Conceptos técnicos básicos
Utiliza plugins gratuitos para crear tablas comparativas en WordPress
Las tablas de comparación de productos añaden mucho valor a tu sitio de afiliado. Aquí te enseñamos cómo crear una de forma fácil y rápida utilizando plugins gratuitos y WordPress
Quienes se dedican al marketing de afiliados suelen utilizar tablas comparativas para comparar productos. Aunque tienen algunas desventajas –principalmente, que no siempre se muestran correctamente en pantallas pequeñas o dispositivos móviles– quienes las usan a menudo cree que sus ventajas las superan con creces.
Las tablas comparativas pueden crearse con relativamente poco esfuerzo, ya que resumen los detalles principales de productos concretos, como datos técnicos o precios, de un solo vistazo y por tanto aportan valor añadido y autoridad a tu sitio web.
Sin embargo, crear estas tablas puede generar muchas dudas, en especial para los novatos. Las principales son: ¿qué productos son adecuados para una tabla? ¿qué detalles son importantes? En este artículo pretendemos responder a estas preguntas y a algunas más, además de mostrarte cómo crear una tabla comparativa con plugins gratuitos para WordPress.
¿Qué incluyo en una tabla comparativa?
Al hacer compras online no siempre es fácil conocer los detalles más importantes del producto de un vistazo, sin estudiar a fondo la página de producto. Muchos visitantes no tienen ni idea de qué es lo que realmente importa en un producto específico, ni en qué características deben fijarse para tomar una decisión de compra.
Como propietario de un sitio, aunque escribas reseñas de productos y los compares con otros de su categoría en el mercado que todavía no has probado, las tablas comparativas siguen siendo una buena forma de destacar esas comparaciones y crear una visión de mercado del producto.
Cuanta más información sobre un producto tenga el cliente al alcance de su mano, más rápido podrá tomar la decisión de compra. Por eso, podrías pensar que cuantos más detalles incluyas en una tabla comparativa, más positiva será tu tasa de conversión. Sin embargo, al crear tablas comparativas, deberías asegurarte de incluir solamente los detalles más relevantes.
No incluyas datos triviales en ningún caso, ya que la tabla perderá en claridad. Y además, si introduces demasiada información, harás que tus visitantes reconsideren su decisión, lo que puede tener un efecto negativo en tu tasa de conversión.
Así que solo deberías comparar los detalles de producto más importantes y relevantes. Obviamente, estos varían en función del producto del que se trate, pero hay dos datos que siempre deberían aparecer en una tabla comparativa.
1. Imagen del producto
Los clientes potenciales siempre quieren conocer la imagen de los productos.
2. Precio actual
El precio tiene una gran influencia en cualquier decisión de compra. En el siguiente ejemplo nuestro comprador puede ir directamente a Amazon.es haciendo clic en el precio. Y si acaba por comprar el producto, ganarás tu comisión por publicidad.
La théorie, c’est bien beau, mais il est temps de passer à la pratique ! Nous allons vous montrer comment créer un tableau de comparaison à l’aide d’un exemple simple basé sur deux produits. Nous allons utiliser deux plugins gratuit pour créer le tableau. Vous pouvez les télécharger directement à partir du tableau de bord de WordPress : El plugin TablePress
Crear una tabla con TablePress
TablePress es un plugin con la que se pueden crear fácilmente tablas en WordPress aunque no tengas conocimientos de programación, así que es una buena opción para aquellos con poca o ninguna experiencia con sitios web. Una vez que hayas creado tus tablas con este plugin, las puedes copiar y adaptar fácilmente.
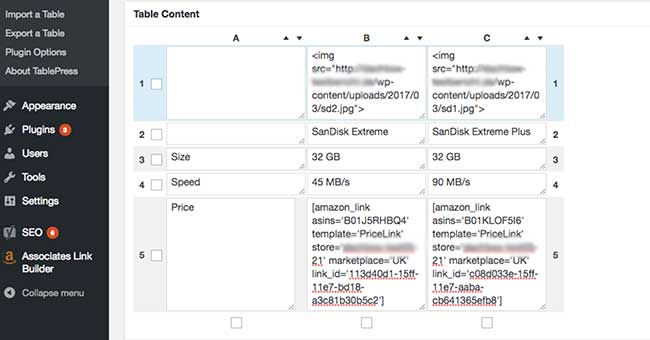
Esto es útil si quieres incluir varias tablas comparativas con productos distintos en tu sitio web. El plugin del Creador de enlaces para Afiliados de Amazon puede usarse para llevar los precios actuales de los productos a la tabla comparativa.
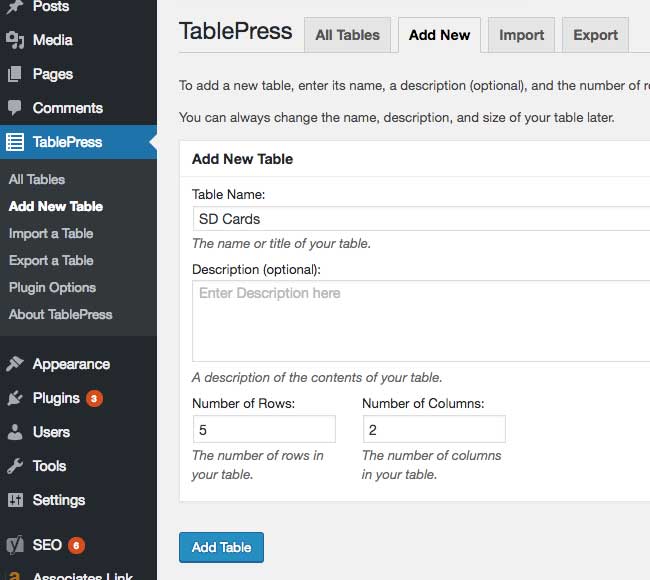
Como puedes ver en la imagen superior, nuestra tabla de ejemplo tiene cinco líneas para detalles de producto. Y necesitaremos tres columnas, con dos para los productos. Si has instalado y activado el plugin de TablePress, en tu menú de WordPress aparecerá el botón “TablePress”. Haz clic en “Tabla nueva” y asígnale un nombre.
También puedes añadir una descripción, aunque es opcional. Bajo el título “Número de filas” selecciona 5 y en “Número de columnas” selecciona 3. Después haz clic en “Añadir tabla”.

