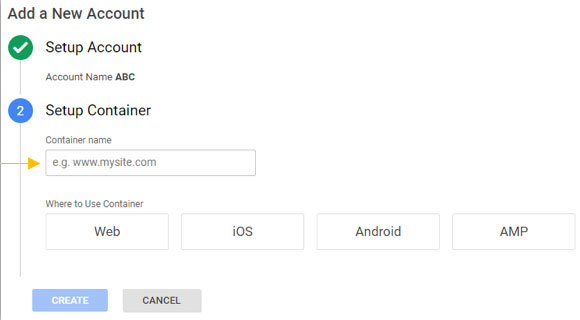
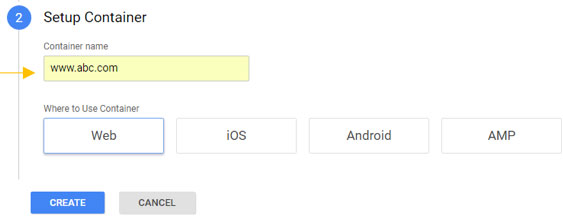
b. Geef een container-naam op in het tekstveld (in de opgegeven format).

c. Bepaal waar de container gebruikt moet worden aan de hand van de vermelde opties.
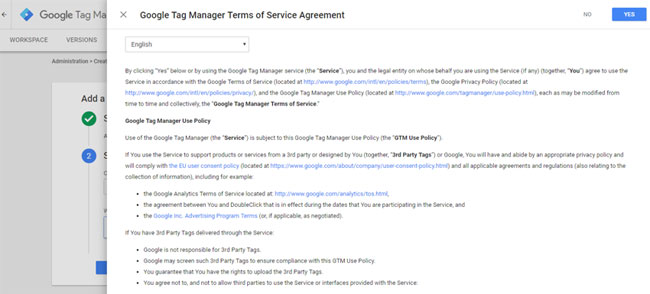
d. Klik op Ja (Yes) in de rechterbovenhoek van de pop-uppagina met de Serviceovereenkomst voor Google Tag Manager.

e. De knop Aanmaken (Create) is nu actief.
Instellen van Google Optimize
Wat is Google Optimize?
Dit is het Google-platform voor A/B-testen en personalisatie dat gebruikers verschillende versies van een website laat testen om zo het conversiepercentage te verbeteren. Het is naadloos geïntegreerd met Google Analytics.
Wat heb je nodig:
Verzeker je ervan dat je volgende hulpmiddelen hebt ingesteld alvorens Google Optimize toe te voegen:
- Een Google Analytics-account.
- De Chrome-webbrowser.
- De Optimize Chrome Extension – deze heb je nodig om experimenten op te zetten met de visuele editor van Optimize.
Installeren en instellen van Google Optimize
1. Ga naar de ‘Aan de slag’-pagina van Google Optimize.
2. Klik op Nieuw account aanmaken (Create New Account) in de rechterbovenhoek.

Opmerking: Met Google Optimize-accounts kun je experimenten uitvoeren op een of meerdere domeinen. Al je experimenten en configuratie-instellingen worden bewaard in de container.
3. Geef een account-naam op in het tekstveld.

Opmerking: Het is aan te bevelen om hier je bedrijfsnaam in te vullen.
4. Geef een container-naam op in het tekstveld, selecteer waar de container gebruikt moet worden en klik op Aanmaken (Create) om verder te gaan.

Opmerking: Het is aan te raden om hier je domeinnaam in te vullen.
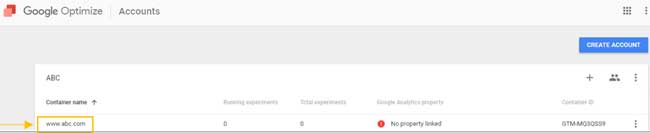
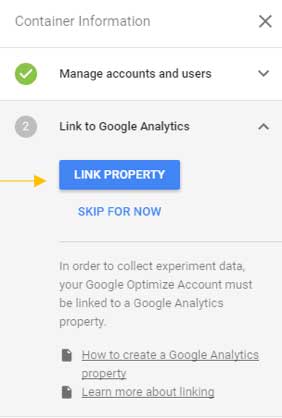
5. Koppel je Google Optimize-account aan Google Analytics door te klikken op de knop Property linken (Link Property) in de sectie Koppelen aan Google Analytics (Link to Google Analytics) in de rechterhoek.

