Basi tecniche
Uso dei plugin gratuiti per creare una tabella di confronto in WordPress
Le tabelle di confronto dei prodotti creano un grande valore aggiunto al tuo sito di affiliazione. In questo articolo ti mostriamo come crearne una rapidamente e facilmente, utilizzando i plugin gratuiti e WordPress
Le tabelle di confronto sono utilizzate spesso dagli esperti di affiliazione per confrontare prodotti. Nonostante ci siano degli svantaggi – principalmente il fatto che non appaiono perfetti sugli schermi più piccoli dei dispositivi mobili – per molti gestori di siti web i vantaggi superano di gran lunga gli svantaggi.
Le tabelle di confronto possono essere create in pochissimo tempo, ma poiché riepilogano dettagli importanti di singoli prodotti, come ad esempio i dati tecnici o i prezzi in breve, offrono un notevole valore aggiunto e conferiscono autorevolezza al tuo sito web.
Tuttavia, la creazione di queste tabelle può sollevare numerose domande, in particolare per i gestori di siti con poca esperienza: quali prodotti metto a confronto nelle tabelle e quali dettagli di prodotti sono importanti? L’obiettivo del seguente articolo è rispondere a queste ed altre domande e mostrarti come creare una tabella di confronto con i plugin gratuiti di WordPress.
Cosa includere in una tabella di confronto
Durante lo shopping online, non è sempre facile trovare rapidamente le informazioni più importanti sul prodotto, senza dover studiare con attenzione la pagina di un prodotto. Molti visitatori non hanno idea di quali siano gli aspetti più importanti di un prodotto specifico e non sanno quali caratteristiche specifiche ricercare durante la valutazione di un potenziale acquisto.
Anche se scrivi recensioni di prodotti e poi li confronti con altri prodotti sul mercato che non hai ancora testato, le tabelle di confronto rappresentano comunque uno dei modi più validi per svolgere questi paragoni e creare una panoramica di mercato di un determinato prodotto.
Quante più informazioni su un prodotto un cliente ha a portata di mano, tanto più rapidamente effettuerà la decisione di acquisto. Penserai quindi che quanti più dettagli sui prodotti inserisci in una tabella di confronto, tanto più positivo sarà l’impatto sul tuo tasso di conversione. Invece quando crei tabelle di confronto devi accertarti di includere solo i dati più importanti sul prodotto.
Le informazioni superflue non devono essere aggiunte in nessun caso, altrimenti le tabelle perderanno di chiarezza. Inoltre se includi troppe informazioni, i visitatori potrebbero ritornare sui propri passi, causando effetti negativi sul tuo tasso di conversione.
Dovresti mettere a confronto solo le informazioni più importanti e pertinenti al prodotto. Ovviamente tali informazioni dipendono sempre dai prodotti scelti, eppure due campi devono essere sempre presenti in qualsiasi tabella di confronto:
1. Immagine
Ai potenziali clienti piace vedere l’aspetto dei prodotti.
2. Prezzo attuale
Il prezzo ha una notevole influenza su qualsiasi decisione di acquisto. Nel seguente esempio, il nostro potenziale acquirente può passare direttamente al sito di Amazon cliccando sul prezzo. Se acquista il prodotto, otterrai la tua commissione pubblicitaria.
Ma passiamo alla pratica! Ti mostreremo come creare una tabella di confronto utilizzando un semplice esempio con due prodotti. Per la creazione della tabella utilizziamo due plugin gratuiti che puoi scaricare direttamente dall’interfaccia WordPress: Il pluginTablePress
Creare una tabella con TablePress
TablePress è un plugin che rende semplice la creazione di tabelle in WordPress senza conoscenze di programmazione: si tratta di un’eccellente soluzione per coloro che hanno poca o nessuna esperienza con i siti web. Una volta create le tabelle utilizzando il plugin, queste possono essere copiate e adattate con molta facilità.
Si tratta di uno strumento utile se si desidera creare più tabelle di confronto con diversi prodotti sul proprio sito web. Il plugin Amazon Associates LinkBuilder può essere utilizzato per mostrare i prezzi attuali dei prodotti nella tabella di confronto.
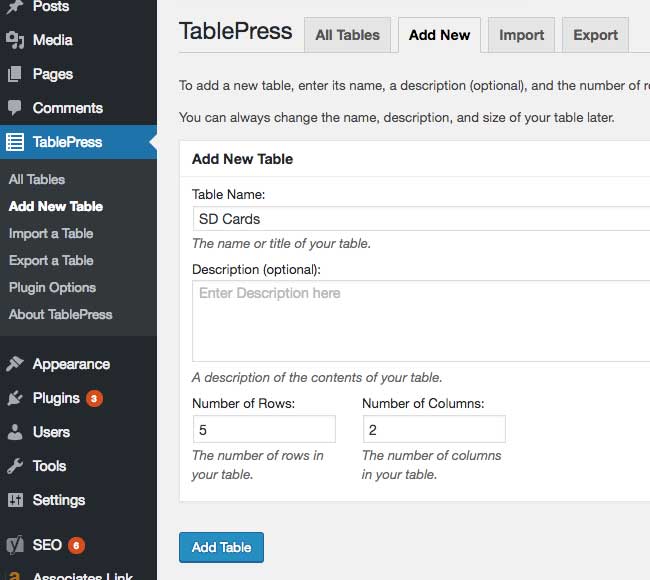
Come vedi dall’immagine sopra, la nostra tabella contiene cinque righe per le informazioni dei prodotti. Abbiamo anche bisogno di tre colonne, una per prodotto. Una volta installato e attivato il plugin TablePress, la voce di menu “TablePress” comparirà nel menu WordPress.
Clicca su “Nuova tabella” e assegna un nome alla tabella; l’aggiunta di una descrizione è opzionale. In “Numero di righe”, seleziona 5 e in “Numero di colonne”, seleziona 3. Clicca “Aggiungi tabella”.