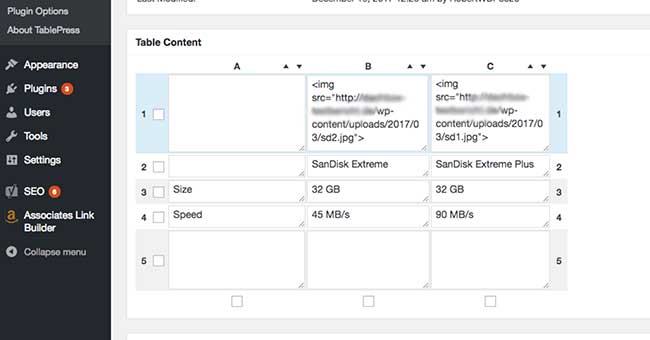
Entonces puedes editar tu tabla. En el campo “Contenidos de la tabla” verás el número asignado de filas y columnas que puedes rellenar con contenido. Las celdas individuales se pueden ampliar para verlas mejor.
Añadir imágenes
En las celdas de la primera fila puedes añadir imágenes que se cargarán después. Nosotros hemos utilizado fotos caseras de las tarjetas SD que estamos comparando. Las fotos se crearon con un tamaño de 100×140 píxeles y las cargamos de antemano en la biblioteca de WordPress.
Para incrustar las imágenes puedes utilizar este código HTML:
<img src=”URL-de-la-imagen”>
Si no conoces la URL de tus imágenes, ve a la biblioteca de WordPress y haz clic en la imagen que quieras usar. La URL te aparecerá en la parte superior derecha de la caja ‘URL’. Una vez hayas insertado el código para las imágenes puedes rellenar las demás celdas con la información que desees. En nuestro ejemplo, hemos incluido el nombre, la localización de la memoria y la velocidad de escritura de cada producto. Tu tabla debería ser algo como esto:

Además, rellena la primera celda de la última línea con la palabra “Precio”, de manera que tus visitantes sepan qué es lo que se muestra en esa línea. Si has seguido estos pasos correctamente, tu tabla debería parecerse a esta:

Antes de guardar la tabla, desactiva el uso de DataTables. Para hacer esto, activa la casilla “Usar DataTables” bajo “Funciones de la Biblioteca JavaScript de DataTables”. Entonces podrás guardar tu nueva tabla haciendo clic en “Guardar cambios”. ¡Tu nueva tabla comparativa estará lista!
Incrustar tu tabla en las páginas de tu sitio web es posible gracias al shortcode de TablePress de cada una de las tablas. Este aparece en la parte superior, en el modo Edición de la tabla. Copia el shortcode que encuentres allí e insértalo en en el lugar del post o página donde quieras que aparezca la tabla. La tabla se puede mostrar tantas veces como desees y en distintos lugares de tu sitio web.
Un aviso final: las tablas creadas con TablePress no son responsivas por defecto. Esto quiere decir que no adaptarán automáticamente su tamaño al dispositivo en el que estén siendo visualizadas y, por tanto, puede haber problemas para visualizarlas correctamente en las pantallas más pequeñas. La extensión gratuita ‘Responsive Tables’ resuelve este problema y puede descargarse aquí sin cargos.
Esta extensión no es estrictamente necesaria, pero sí muy recomendable porque el uso de Internet en dispositivos móviles no deja de crecer. Esperamos que hayas disfrutado este tutorial: ahora ya sabes cómo funciona esto y puedes crear tablas con muchos más productos.