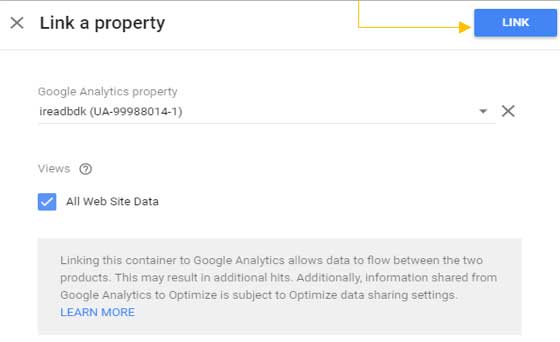
6. Voeg Google Analytics Property toe, selecteer Weergaven (Views) en klik op de knop Koppelen (Link) om door te gaan.

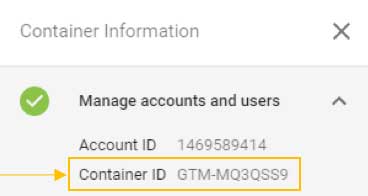
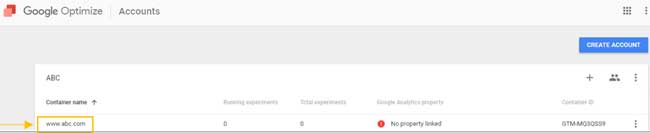
7. Ga naar het container-ID binnen de sectie ‘Accounts en gebruikers beheren’ (Manage accounts and users) in de sectie ‘Container info’ (Container information) aan de linkerkant.

Opmerking: Dit container-ID binnen Optimize hebben we nodig wanneer we Google Optimize integreren met WordPress in sectie 5.
8. Nu ben je klaar bent met het aanmaken van een Google Optimize-account en het koppelen van het account aan Google Analytics. De volgende stap is het toevoegen van Optimize aan je website.
Installeren van Google Tag Manager binnen je WordPress-website
Om GTM te installeren op je WordPress-website moet je code toevoegen aan de kop- en voettekstsecties van je WordPress-thema.
Wat heb je nodig:
- Een bestaand Google Analytics-account.
- Toegang tot je WordPress-website als beheerder.
- De Google Chrome browser.
Integreren van Google Tag Manager met WordPress
1. Controleer eerst of je een Google Tag Manager-account hebt aangemaakt.
2. Open vervolgens het Google Tag Manager-fragment (snippet).
a. Ga naar de Google Tag Manager → https://tagmanager.google.com.
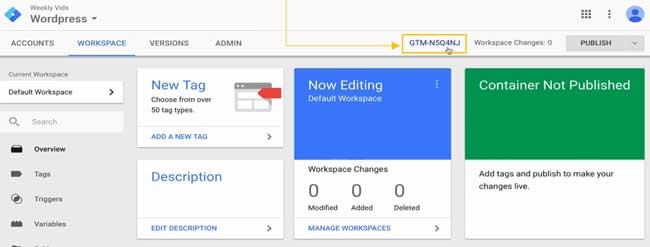
b. Klik op de GTM-ID-link om toegang te krijgen tot de codes.

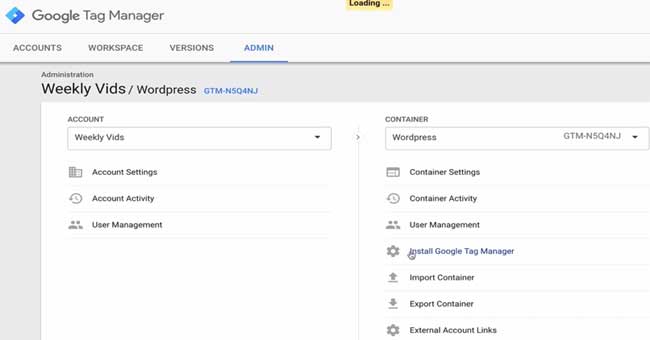
c. Of klik op de Admin-tag in de balk bovenaan de pagina en klik op ‘Installeer Google Tag Manager’ (Install Google Tag Manager).

