Technische Grundlagen
So erstellst Du in WordPress eine Vergleichstabelle mit kostenlosen Plug-ins
Vergleichstabellen sind im Affiliate Bereich eine beliebte Möglichkeit Produkte übersichtlich miteinander zu vergleichen.
Sie haben zwar auch Nachteile, wie die meist nicht perfekte Darstellung auf kleinen Displays von mobilen Geräten, für viele Webseitenbetreiber überwiegen jedoch die Vorteil von Vergleichstabellen. Denn mit Vergleichstabellen lässt sich mit relativ wenig Aufwand ein enormer Mehrwert für die Besucher Deiner Webseite schaffen und die Details von einzelnen Produkten wie technische Daten oder Preise direkt gegenüber stellen.
Besonders unerfahrene Webseiten- oder Blogbetreiber stellt die Erstellung von Tabellen allerdings vor viele offene Fragen: Welche Produkte vergleiche ich in einer Vergleichstabelle? Welche Produktdetails sind wichtig? Diesen und weiteren Fragen widmen wir uns in folgendem Artikel. Außerdem erfährst Du, wie Du eine Vergleichstabelle mit kostenlosen WordPress Plug-ins erstellst.
Warum sollte ich auf meiner Webseite Vergleichstabellen erstellen?
Vergleichstabellen bieten den Besuchern Deiner Webseite einen enormen Mehrwert, da sie auf einen Blick den Vergleich zwischen mehreren Produkten und deren Eigenschaften ermöglichen. In vielen Online Shops (ja, auch bei Amazon) sind eventuell wichtige Produktdetails nicht immer so schnell zu finden, ohne eine Produktseite relativ genau studieren zu müssen. Auch wenn Du Testberichte zu Produkten schreibst und diese mit Produkten vergleichen möchtest die Du nicht getestet hast, bieten Vergleichstabellen eine gute Möglichkeit diese Vergleiche zu realisieren.
Für deine Besucher bietet eine Vergleichstabelle oft einen enormen Mehrwert, da sie Produktdetails direkt vergleichen können, ohne einzelne Testberichte lesen zu müssen. Viele Besucher wissen höchstwahrscheinlich auch garnicht worauf es bei bestimmten Produkten ankommt und in welchen Eigenschaften und Details man bei einem Kauf achten sollte. Durch die in der Vergleichstabelle aufgeführten Produkteigenschaften wird Deinem Besucher diese Frage sehr schnell beantwortet.
Welche Felder sollte eine Vergleichstabelle beinhalten?
Generell ist es so, dass sich möglichst viele wichtige Produktdetails in einer Vergleichstabelle positiv auf Deine Conversion Rate auswirken. So ist die Wahrscheinlichkeit hoch, dass der Besucher alles für ihn wichtige über die Produkte erfährt und dadurch auch schneller eine Kaufentscheidung trifft.
Hierbei gilt es jedoch die Waage zu halten, und nur Produktdetails aufzuführen die wirklich wichtig sind. Unwichtige Details sollte man auf keinen Fall aufführen, denn dadurch geht die gewünschte Übersichtlichkeit sehr schnell wieder verloren. Außerdem muss Dein Besucher bei sehr vielen aufgeführten Produktdetails wieder selber abwägen, welche Details denn wirklich wichtig sind und dies wirkt sich ebenso negativ auf die Conversion Rate aus.
Vergleiche also nur wirklich relevante Produktdetails. Welche dies sind, hängt immer von den jeweiligen Produkten ab. 2 Felder sollten aber in keiner Vergleichstabelle fehlen.
- Bild
Ein Interessent möchte in den meisten Fällen wissen wie das Produkt aussieht welches er kaufen möchte. - Aktueller Preis
Der Preis hat einen starken Einfluss auf die Kaufentscheidung. In unserem folgenden Beispiel gelangt der Interessent durch einen Klick auf den Preis außerdem direkt zu Amazon.de. Kauft er das Produkt dann erhältst Du eine Vergütung.
