Bases techniques
Comment mettre en place un test A/B

© Cottonbro / Pexels
Soumettez votre site WordPress à un test A/B à l’aide des outils de Google et vous améliorerez vos conversions tout en découvrant le potentiel de revenus réel de votre site. Suivez notre tutoriel détaillé ci-dessous pour mettre en place l’outil de test A/B en deux temps, trois mouvements
Une fois que votre site est établi et attire du trafic, vous devez optimiser son potentiel de revenu. Pour cela, les tests A/B sont la formule éprouvée pour encore améliorer la qualité de sites déjà très bons. Sous sa forme la plus simple, un test A/B montre aux visiteurs de votre site deux versions d’une page existante de manière aléatoire. Ses outils enregistrent le temps passé sur la page, le taux de rebond et autres données.
Cette méthode scientifique vous aidera à décider laquelle de vos deux pages est la plus efficace. Dans cet article, nous allons vous expliquer comment utiliser le test A/B sous WordPress et comment tester gratuitement votre site.
Les outils Google permettent une utilisation illimitée des tests A/B. L’installation est longue, mais une fois que tout est en place, vous n’avez plus à y toucher. Pour commencer, vous devrez installer Google Analytics, le gestionnaire de balises Google et Google Optimize sur votre site. Ensuite, vous mettrez en place un test par redirection en créant deux versions d’un même article dans WordPress.
Dans Google Optimize, vous créerez un test qui affiche les deux versions de manière aléatoire. Enfin, les rapports de Google Optimize vous permettront de mesurer les résultats. Les explications qui suivent vont être techniques et détaillées. Cependant, nous allons vous montrer exactement comment faire, et aucune étape n’est vraiment compliquée. N’oubliez pas que tous vos efforts en vaudront largement la peine.
Les étapes
1. Installer Google Analytics
2. Installer Google Tag Manager
3. Installer Google Optimize
4. Installer Google Tag Manager sur le site WordPress
5. Intégrer Google Optimize à WordPress
6. Créer un test par redirection dans Google Optimize
Installer Google Analytics
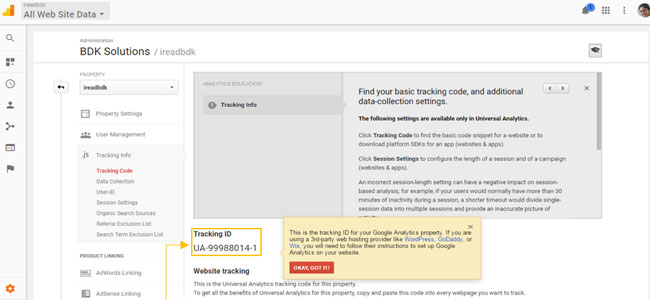
Vous devez déjà utiliser Google Analytics. Sinon, vous devrez commencer par créer un Google Account avant d’aller sur Google Analytics pour vous inscrire. Le tableau de bord de Google Analytics s’affichera.