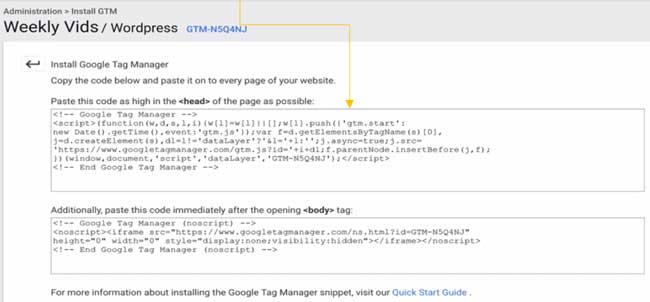
3. Je ziet nu twee aparte codes voor de kop- en voettekstsecties:

4. Log in op de back-end van je WordPress-website.
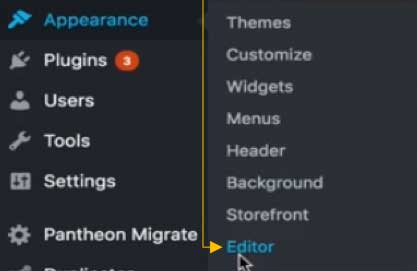
5. Klik in het verticale menu aan de linkerkant op het tabblad ‘Appearance‘ en selecteer ‘Editor’.
Opmerking: Wanneer je de optie Appearance → Editor niet kan zien in WordPress, heb je geen toegang tot de back-end als beheerder of is er mogelijk een probleem met je veiligheidsinstellingen.

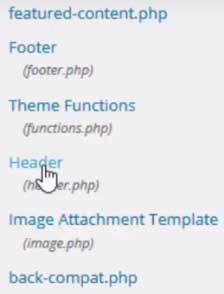
7. Scroll naar beneden naar Header (header.php) in de sectie Sjablonen (Templates).

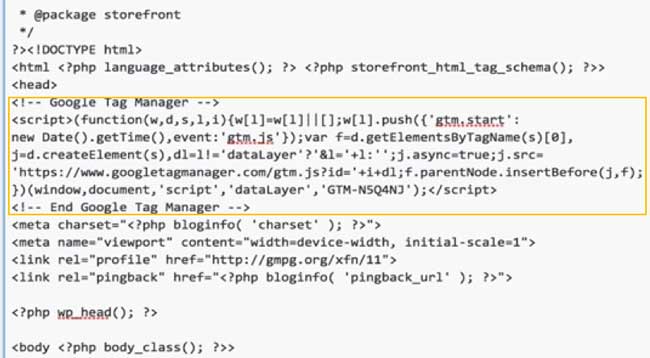
8. Kopieer het fragment (snippet) voor de koptekstsectie van de Google Tag Manager en voeg het in onder de openingstag van de koptekstsectie.

9. Kopieer het fragment (snippet) voor de body-tag in de Google Tag Manager.

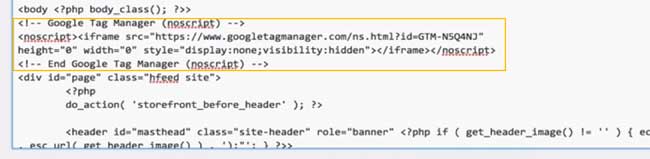
10. Plak hem onder de openingstag van de body-sectie in de WordPress Appearance → Editor.

11. Klik vervolgens op de knop Bestand bijwerken (Update File) onderaan om de wijzigingen aan de back-end op te slaan.

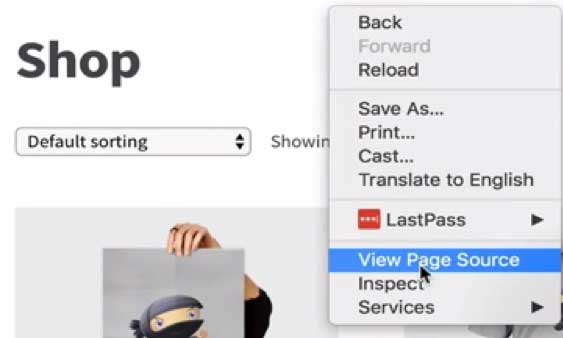
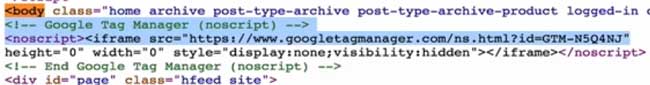
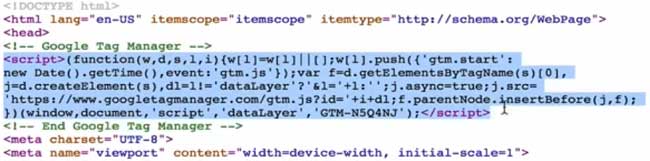
12. Ga tenslotte naar je WordPress-website, klik op de rechtermuisknop en selecteer Paginabron weergeven (View Page Source) om te controleren of de codes zijn toegevoegd aan je website.

