Bases techniques
Créer un tableau de comparaison avec des plugins gratuits dans WordPress
Les tableaux de comparaison de produits enrichissent tout site d’affiliation. Dans cet article, nous vous expliquons comment en créer un rapidement et facilement à l’aide des plugins gratuits de WordPress.
Les spécialistes du marketing d’affiliation se servent souvent de tableaux de comparaison pour présenter différents produits. Ils ne sont pas toujours parfaits : en particulier, leur affichage peut laisser à désirer sur les écrans des périphériques portables.
Cependant, pour la plupart des propriétaires de sites Internet, ils offrent plus d’avantages que d’inconvénients. Les tableaux de comparaison sont relativement faciles à créer.
Comme ils donnent une vue d’ensemble des fonctions principales des produits, comme leurs caractéristiques techniques ou leurs prix, ils augmentent la valeur ajoutée et la crédibilité de votre site.
Cependant, la création de ces tableaux peut soulever de nombreuses questions, en particulier pour les propriétaires de sites inexpérimentés : quels produits comparer, et quelles fonctions comptent le plus ? L’article suivant se donne pour but de répondre à vos questions et de vous montrer comment créer un tableau de comparaison avec des plugins WordPress gratuits.
Les informations à inclure dans un tableau de comparaison
Quand on fait des achats en ligne, il est parfois difficile de trouver rapidement les principales informations concernant un produit ; souvent, il faut étudier de près la page qui lui est consacrée.
Rares sont les internautes qui savent quelles fonctions sont les plus importantes quand ils mènent des recherches sur un produit. Pour les propriétaires de sites qui rédigent des évaluations de produits et ne les comparent qu’à des produits qu’ils n’ont pas testés, les tableaux de comparaison sont un excellent outil, car ils fournissent une excellente vue d’ensemble des différents modèles proposés.
Plus un client dispose d’informations détaillées, plus la décision d’achat est facilitée. On pourrait donc penser que plus un tableau de comparaison est riche en informations sur les produits, plus le taux de conversion augmente.
Pourtant, ce n’est pas le cas ; les tableaux de comparaison doivent se cantonner aux informations les plus importantes. Les données secondaires ne doivent pas y figurer, car elles risquent de semer la confusion.
Un excès d’informations peut aussi inciter les internautes à réfléchir à deux fois avant de procéder à un achat, ce qui peut avoir un impact négatif sur le taux de conversion.
Vous ne devriez donc comparer que les informations les plus importantes et les plus pertinentes. Bien entendu, elles dépendent des produits choisis, mais deux champs doivent toujours figurer dans un tableau de comparaison :
1. Image
Les clients potentiels veulent savoir à quoi ressemble un produit.
2. Le prix actuel
Le prix influence toute décision d’achat. Dans l’exemple suivant, notre acheteur potentiel peut se rendre directement sur Amazon.fr en cliquant sur le prix. S’il achète le produit, vous percevez une rémunération publicitaire.
La théorie, c’est bien beau, mais il est temps de passer à la pratique ! Nous allons vous montrer comment créer un tableau de comparaison à l’aide d’un exemple simple basé sur deux produits. Nous allons utiliser deux plugins gratuit pour créer le tableau.
Vous pouvez les télécharger directement à partir du tableau de bord de WordPress : Le plugin TablePress
Créer un tableau avec TablePress
TablePress est un plugin qui facilite la création de tableaux avec WordPress, sans qu’il soit nécessaire de disposer de compétences de programmation ; c’est une excellente solution pour les personnes qui n’ont qu’une expérience limitée des sites internet.
Une fois que vous avez créé des tableaux avec le plugin, il est facile de les copier et de les adapter. C’est utile quand on veut afficher plusieurs tableaux de comparaison contenant des produits différents.
On peut utiliser le plugin LinkBuilder du Club Partenaires Amazon pour afficher les prix actuels des produits dans le tableau de comparaison.
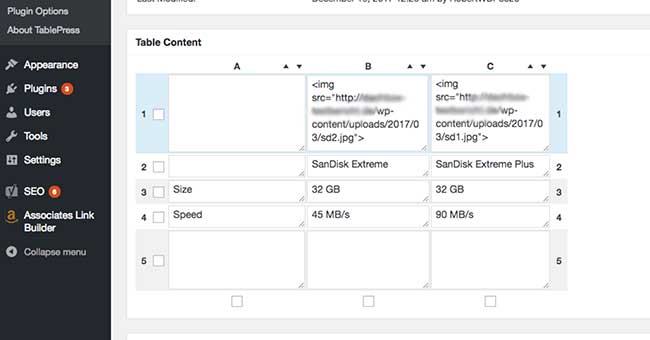
Comme le montre l’illustration ci-dessus, notre tableau contient cinq lignes d’informations sur le produit. Il nous faut aussi trois colonnes ; une pour chaque produit.
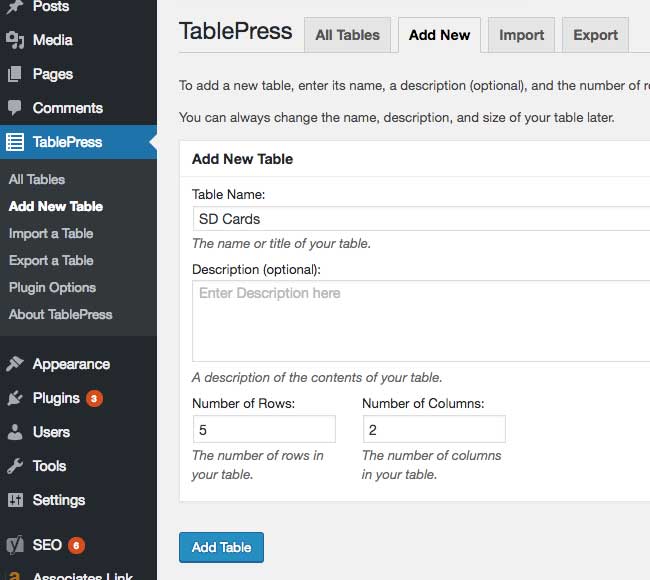
Installez et activez le plugin TablePress pour qu’il s’affiche dans le menu de WordPress. Cliquez sur « Nouveau Tableau », puis donnez-lui un nom ; la description est facultative. Sous « Nombre de rangées », choisissez 5, et sous « Nombre de colonnes », choisissez 3. Cliquez sur « Ajouter tableau ».