Remarque : Veillez à noter le Tracking ID (ID de suivi) de votre compte, car vous en aurez bientôt besoin. Vous pouvez installer Analytics à l’aide d’une extension, directement dans le code de votre site ou même avec le gestionnaire de balises de Google. Assurez-vous de n’installer Analytics qu’une fois.
Installer Google Tag Manager (gestionnaire de balises de Google)
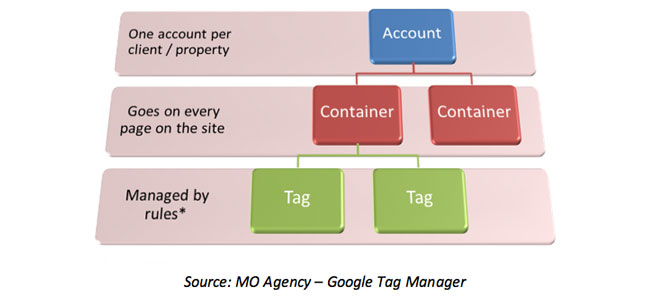
Pour simplifier, le gestionnaire de balises de Google vous permet d’installer Google Optimize sur votre site. Une « balise » est un extrait de code JavaScript qui s’exécute sur une page. Les balises envoient des informations de votre site à des parties tierces. Par exemple, les balises Google Analytics et AdWords Conversion Tracking envoient à Google des informations sur certains types d’activité sur votre site.
Les balises sont généralement activées lors du chargement d’une page ou suite à une interaction sur la page. Un gestionnaire de balises est une plate-forme permettant de mettre à jour, d’ajouter et d’administrer ces balises. Il utilise sa propre balise conteneur, qui est placée sur toutes les pages de votre site. Sans gestionnaire de balises, le code de chaque balise doit être manuellement ajouté au code source de votre site.
Le gestionnaire de balises de Google vous aide à gérer le déploiement des balises sur votre site ou appli mobile. Il contrôle l’activation des balises et la gestion de leurs données à l’aide de déclencheurs, de variables et d’une couche de données.
Il vous suffit d’indiquer les balises que vous souhaitez utiliser et le gestionnaire de balises de Google fera le reste. Sur l’internet, le gestionnaire de balises de Google est déployé à l’aide d’un extrait de code conteneur placé sur toutes vos pages.
Les applications mobiles utilisent GTM SDK. Le gestionnaire de balises de Google vous permet d’économiser du temps, de suivre l’évolution de votre site, il est facile à utiliser et vous permet de créer des balises complexes adaptées à vos besoins.

Comment fonctionne le gestionnaire de balises de Google ?
Il simplifie le processus d’ajout d’extraits de code JavaScript à votre site. L’interface du gestionnaire de balises de Google décide quels événements doivent être activés, suite à quelle action et sur quelle page. Cela vous évite d’avoir à mettre à jour le code de votre site manuellement. Il réalise aussi un suivi du site pour vérifier que tout fonctionne correctement.
Étapes d’installation du gestionnaire de balises de Google
1. Allez sur la page du gestionnaire de balises de Google
2. Suivez les étapes suivantes pour créer un compte
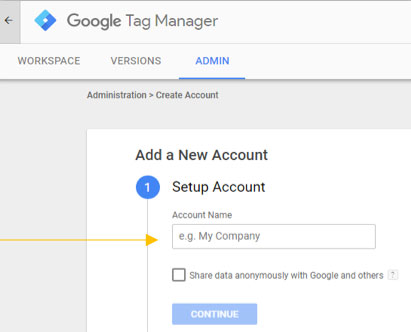
a. Ajoutez un Nom de compte dans le champ texte et cliquez sur Continuer

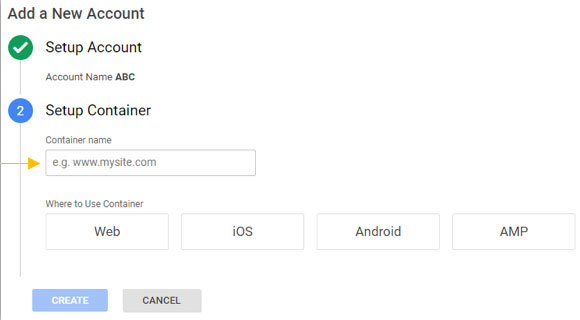
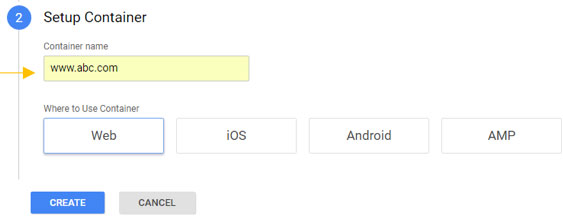
b. Ajoutez un Nom de conteneur dans le champ (dans le format donné)