12. Verzeker je ervan dat je de script-sectie kunt zien onder de openingstag van de koptekst-sectie.
13. Scroll naar beneden en zoek de noscript-sectie onder de openingstag van de body-sectie.

Opmerking: Het Google Tag Manager-fragment (snippet) moet direct op de pagina geplaatst worden die je wilt volgen. Geplaatst in een verborgen iFrame of ingezet in een ander tag-managementsysteem, zullen sommige tags de webpagina niet correct tracken.
Meer informatie hierover vind je hier. Je kunt de actieve tags binnen je website ook beoordelen met de Chrome Google Tag Assistant Chrome Extension. Bekijk de video hier.

Nog een technische opmerking: De methode zoals hierboven beschreven werkt niet voor WordPress-websites die gebruik maken van het Genesis Framework. We gaan hier niet verder op in, maar het Genesis Framework vereist dat je wijzigingen aanbrengt in de functions.php-code.
Integreren van Google Optimize met WordPress
Configureren van Google Optimize via Google Tag Manager
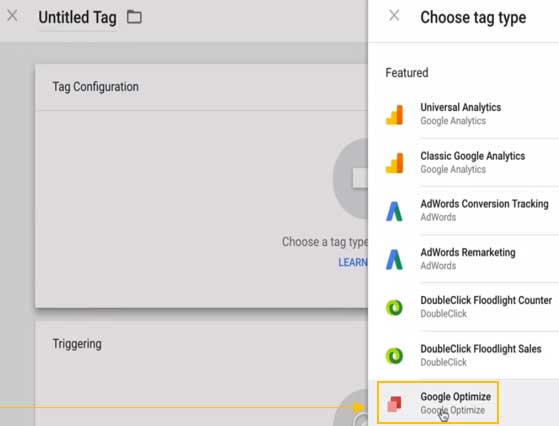
1. Ga naar Google Tag Manager en maak een nieuwe tag.
2. Selecteer het Google Optimize tag-sjabloon in het pop-upmenu Tag-type kiezen (Choose tag type).

3. Voeg het Google Analytics tracking-ID toe vanuit je Google Analytics account en ook het Optimize container-ID.
4. Geef een naam op voor de nieuwe tag.
5. Koppel vervolgens een trigger aan de nieuwe tag en klik op Opslaan (Save).
Google Optimize is nu actief op je WordPress-website via Google Tag Manager.
Opzetten van een omleidingsexperiment in Google Optimize
Wat is een omleidingstest?
Een omleidingstest is een type A/B-test waarmee je afzonderlijke webpagina’s ten opzichte van elkaar kunt testen. In dit geval worden de twee varianten geïdentificeerd door de URL of het pad.
In plaats van twee versies van dezelfde webpagina te testen, test je twee verschillende webpagina’s ten opzichte van elkaar. Dit soort tests zijn nuttig wanneer je twee zeer verschillende bestemmingspagina’s of een volledig nieuw ontwerp van een pagina wilt testen.
Opzetten van een omleidingsexperiment in Google Optimize

Wat heb je nodig:
- Twee webpaginavarianten met hetzelfde doel, geplaatst op je WordPress-website (bijv. twee versies van een blogbericht).
Versie/variant 1: Oorspronkelijke pagina.
Versie/variant 2: Omleidingspagina. - Verzeker je ervan dat je het Google Optimize-fragment (snippet) zowel op de oorspronkelijke pagina als op de omleidingspagina hebt geïmplementeerd.
- Belangrijk: Zoekmachines merken wanneer je gedupliceerde content probeert te publiceren op je site. Zorg ervoor dat je metatags in de twee posts duidelijk verschillend zijn en vermijd een bestraffing.
Opzetten van een omleidingsexperiment
1. Ga naar je Google Optimize-account.
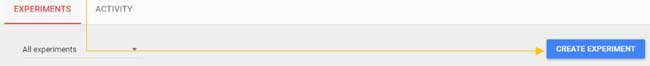
2. Klik in het account op de link Experiment.

