Technische Grundlagen
So richtest Du einen A/B Test für Deine Webseite ein

© Cottonbro / Pexels
Sobald Deine Webseite steht und die ersten Besucher kommen, geht es im Schwerpunkt darum, Deine Seiten weiter zu optimieren. Damit ist natürlich nicht nur die Benutzerfreundlichkeit gemeint, denn gerade für Affiliates ist besonders die Conversion Optimierung in Form von A/B Tests und die damit verbundene Steigerung der Einnahmen interessant.
Bei der einfachsten Art von A/B Tests wird Deinen Besuchern eine von jeweils 2 möglichen Varianten Deiner Webseite gezeigt. Mit Analysetools wird dann das Verhalten Deiner Besucher analysiert und zum Beispiel Werte wie die Verweildauer gemessen.
So kann dann entschieden werden, welche Version der Webseite zu einem besseren Ergebnis, also eine Conversion, geführt hat. In dem folgenden Artikel lernst Du, wie Du mit völlig kostenlosen Tools A/B Tests auf Deiner WordPress Webseite einrichtest.
Das Setup welches wir für die A/B Tests benötigten ist zugegebenermaßen nicht besonders klein: Im Schwerpunkt werden die Google Dienste Google Analytics, Google Tag Manager und Google Optimize genutzt. Der große Vorteil an dieser Stelle: einmal angelegt kann es immer wieder verwendet werden.
Zunächst legen wir einen Redirect Test an und erstellen 2 Versionen eines Beitrags in WordPress. Dann richten wir in Google Optimize ein Experiment ein, dass Deinen Besuchern zufällig die 2 unterschiedlichen Versionen des Beitrags zuweist. Im Google Optimizer können wir dann auch die Ergebnisse des Tests auswerten.
Das Ganze klingt kompliziert? Keine Angst, wir zeigen Dir Schritt für Schritt was zu tun ist. Und denk immer daran: Die Belohnung für die Mühe ist großartig!
Inhalt:
- Google Analytics einrichten
- Google Tag Manager einrichten
- Google Optimize einrichten
- Google Tag Manager in Deine WordPress Webseite integrieren
- Google Optimize in Deine WordPress Webseite integrieren
- Ein Redirect Experiment in Google Optimize einrichten
Google Analytics einrichten
Die Chancen stehen gut, dass Du bereits mit Google Analytics arbeitest. Wenn nicht, musst Du Dir zunächst ein “allgemeines” Google Konto einrichten. Dann kannst Du Dich mit diesen Zugangsdaten auch bei Google Analytics anmelden. Du landest dann auf dem Google Analytics Dashboard:

Achtung: Merke Dir die Tracking ID für Deinen Account, denn diese wird in den folgenden Schritten noch benötigt. Du kannst den Google Analytics Code direkt in den Quellcode Deiner Webseite einbinden, ein Plugin dafür nutzen oder den Google Tag Manager verwenden. Wichtig ist nur, dass Du Analytics nur einmal installierst.
Google Tag Manager einrichten
Für unsere Zwecke reicht es aus zu wissen, dass der Google Tag Manager (GTM) das Tool ist, mit dem wir Google Optimize auf unserer Webseite einrichten. Das “Tag” ist hierbei der Code Schnipsel, der auf der Webseite integriert wird. Tags werden dazu genutzt, Informationen einer Webseite an Dritte zu senden.
So arbeiten auch Google Analytics oder AdWords Conversion-Tracking mit Tags und senden Informationen einer Webseite an Google. Zu den oft durch Tags weitergegebenen Informationen zählen zum Beispiel das Aufrufen einer Seite oder Interaktionen wie ein Klick.
Der Tag Manager ist eine Art Schnittstelle und dient unter anderem dazu Tags zu verwalten. Dies funktioniert mit einem Container Tag, der auf allen Deinen Webseiten integriert wird. So sparst Du es Dir, für jede Webseite einen individuellen Tag einzufügen.
Außerdem werden mit dem GTM sogenannte Trigger Regeln festgelegt die bestimmen, wann und unter welchen Bedingungen Tags ausgelöst oder blockiert werden.
Jedes Tag wird hierzu mit einem Trigger versehen und die dazugehörige Regel innerhalb des GTM definiert. Der GTM bedient auch mobile Webseiten, hierfür benötigst Du aber für mobile Webseiten unter Android oder IOS das Software Development Kit Firebase. Dieses kann während der Anmeldung beim GTM ausgewählt werden.
Wie funktioniert der Google Tag Manager?
Der GTM vereinfacht Dir das umständliche, manuelle Hinzufügen von JavaScript-Code-Snippets innerhalb Deiner Webseite. Die GTM Schnittstelle kontrolliert darüber hinaus bestimmte Tags und zuvor definierte Auslösungsregeln, die sogenannten Trigger. Diese wiederum legen fest, wann die eingesetzten Tags auf Deiner Webseite ausgelöst werden sollen.
Wird Deine Webseite als Beispiel durch einen Nutzer besucht, wird die zuvor im GTM festgelegte Tag-Konfiguration bzw. das entsprechende Ereignis an den Browser des Nutzers gesendet.
Ein Ereignis kann als Beispiel das Laden einer Unterseite, das Klicken eines Buttons oder auch die Ansicht eines bestimmten Bereiches Deiner Webseite sein. Wird das Ereignis bzw. das Tag durch den Nutzer im Browser ausgelöst, erfolgt eine Rückmeldung an den Google Analytics-Server.
Schritt für Schritt: Google Tag Manager einrichten
1. Besuche die Webseite des Google Tag Manager
2. Führe folgende Schritte durch, um ein Konto einzurichten:
a. Vergib einen Kontonamen für Dein neues Google Tag Manager Konto