c. Spécifiez où utiliser le conteneur parmi les options données
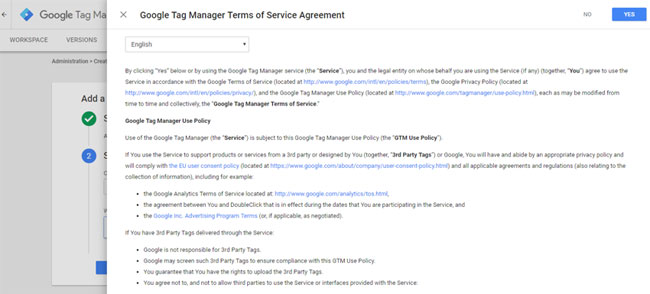
d. Cliquez sur Oui dans le coin supérieur droit de la fenêtre contextuelle Conditions d’utilisation de Google Tag Manager

e. Vous pouvez maintenant cliquer sur le bouton Créer
Installer Google Optimize
Qu’est-ce que Google Optimize ?
C’est la plate-forme de test A/B et de personnalisation de Google, qui permet de tester des variantes d’un site pour en améliorer les conversions. Elle est intégrée directement dans Google Analytics.
Outils requis :
Veillez à disposer des outils suivants avant d’ajouter Google Optimize :
- Un compte Google Analytics
- Le navigateur Chrome
- L’extension Chrome Optimize pour créer des expériences avec l’éditeur visuel Optimize
Étapes pour l’installation de Google Optimize
1. Allez sur la page Démarrer de Google Optimize
2. Cliquez sur Create New Account (Créer un compte) dans le coin supérieur droit

Remarque : Les comptes Google Optimize vous permettent de tester plusieurs domaines. Les tests et paramètres de configuration sont stockés dans le conteneur
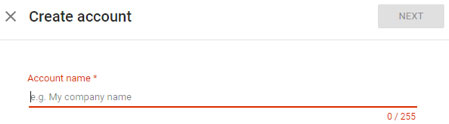
3. Ajoutez un nom de compte dans le champ de texte Account name

Remarque : Nous vous recommandons d’utiliser le nom de votre entreprise
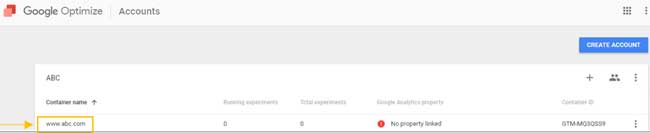
4. Ajoutez un nom de conteneur dans le champ de texte Container name, sélectionnez l’endroit où le conteneur sera utilisé et cliquez sur CREATE.

Remarque : Nous vous recommandons d’utiliser le nom de domaine de votre site
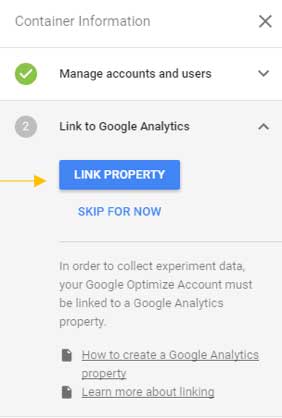
5. Reliez ce compte à Google Analytics en cliquant sur LINK PROPERTY dans la section Link to Google Analytics dans le coin droit

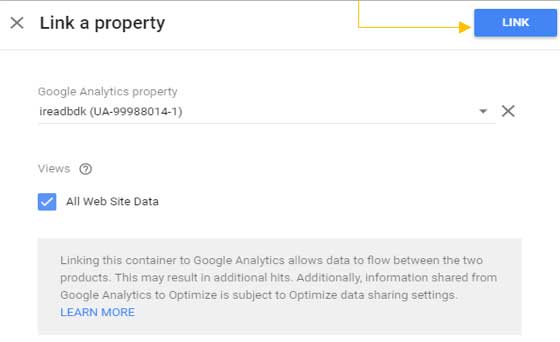
6. Ajoutez la Google Analytics property, sélectionnez Views, puis cliquez sur LINK pour continuer

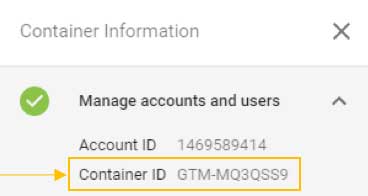
7. Accédez au Container ID dans la section Manage accounts and users (gestion des comptes et utilisateurs) sous le panel Container Information sur la gauche