Schritt für Schritt: So erstellst Du eine Vergleichstabelle
OK, zunächst genug zur Theorie von Vergleichstabellen, legen wir los! Wir zeigen Dir das Erstellen eine Vergleichstabelle an einem simplen Beispiel mit 2 Produkten. Wenn Du aber weißt wie das Prinzip funktioniert, lässt sich auch eine Tabelle mit weitaus mehr Produkten erstellen. Wir nutzen für das Erstellen der Tabelle ein kostenloses Plug-in, welches Du direkt über Dein WordPress Backend herunterladen kannst: Das Tabellen Plug-in TablePress
Das Erstellen einer Tabelle mit TablePress
TablePress ist ein Plug-in, mit dem sich relativ einfach und mit auch ohne spezielle Programmierkenntnisse Tabellen in WordPress erstellen lassen. Es ist daher auch gut für Neulinge im Bereich der Webseitenerstellung geeignet. Zudem lassen sich einmal erstellte Tabellen sehr leicht kopieren und dann anpassen. Dies ist praktisch, wenn Du mehrere Vergleichstabellen mit unterschiedlichen Produkten auf Deiner Webseite einbinden möchtest.
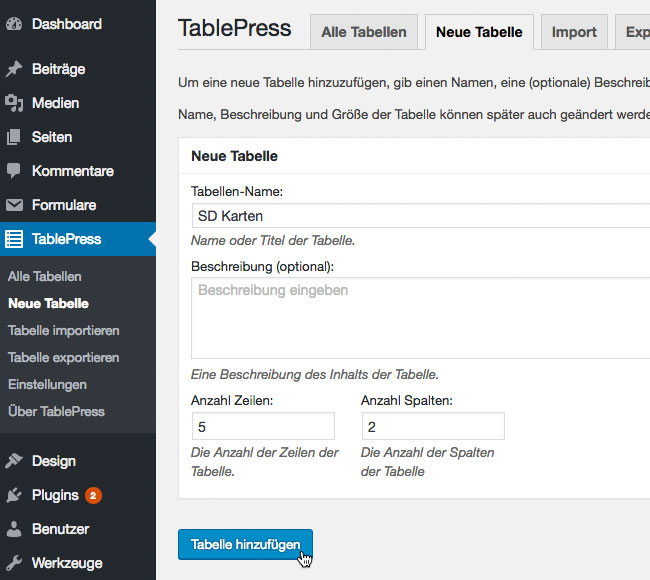
Wie Du oben auf dem Bild siehst, beinhaltet unserer Beispieltabelle 5 Zeilen für die Produktdetails. Ebenso brauchen wir 3 Spalten, für jedes Produkt eine. Wenn Du das TablePress Plug-in installiert und aktiviert hast, erscheint in Deinem WordPress Menü der Menüpunkt “TablePress”. Klicke hier für das Anlegen einer neue Tabelle auf “Neue Tabelle”. Du musst dann einen Namen für die Tabelle vergeben, das Vergeben einer Beschreibung ist optional. Wähle unter “Anzahl Zeilen” 5, und unter “Anzahl Spalten” 3. Klicke dann auf “Tabelle hinzufügen”.

Du gelangst dann in den Bearbeitungsmodus für Deine neue Tabelle. Im Kasten “Tabellen- Inhalt” siehst Du die zuvor vergebenen Zeilen und Spalten, die Du nun mit Inhalten befüllen kannst. Für eine bessere Übersicht lassen sich die einzelnen Kästchen übrigens auch größer ziehen.
Hinzufügen von Bildern
In den Zellen der ersten Zeile sollen später Bilder ausgegeben werden. Wir verwenden dafür selbstgemachte Bilder von den SD Karten die wir vergleich wollen. Die Bilder haben wir in der Größe 100 x 140 Pixel erstellt und vorab in die WordPress Mediathek hochgeladen.