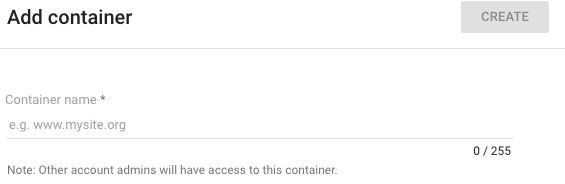
b. Vergib einen Containernamen (z.B. die URL Deiner Webseite) und gib an, wo du den Container nutzen möchtest (wahrscheinlich “Web”)

c. Bestätige die Nutzungsbedingungen für den Google Tag Manager
Google Optimize einrichten
Was ist Google Optimize?
Google Optimize ist ein A/B Testing Tool von Google. Mit Google Optimize kannst Du unterschiedliche Variationen Deiner Webseite testen und so Deine Conversion verbessern. Dies bedeutet bei einer Affiliate Webseite z.B., dass mehr Leute auf Deine Partnerlinks klicken und Du dadurch Deine Einnahmen steigerst. Google Optimize lässt sich darüber hinaus in Google Analytics integrieren.
Das benötigst Du:
Stelle sicher, dass du folgende Tools bereits eingerichtet bzw. besorgt hast:
- Google Analytics Konto
- Chrome Browser
- Browser Plugin Optimize Chrome Extensions (optional) zum einfachen Erstellen von Experimenten
Schritt für Schritt: Google Optimize einrichten
1. Besuche die Startseite von Google Optimize
2. Klicke auf “Get Started”
3. Entscheide Dich, ob Du programmspezifische E-Mails von Google Optimize erhalten möchtest.
4. Klicke im Anschluss auf “Next” und wähle am besten die bereits voreingestellten Einstellungen.
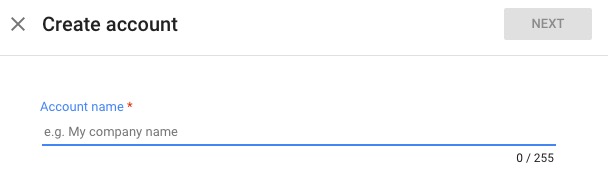
5. Klicke im nächsten Fenster oben rechts auf “Create Account” und gib Deinen Namen oder den Namen Deines Unternehmens – wenn vorhanden – ein.

6. Klicke auf “Next” und trage als Container-Name am besten den Namen der entsprechenden Webseite ein, welche Du für einen A/B Test ausgewählt hast

und klicke hiernach auf “Create”
7. Im folgenden Fenster klickst Du unter Ziffer 3 auf “Link to Google Analytics” und im Anschluss auf den “Link Property” Button.
8. Wähle jetzt im “Search for a property” Suchfeld das Drop-down-Menü und im Anschluss eine entsprechende, bereits mit Google Analytics verknüpfte Webseite aus.
Wähle im Anschluss “Link”. Der Link wird jetzt in einer Linkbox angezeigt. Die Box kann fürs Erste wieder geschlossen werden, da wir erst in einem späteren Schritt den Code innerhalb von WordPress integrieren werden.
9. Du hast nun erfolgreich das Google Optimize Konto angelegt und mit Google Analytics verknüpft. Im nächsten Schritt werden wir jetzt GTM auf Deiner Webseite hinzufügen.
Google Tag Manager in WordPress integrieren
Um den Google Tag Manager (GTM) auf Deiner Webseite installieren zu können, zeigen wir Dir im folgenden Schritt, wie Du den Code in den Header- und Footer Deines WordPress Theme integrierst.
Das benötigst Du:
- Einen existierenden Google Analytics Account
- Administratorrechte bei Deiner WordPress Webseite
- Eine aktuelle Version des Google Chrome Browsers
Den Google Tag Manager in Deine Webseite integrieren
1. Stelle sicher, dass Du einen Google Tag Manager Account erstellt hast
2. Klicke innerhalb Deines Accounts auf Deine GTM-ID im oberen Bereich