Remarque : Cet Optimize Container ID sera requis lors de l’intégration de Google Optimize à WordPress dans la section V
8. Vous avez créé un compte Google Optimize relié à votre compte Google Analytics. Ensuite, ajoutez Optimize à votre site.
Installer le gestionnaire de balises de Google sur un site WordPress
Pour installer le gestionnaire de balises de Google sur votre site WordPress, vous devez ajouter un extrait de code dans les sections en-tête et pied de page de votre thème WordPress.
Outils requis :
- Un compte Google Analytics
- L’accès administrateur à votre site WordPress
- Le navigateur Google Chrome
Étapes d’intégration du gestionnaire de balises de Google à WordPress
1. Commencez par vérifier que vous avez bien créé un compte Gestionnaire de balises Google
2. Ensuite, accédez à l’extrait de code fourni par le gestionnaire de balises de Google
a. Ouvrez le gestionnaire de balises de Google → https://tagmanager.google.com
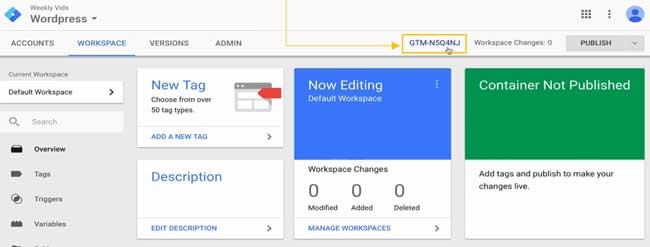
b. Cliquez sur le lien GTM-ID pour accéder aux codes

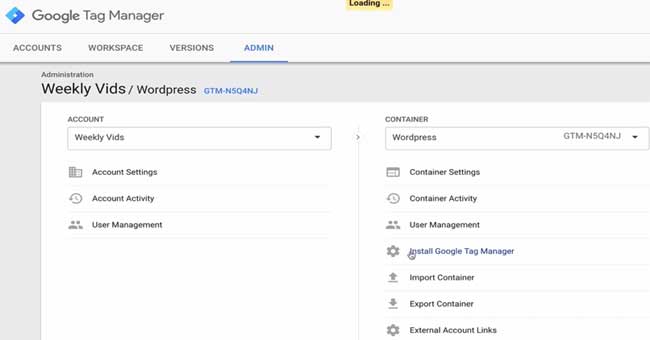
c. Vous pouvez aussi cliquer sur la balise principale ADMIN de la barre supérieure et cliquer sur le lien Installer le gestionnaire de balises de Google

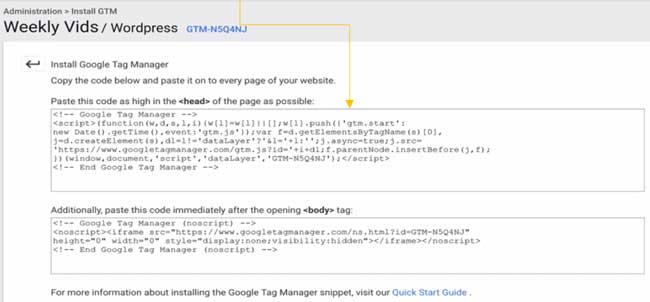
3. Vous verrez deux codes séparés pour les sections d’en-tête et principale :

4. Allez dans le panneau d’administration de WordPress
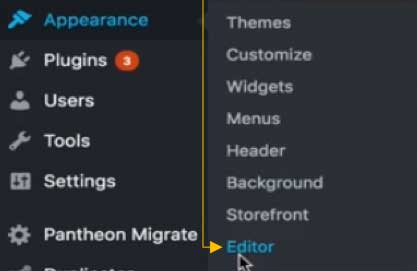
5. Cliquez sur l’onglet Apparence dans le menu vertical gauche et sélectionnez Éditeur
Remarque : Si l’option Apparence -> Éditeur ne s’affiche pas sous WordPress, cela veut dire que vous ne disposez pas de l’accès administrateur au tableau de bord ou que vos paramètres de sécurité ont besoin d’être changés.