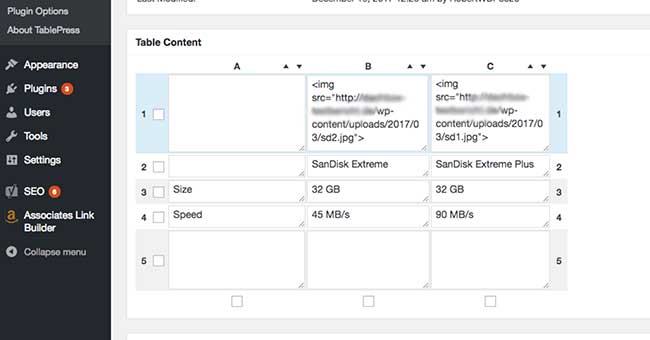
Quindi entrerai in modalità di modifica della nuova tabella. Nel campo “Contenuti tabella” vedrai le righe e le colonne assegnate in precedenza, che puoi compilare con il contenuto. Queste singole caselle possono essere ingrandite per una vista migliore.
Aggiungere immagini
Nelle celle della prima riga puoi aggiungere immagini da mostrare. Abbiamo utilizzato immagini delle schede SD che mettiamo a confronto scattate da noi. Le immagini sono state create con dimensioni di 100×140 pixel e caricate in anticipo nella Libreria media WordPress.
Puoi utilizzare il seguente codice HTML per includere le immagini:
<img src=”URL-VOSTRA-IMMAGINE”>
Se non conosci l’URL delle immagini, vai alla Libreria media di WordPress e clicca sull’immagine che desideri utilizzare. L’URL sarà visualizzato nell’angolo in alto a destra della casella “URL”.
Dopo aver inserito il codice delle immagini, puoi anche compilare le altre celle con le informazioni desiderate. Nel nostro esempio: il nome, la capacità di memoria e la velocità di scrittura di ciascun prodotto. La tabella dovrebbe apparire così:

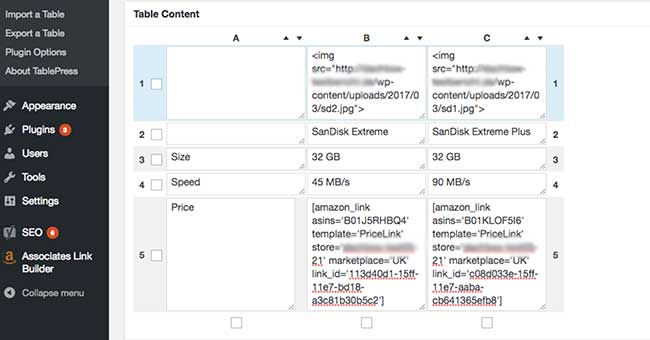
Segui questa procedura per entrambi i prodotti nella tabella. Compila inoltre la prima cella dell’ultima riga con la parola “Prezzo”, in modo che i visitatori comprendano cosa viene visualizzato in questa riga. Se hai seguito queste fasi correttamente, la tua tabella dovrebbe apparire in questo modo:

prima di salvare la tabella, disattiva l’uso della DataTables. A tal fine, seleziona “Utilizza DataTables” in “Funzioni della libreria JavaScript DataTables”. Puoi quindi salvare la nuova tabella cliccando su “Salva modifiche”. La tua nuova tabella di confronto è pronta!
L’integrazione della tabella nelle pagine del tuo sito web è possibile utilizzando il codice breve di TablePress della rispettiva tabella. Questo viene mostrato leggermente più in alto nella schermata, in modalità di
modifica della tabella. Copia il codice breve che trovi qui e inseriscilo in un articolo o in una pagina in cui desideri visualizzare la tabella. La tabella può essere mostrata tutte le volte che lo desideri, in diversi punti del sito web.
Una nota finale: le tabelle create con TablePress non vengono visualizzate in automatico in modo responsive. Ciò significa che non si ridimensionano in automatico in base al dispositivo sui cui vengono visualizzate e, di conseguenza, si possono verificare problemi di visualizzazione sugli schermi più piccoli. L’estensione gratuita “Tabelle responsive” risolve questo problema e può essere scaricata gratuitamente da qui.
L’estensione non è obbligatoria, ma è vivamente consigliata, poiché l’uso di Internet sui dispositivi mobili è in continua crescita. Ci auguriamo che tu abbia trovato utile questo tutorial: ora conosci il principio di funzionamento e puoi creare una tabella con molti altri prodotti.