3. Es öffnet sich jetzt ein Fenster, in welchem Du einen Code für den “Header” sowie den “Footer“ Deiner Webseite vorfinden wirst.
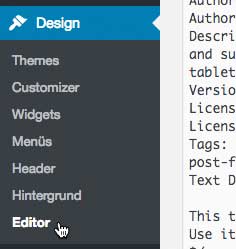
4. Begib Dich in das Backend Deiner WordPress Webseite und klicke hier auf Design-> Themes -> Editor.

Hinweis: Solltest Du hier einen Menüpunkt vermissen, fehlen Dir womöglich die erforderlichen Administratorrechte.
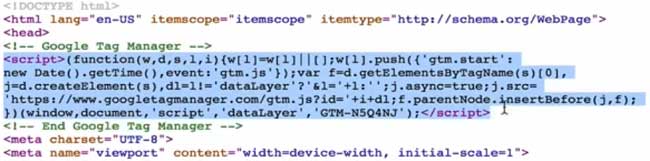
5. In der rechten Spalte wählst Du nun header.php aus und fügst den oberen der beiden Codes so weit oben wie möglich nach dem ersten <head> auf der Seite ein.

Den unteren der beiden Codes des GTM fügst Du weiter unten nach dem öffnenden <body> Tag in die darunter liegende Zeile mit 2 Leerzeichen nach den beiden >> ein: <body <?php body_class(); ?>>

Im Anschluss wird die Änderung gespeichert.
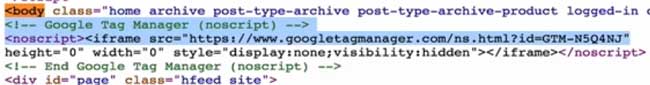
6. Überprüfe zum Schluss, ob die beiden Codes in den Quellcode Deiner Webseite integriert wurden. Hierzu verlässt Du das Backend Deiner Webseite und rufst die Webseite erneut auf.
7. Mit einem Rechtsklick klickst Du jetzt auf “Seitenquelltext anzeigen”.
8. Vergewissere Dich, dass Du den <script> Bereich unter dem <header> Tag vorfindest.

9. Überprüfe ebenfalls weiter unten, ob Du den <noscript> Bereich unter dem <body> Tag vorfindest.

Hinweis: Das Google Tag Manager Snippet muss auf jeder Seite Deiner Webseite eingefügt werden, die getrackt werden soll.
Nähere Informationen zur Installation und weitere Hilfestellungen findest Du auch auf der Hilfeseite des Google Tag Managers. Ein hilfreiches Video findest Du zudem hier.
Google Optimize in WordPress integrieren
Im folgenden Abschnitt zeigen wir Dir, wie Du Google Optimize über den Google Tag Manager konfigurierst.
1. Logge Dich in den Google Tag Manager ein und klicke auf die Schaltfläche “Neues Tag”