3. Klik binnen het tabblad Experiment op de knop Experiment aanmaken.

Aanmaken van een experiment voor de omleidingstest
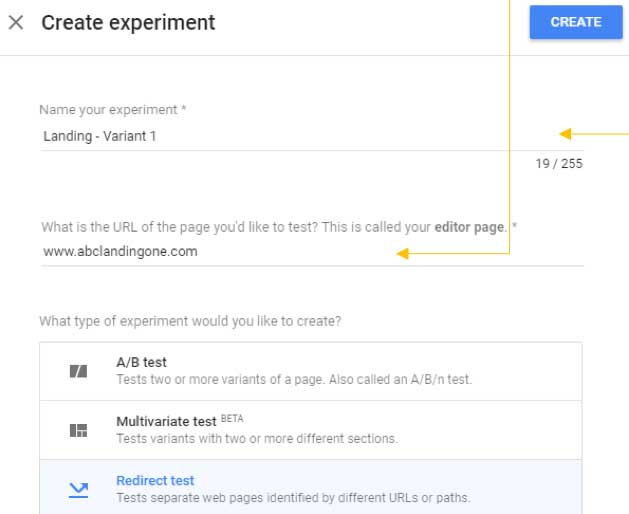
4. Geef een gepaste naam op voor je experiment in het daartoe voorziene tekstveld binnen het pop-upmenu Experiment aanmaken.
5. Vul de URL in van de pagina die je wilt testen.
6. Selecteer als experimenttype Omleidingstest (Redirect test)
7. klik tenslotte op Aanmaken (Create) in de rechterbovenhoek van de pagina. Je wordt nu doorgestuurd naar de pagina met details.

Aanmaken van een variant voor het experiment
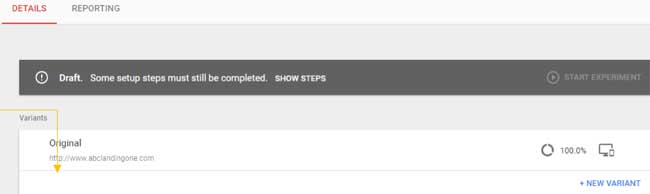
1. Klik op Nieuwe variant in de sectie Variant op de detailpagina.

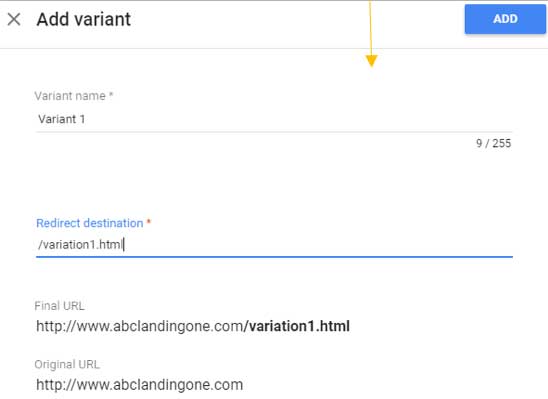
2. Voer een variantnaam en een omleidingsbestemming (bijv. /variant1.html) in de daartoe bestemde velden.

3. Klik op Toevoegen (Add) in de rechterbovenhoek.
Doelstellingen bepalen voor je experiment
Doelen zijn statistieken die je kunt gebruiken om het al dan niet succesvol zijn van je experiment mee te meten. Er zijn verschillende soorten doelen binnen Google Optimize, waaronder aantal paginaweergaves, sessieduur en bouncepercentage.
Wanneer je je Google Optimize account hebt gekoppeld met je Google Analytics account, kun je testen op de doelen die je in Analytics gedefinieerd hebt. Aangezien het aantal standaard doelen beperkt is, kun je beter je eigen aangepaste doelen definiëren.
1. Klik op Properties en controleer of je Google Analytics account is gekoppeld en of je doelen hebt gedefinieerd in Google Analytics.
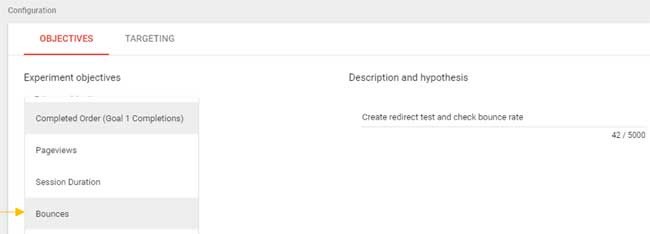
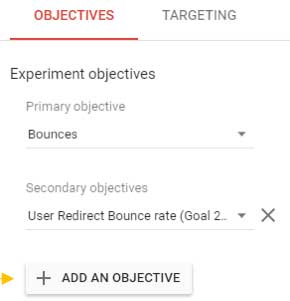
2. Selecteer een primair doel uit het vervolgkeuzemenu (bijv. Bounces)
Bouncepercentage

Het bouncepercentage verwijst naar het percentage van bezoekers die je website bezoeken maar deze vervolgens ook weer verlaten zonder op een link te hebben geklikt of enige actie te hebben ondernomen op je pagina.
Opmerking: Per experiment kun je een primair doel en twee secundaire doelen selecteren. Kies alle relevante doelen vooraf, aangezien je deze doelen niet retroactief kunt wijzigen, althans niet in de gratis versie.
3. Klik op de knop Doel toevoegen (Add An Objective) om een secundair doel toe te voegen.