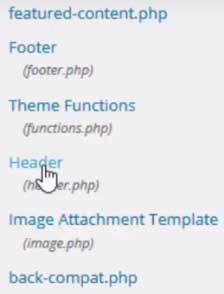
6. Dans la section Modèles, cliquez sur le lien En-tête (header.php)

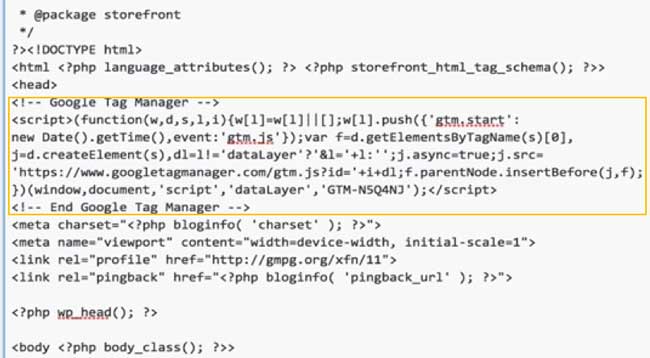
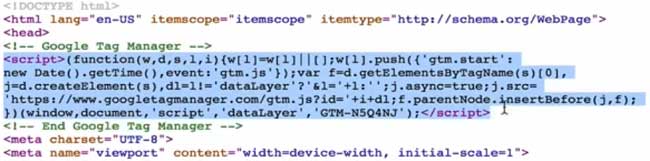
7. Copiez l’extrait de code pour la section <head> dans le gestionnaire de balises de Google et collez-le sous la balise <head>

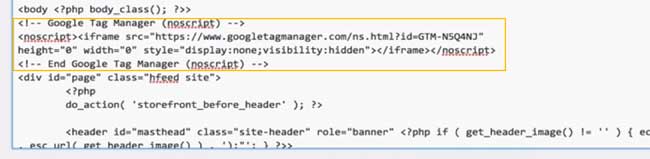
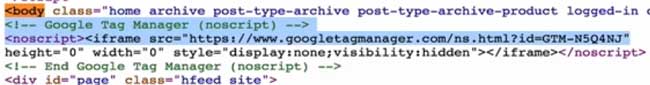
8. Copiez l’extrait de code pour la balise <body> dans le gestionnaire de balises de Google

9. Collez-le sous la balise <body> dans Apparence -> Éditeur de WordPress

10. Ensuite, cliquez sur le bouton Mettre à jour le fichier pour enregistrer les modifications

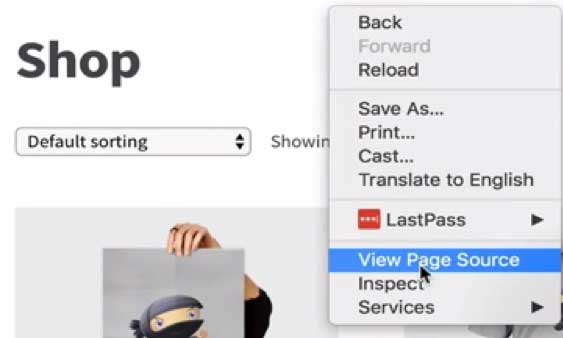
11. Enfin, allez sur votre site WordPress et faites un clic droit sur Afficher le code source de la page pour vérifier que les codes ont bien été ajoutés à votre site

12. Vérifiez que la section <script> se trouve bien sous la balise <head>
13. Faites défiler la page et trouvez la section <noscript> sous la balise <body>

Remarque : L’extrait de code du gestionnaire de balises de Google doit être placé directement sur la page que vous souhaitez suivre. Les extraits placés dans un iFrame caché ou dans un autre système de gestion des balises empêcheront certaines balises de bien suivre la page parente.
Cliquez sur le lien suivant pour obtenir un complément d’information. Vous pouvez aussi passer en revue les balises actives de votre site à l’aide de l’extension Chrome Google Tag Assistant. Affichez la vidéo ici.