2. Klicke jetzt auf “Tag-Konfiguration” und wähle im Anschluss den “Tag-Typ” Google Optimize aus.
3. Füge jetzt Deine Google Analytics Tracking-ID sowie die Google Optimize Container ID ein, die wir bereits im Setup des Google Optimize erstellt haben.
4. Benenne den neuen Tag.
5. Füge dem neuen Tag einen Trigger hinzu und wähle im Anschluss “Speichern”.
Google Optimize ist jetzt auf Deiner WordPress Webseite mit dem Google Tag Manager verknüpft.
Ein Redirect Experiment in Google Optimize anlegen
Was ist ein Redirect Experiment?
Unter einem Redirect Experiment bzw. Test versteht man einen klassischen A/B Test. Die Besucher Deiner Webseite kommen auf die Originalseite und werden per Redirect auf eine Testvariante der Originalseite weitergeleitet.
Es werden also zwei verschiedene Seiten verwendet und ihre Wirksamkeit gegeneinander geprüft. Zuvor festgelegte Einstellungen bestimmen hierbei, welcher Besucher die original Webseite bzw. die Testvariante zu Gesicht bekommt.
Anstatt zwei Versionen der gleichen Webseite zu testen, werden hier zwei verschiedene Seiten gegeneinander getestet. Tests dieser Art sind sehr hilfreich um herauszufinden, wie sehr zwei unterschiedliche oder nur leicht abgeänderte Landingpages bzw. Blogposts das Nutzerverhalten beeinflussen.
Das benötigst Du:
Um ein Redirect Experiment anzulegen, benötigst Du zunächst zwei unterschiedliche Versionen eines Blogposts, die Du in einem A/B Test miteinander vergleichen möchtest.
- Version/Variante 1: Original Webseite
- Version/Variante 2: Redirect Webseite
Stelle zunächst sicher, dass Du auf beiden Webseiten das Google Optimize Snippet verwendest.
Wichtig: Verwende unterschiedliche Meta-Tags für beide Posts. So minimierst Du das Risiko für das Veröffentlichen von Duplicate Content der von Suchmaschinen abgestraft wird.
Ein Redirect Experiment auswählen
1. Logge Dich in Deinen Google Optimize Account ein
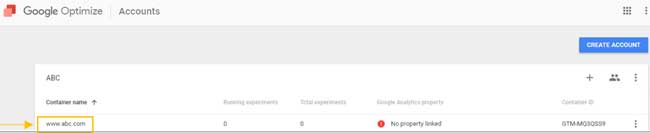
2. Klicke auf den entsprechenden Container Account

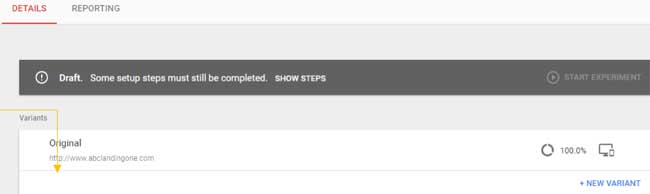
3. Wähle im nächsten Fenster den Button “Create Experiment”

4. Vergib einen Namen für das Experiment
5. Gib die URL der originalen Webseite bzw. des Blogposts ein
6. Wähle weiter unten das Feld “Redirect test” aus
7. Klicke im Anschluss auf “Create”
Eine Testvariante erstellen
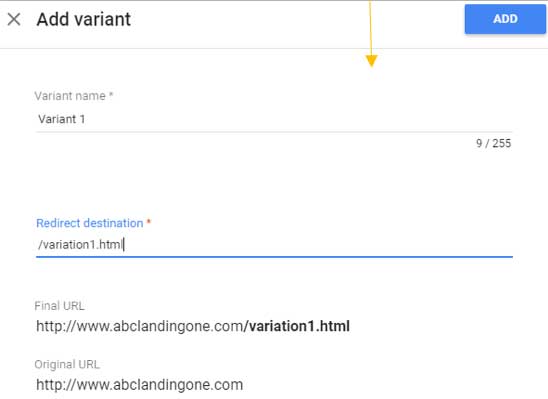
1. Klicke jetzt innerhalb der Google Optimize Detailseite auf “+New Variant”

2. Im nächsten Fenster kannst Du einen alternativen Variantennamen vergeben und trägst im Anschluss im Feld “Redirect destination” die URL der zu testenden Webseite bzw. des Blogposts ein

3. Betätige zum Abschluss den “Add” Button
Ziele für das Experiment festlegen
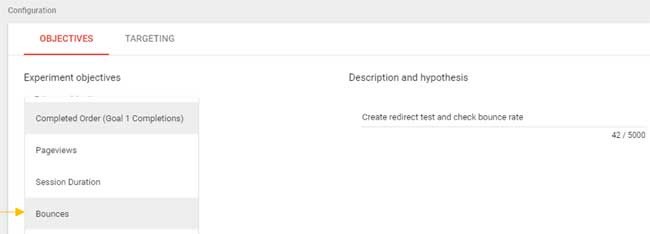
Mit Zielen, genauer gesagt Zielkennzahlen kannst Du den Erfolg bzw. Misserfolg Deines Experiments messen und beurteilen. Innerhalb von Google Optimize stehen Dir bereits mehrere Zielkennzahlen, wie die Seitenaufrufe, die Sitzungsdauer oder auch die Bounce Rate zur Verfügung, die du unter “Experiment objectives” im Dropdown Menü auswählen kannst.
Da wir bereits zuvor Dein Google Analytics Konto mit dem Google Optimize Konto verknüpft haben, ist es darüber hinaus möglich, die bei Google Analytics definierten Standardziele innerhalb von Google Optimize zu nutzen. Noch besser ist es hingegen eigene Ziele zu definieren, die auf Deine individuellen Bedürfnisse zugeschnitten sind.
Eigene Ziele innerhalb von Google Optimize definieren:
1. Stelle sicher, dass Dein Google Analytics Account mit Google Optimize verknüpft ist und Du bereits in Analytics ein beliebiges Zielvorhaben ausgewählt hast.
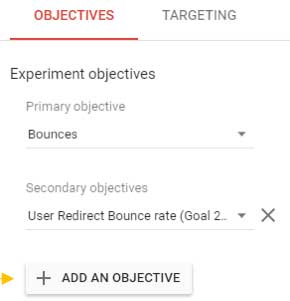
2. Wähle in Google Optimize im unteren Bereich der Detailseite “Objectives” aus und klicke im Anschluss auf “primary objective”. Hier wählst Du zum Beispiel im Anschluss “Bounce” aus.
Bounces