4. Voeg een beschrijving en hypothese toe aan je doelen en klik op Opslaan (save) in de rechterbovenhoek.
Toevoegen van targeting voor je experiment
Targeting richt zich op het bepalen van het percentage van gebruikers die deelnemen aan elke variant van je test en ook op het gewicht dat wordt toegekend aan bezoekers, afhankelijk van elk doel.
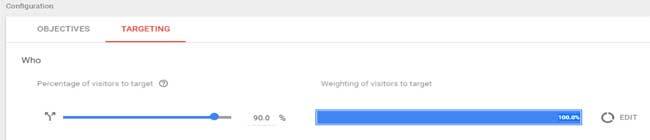
1. Ga naar het Targeting-tabblad onder de sectie Configuratie.
2. Bepaal het percentage bezoekers dat je wilt opnemen in je experiment en de weging van te targeten bezoekers per variant.

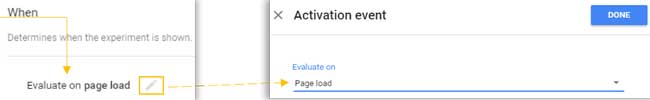
3. Bepaal vervolgens wanneer het experiment getoond wordt via de controle-elementen van het gedeelte Wanneer.
4. Klik op het pictogram voor de bewerkingsmodus naast het veld Evalueren bij pagina laden (Evaluate on page load) en koppel je experiment aan een activeringsgebeurtenis via het vervolgkeuzemenu Evalueren bij (Evaluate on).

5. Add any additional conditions, according to the requirements of your test
More information: Learn more about Targeting rules
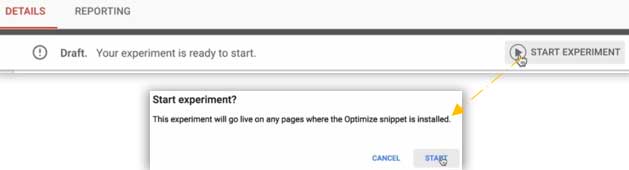
6. Then click the Start Experiment button to initiate the experiment

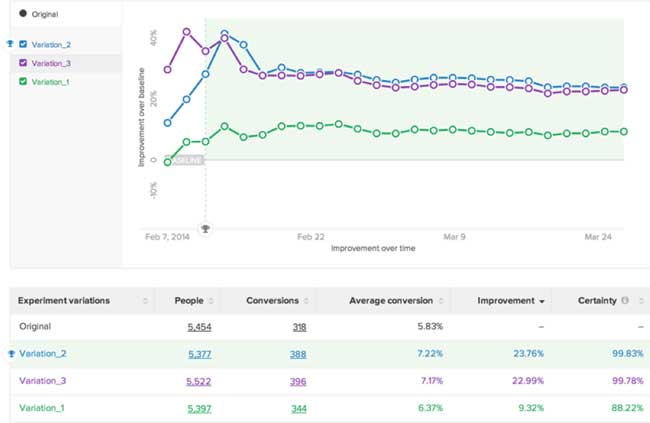
Now your experiment is up and running. It will take at least 24 hours for data to begin to accumulate; this period could be longer if your traffic is lower. Go to the Reporting section to see how your variants compare:

Zoals je ziet op bovenstaande afbeelding is de mogelijkheid om te experimenteren met dit soort testen de sleutel tot het succesvol optimaliseren van je conversies en het verhogen van je omzet.
Als je eenmaal een aantal experimenten hebt uitgevoerd, moet je onderzoek doen naar het scala aan uitmuntende technieken die je nu kunt implementeren, gebruik makend van de hulpmiddelen die je in deze tutorial hebt ingesteld.
Je kunt eigen doelen definiëren (zoals het bestellen van een product), Optimize gebruiken om het uiterlijk van je website aan te passen en zelfs een doeltrechter (Goal Funnel) opzetten. A/B-testing is een zeer krachtig hulpmiddel – ga aan de slag, wij wensen je er veel plezier mee.