Autre remarque technique : La méthode ci-dessus ne fonctionne pas avec les sites WordPress qui utilisent le cadre Genesis, qui nécessite une modification du code functions.php. Cependant, cela dépasse le cadre de cet article.
Intégrer Google Optimize à WordPress
Configurer le gestionnaire de balises de Google
1. Allez dans le gestionnaire de balises de Google et créez une nouvelle balise
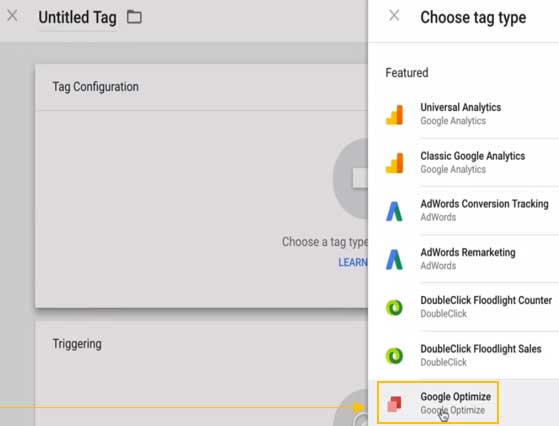
2. Sélectionnez le modèle de balises Google Optimize dans le menu contextuel Choisir le type de balise

3. Copiez l’ID de suivi de Google Analytics et l’ID de conteneur Optimize de la section III.
4. Donnez un Nom à la nouvelle balise
5. Ensuite, ajoutez un déclencheur à la nouvelle balise et cliquez sur Enregistrer
Google Optimize est maintenant activé sur votre site WordPress par l’intermédiaire du gestionnaire de balises de Google.
Créer un test par redirection dans Google Optimize
Qu’est-ce qu’un test par redirection ?
Un test par redirection est un type de test A/B qui utilise deux pages différentes pour comparer leur efficacité. Dans ce cas, deux variantes sont identifiées par deux URL.
Au lieu de tester deux versions de la même page, on teste deux pages différentes l’une par rapport à l’autre. Les tests de ce genre sont utiles pour déterminer la performance de deux pages de renvoi très différentes ou pour tester la refonte complète d’une page.
Créer un test par redirection dans Google Optimize

Outils requis :
- Deux pages de votre site WordPress qui partagent le même objectif, par exemple deux versions d’un article
- Version/Variante 1 → Page originale
- Version/Variante 2 → Page de redirection
- Veillez à avoir installé l’extrait de code Google Optimize sur la page originale et la page de redirection
- Attention : les moteurs de recherche n’aiment pas le contenu en double sur les sites. Veillez à utiliser des balises méta différentes pour les deux articles afin d’éviter de vous faire pénaliser.
Étapes pour la création de l’expérience de redirection
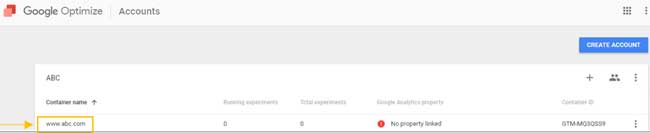
1. Allez dans votre compte Google Optimize
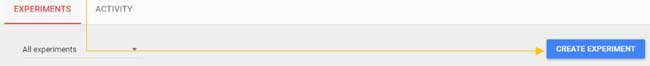
2. Cliquez sur lien Experiment sur la page Accounts