Für das Einbinden der Bilder kannst Du folgenden HTML Code nutzen:
<img src=”URL-DEINES-BILDES“>
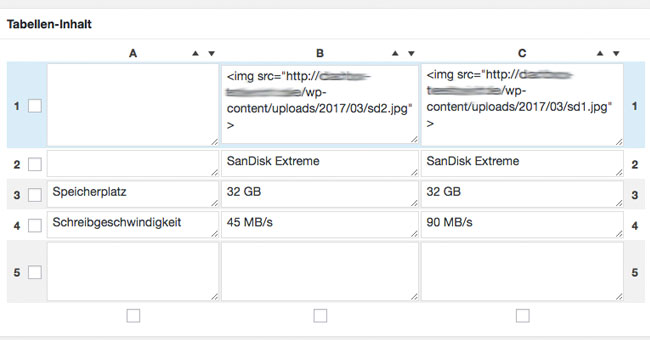
Wenn Du die URL Deiner Bilder nicht weißt, gehe in die WordPress Mediathek und klicke auf das entsprechende Bild. Die URL wird Dir dann rechts oben in dem Kästchen “URL” angezeigt. Nachdem wir den Code für die Bilder eingefügt haben, füllen wir auch noch die weitere Zellen mit den gewünschten Informationen. In unserem Beispiel sind das zunächst der Produktname, der Speicherplatz und die Schreibgeschwindigkeit. Deine Tabelle sollte dann in etwa so aussehen:

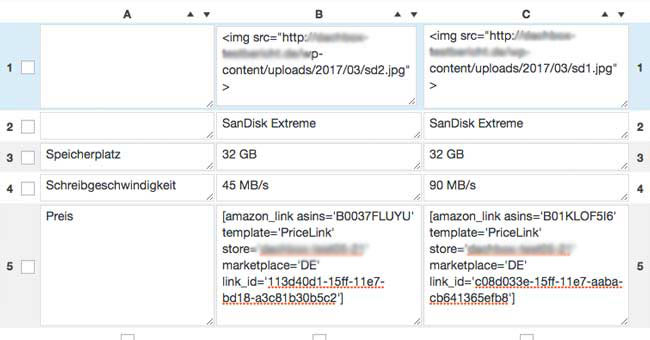
Außerdem füllen wir die erste Zelle der letzten Zeile noch mit dem Wort “Preis”. Schließlich sollen Deine Besucher auch verstehen, was in der Zeile angezeigt wird. Hast Du dies erledigt, sollte Deine Tabelle in etwa so aussehen:

Bevor Du Die Tabelle speicherst, schalte noch die Nutzung der DataTables ab. Nimm hierfür den Haken “DataTables nutzen” unter “Funktionen der DataTables-JavaScript-Bibliothek” raus. Dann kannst Du die neue Tabelle mit einem Klick auf “Änderungen speichern” speichern. Fertig ist Deine neue Vergleichstabelle!
Das Einbinden in Beiträgen oder Seiten Deiner Webseite funktioniert über den TablePress Shortcode der jeweiligen Tabelle. Dieser wird im Bearbeitungsmodus der Tabelle etwas weiter oben angezeigt. Kopiere den Shortcode hier und füge ihn an der Stelle in einem Beitrag oder einer Seite ein, an der die Tabelle ausgegeben werden soll. Die Tabelle kann so natürlich auch beliebig oft und an unterschiedlichen Stellen Deiner Webseite ausgegeben werden.
Noch ein letzter Hinweis: Die mit TablePress erstellten Tabellen werden nicht automatisch Responsive dargestellt. Dies bedeutet, dass es auf kleineren Bildschirmen zu Darstellungsproblemem kommen kann. Die ebenso kostenlose Erweiterung “Responsive Tables” löst dieses Problem. Die Erweiterung ist kein Muss, aber trotzdem zu empfehlen, denn die Internetnutzung auf mobilen Geräten steigt nach wie vor an.