Vous êtes dans le mode d’édition de votre nouveau tableau. Dans le champ « Contenu du tableau », les rangées et colonnes s’affichent ; vous pouvez les renseigner. Le format de ces champs individuels peut être modifié pour en améliorer l’affichage.
Ajouter des images
Dans les cellules de la première ligne, vous pouvez ajouter des images. Nous avons utilisé des photos personnelles des cartes SD que nous comparons. Les photos sont au format 100×140 pixels et enregistrées dans la Bibliothèque de médias de WordPress.
Vous pouvez utiliser le code HTML suivant pour intégrer les images :
<img src=”URL de l’image”>
Si vous ne connaissez pas l’URL de vos images, allez dans la bibliothèque de médias de WordPress et cliquez sur l’image que vous souhaitez utiliser. L’URL s’affiche dans le coin supérieur droit du champ « URL ».
Une fois que vous avez inséré le code pour les images, vous pouvez ajouter les informations requises dans les autres champs. Dans notre exemple, il s’agit du nom, du code et de la vitesse d’écriture de chaque produit. Votre tableau ressemblera à ce qui suit :

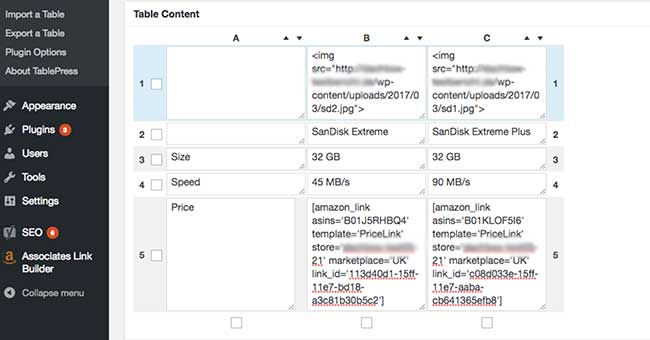
Suivez les mêmes étapes pour les deux produits. Ajoutez le mot « Prix » dans la première cellule de la dernière ligne pour que vos visiteurs comprennent ce qui s’affiche. Si vous avez bien suivi ces étapes, votre tableau devrait ressembler à ce qui suit :

Avant d’enregistrer le tableau, désactivez les DataTables. Pour ce faire, cochez la case « Utiliser DataTables » sous « Fonctions de la bibliothèque de DataTables JavaScript ». Vous pouvez enregistrer le nouveau tableau en cliquant sur « Enregistrer changements ». Votre nouveau tableau de comparaison est prêt !
Pour intégrer votre tableau à une page de votre site, utilisez son code court TablePress. Il s’affiche en haut de l’écran Modifier du tableau. Copiez le code court et placez-le dans l’article ou la page. Ce tableau peut être publié sur autant de pages différentes que vous le souhaitez.
Dernière remarque : l’affichage des tableaux créés avec TablePress n’est pas automatiquement adaptatif. Leur format ne s’adapte donc pas automatiquement à la taille de l’écran utilisé pour les afficher.
En conséquence, des problèmes d’affichage peuvent se poser sur les petits écrans. L’extension gratuite « Responsive Tables » résout ce problème ; vous pouvez la télécharger gratuitement ici.
Cette extension n’est pas obligatoire, mais elle est recommandée, car l’utilisation de l’internet sur les périphériques portables ne cesse d’augmenter. Nous espérons que ce tutoriel vous a été utile ; vous savez maintenant comment créer un tableau présentant plusieurs produits.