3. Cliquez sur le bouton Create Experiment de l’onglet Experiment

Créez une expérience pour le test par redirection
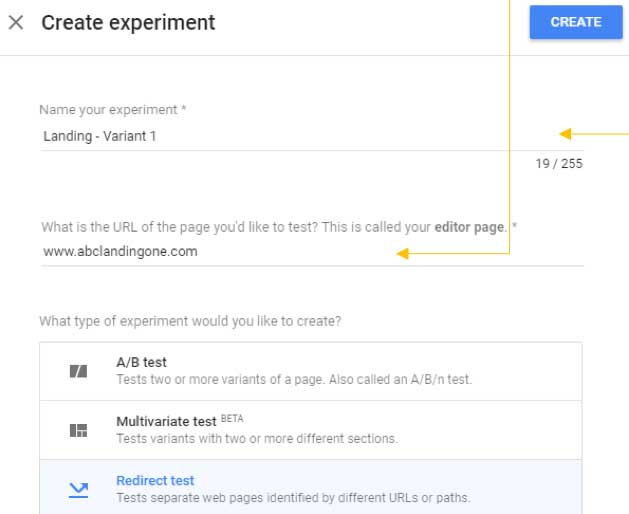
4. Ajoutez un nom dans le champ Name your experiment du menu contextuel Create experiment
5. Entrez l’URL de la page que vous souhaitez tester
6. Sélectionnez le type d’expérience Redirect test
7. Enfin, cliquez sur le bouton Create dans le coin supérieur droit de la page. La page Details s’ouvre.

Créez une variante pour l’expérience
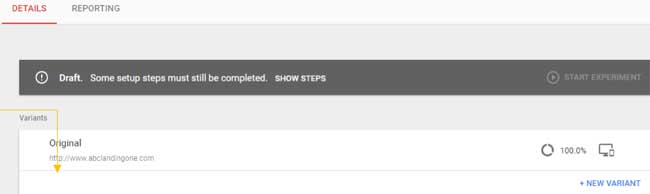
1. Cliquez sur le lien + New Variant dans la section Variant de la page Details

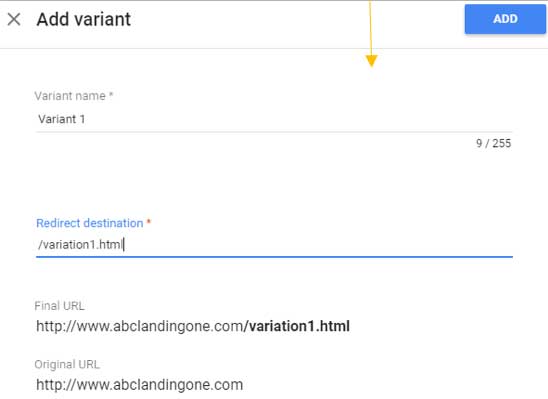
2. Entrez le nom de variante et la destination de redirection dans Variant name et Redirect destination (par ex., variant1.html)

3. Cliquez sur le bouton Add (Ajouter) dans le coin supérieur droit
Créez des objectifs pour l’expérience
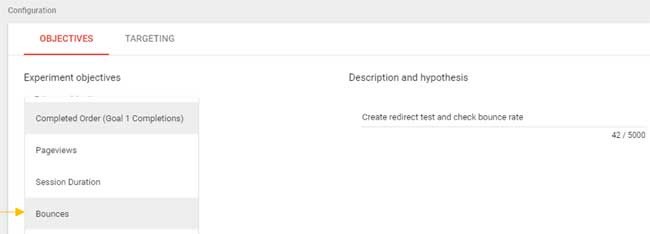
Les objectifs sont des données qu’on peut utiliser pour juger du succès ou de l’échec de l’expérience. Google Optimize propose plusieurs types d’objectifs, dont les pages vues, la durée des sessions et le taux de rebond.
Si vous avez relié vos comptes Google Optimize et Google Analytics, vous pouvez réaliser un test par rapport aux objectifs personnalisés créés dans Analytics. Les objectifs par défaut étant limités, il vaut mieux créer vos propres objectifs personnalisés.
1. Veillez à relier ce compte à votre compte Google Analytics à l’aide de l’étape Relier les propriétés et de créer vos objectifs dans Google Analytics
2. Sélectionnez un Primary objective (objectif principal) dans le menu déroulant (par ex. Bounces ou taux de rebond)
Taux de rebond (Bounces)

Le « taux de rebond » renvoie au pourcentage de visiteurs qui arrivent sur votre site, mais le quittent sans consulter d’autres pages ou sans rien cliquer.
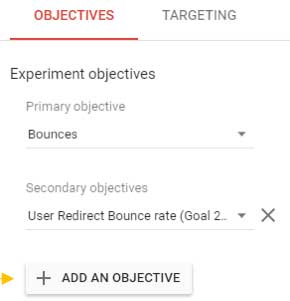
Remarque : Vous pouvez choisir un objectif principal et deux objectifs secondaires par expérience. Veillez à choisir dès le départ tous les objectifs pertinents, car vous ne pourrez pas les modifier ultérieurement avec la version gratuite.
3. Cliquez sur + Add An Objective pour ajouter un objectif secondaire