Die „Absprungrate“ (auch ‚Bounce Rate‘ genannt) zeigt Dir, wie viele Besucher nach nur einer angeschauten Seite die eigene Website wieder verlassen.
Hinweis: Du kannst ein primäres Ziel und zwei sekundäre Ziele pro Experiment auswählen. Stelle daher zunächst sicher, dass Du alle für Dich relevanten Ziele bzw. Kennzahlen auswählst, da dies im Nachhinein für ein laufendes Experiment nicht mehr möglich ist.
3. Klicke auf den “+Add An Objective” Button um ein sekundäres Ziel hinzuzufügen.

4. Vergib einen Namen und speichere die Auswahl mit “Save”.
Targeting anpassen
Hier kannst Du festlegen, wie viele Besucher Deiner Webseite am Experiment bzw. dem
A/B Test teilnehmen werden.
- Klicke auf den “Targeting” Tab.
- Gib einen numerischen Wert in Prozent an oder benutze den Schieber, um den Prozentsatz der Besucher festzulegen, welche Du in den Test einschließen möchtest.
- Wähle im Feld “Weighting of visitors to target” das Verhältnis aus, in dem ein am Experiment teilnehmender Besucher Deiner Webseite entweder die original Webseite bzw. den Post oder die für das Experiment erstellte Variante angezeigt bekommt.
- Wähle im nächsten Schritt aus, wann das Experiment dem Besucher Deiner Webseite gezeigt wird. Hier können Regeln vergeben werden, die jedes Mal ausgewertet werden, wenn ein Nutzer die Testseite besucht. Klicke hierzu auf “And” um eine Regel auszuwählen.
- Klicke im Anschluss auf “Start Experiment” um den Test zu starten.
Dein Test ist jetzt angelegt und es kann bis zu 24 Stunden dauern, bis Du erste Ergebnisse angezeigt bekommst.

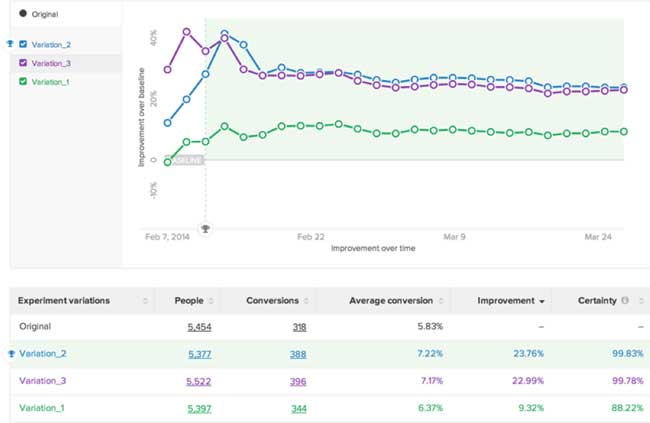
Wie im Bild oben zu sehen, kann diese Art von Test Dir dabei helfen, Deine Conversion zu optimieren und Deine Einnahmen zu steigern.
Sobald Du einige Tests durchgeführt hast, wird Dir immer leichter fallen, benutzerdefinierte Ziele wie zum Beispiel die Bestellung eines Produktes zu optimieren und Deine Webseite den Ergebnissen entsprechend in der Platzierung von Produkten oder in der Auswahl von Farben und Schriftarten zu optimieren. Der A/B Test ist ein sehr mächtiges Tool, welches Du nicht missen solltest.