4. Add a Description and hypothesis for your Objectives and click Save in the top-right corner
Ajoutez un ciblage à l’expérience
Le ciblage personnalise le pourcentage d’utilisateurs qui participent à chaque variante de votre test, et pondère le nombre de visiteurs en fonction de chaque cible.
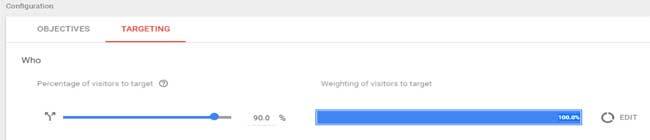
1. Allez dans l’onglet Targeting de la section Configuration
2. Modifiez les champs Percentage of visitors to target (pourcentage de visiteurs à cibler) et Weighting of visitors to target (pondération des visiteurs à cibler)

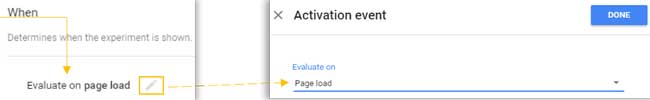
3. Déterminez les moments d’activation de l’expérience dans la section When
4. Cliquez sur l’icône Edit du champ Evaluate on page load (évaluer lors du chargement de la page) et ajoutez un événement de page à évaluer à l’aide du menu déroulant Evaluate on

5. Ajoutez toute condition supplémentaire conformément aux exigences de votre test
Complément d’information : Description des règles de ciblage
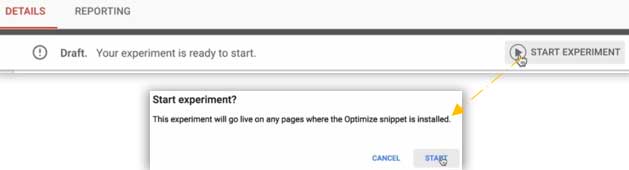
6. Ensuite, cliquez sur le bouton Start Experiment pour lancer l’expérience

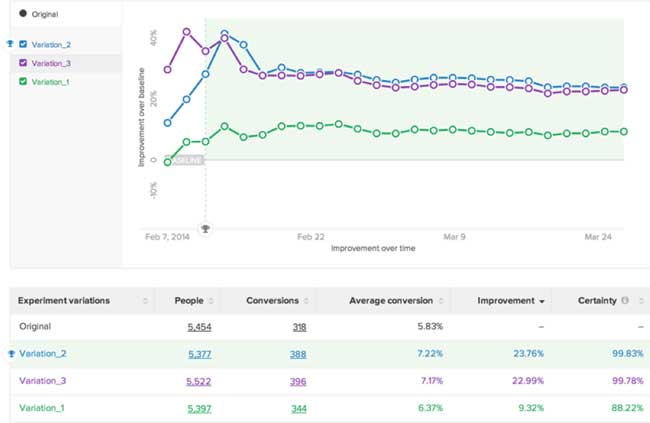
Votre expérience est lancée. Il faudra attendre au moins 24 heures pour accumuler des données, et même plus longtemps si votre trafic est moins important. Allez dans la section Rapport pour comparer vos variantes :

comme le montre l’image ci-dessus, les tests de ce genre permettent d’optimiser vos conversions et d’améliorer le potentiel de revenus de votre site. Une fois que vous aurez réalisé plusieurs expériences, étudiez toute la gamme d’excellentes techniques qui sont maintenant à votre disposition grâce aux outils que vous venez d’installer.
Vous pouvez créer des objectifs personnalisés (comme la commande d’un produit), utiliser Optimize pour modifier l’apparence de votre site et même créer un entonnoir de conversion. Le test A/B est un outil extrêmement puissant : profitez-en bien !
