Conceptos técnicos básicos
Entender la estructura de un sitio web

Enda McLarnon explica las diferentes partes de un sitio web en su guía para principiantes
AQUÍ ENCONTRARÁS…
- Información sobre las principales áreas de un sitio web
- Cómo esbozar las páginas más importantes de tu sitio
- Cómo seleccionar los colores adecuados
Cuando utilices WordPress, puedes elegir entre una amplia variedad de diseños para definir la apariencia de tu sitio y la imagen que proyecta. Cuando eliges e instalas un diseño, estás eligiendo al mismo tiempo sobre el diseño básico y la estructura de tu sitio.
En este artículo analizaremos algunos de los elementos principales de un sitio para ayudarte a planificar qué apariencia quieres que tenga. Por lo general, todos los sitios contienen algunos elementos básicos.
Generalmente un sitio web mide 1.024 píxeles de ancho por 768 de alto. O al menos así solía ser, pero como ahora navegamos desde dispositivos de todo tipo, este tamaño estándar ya no tiene sentido.
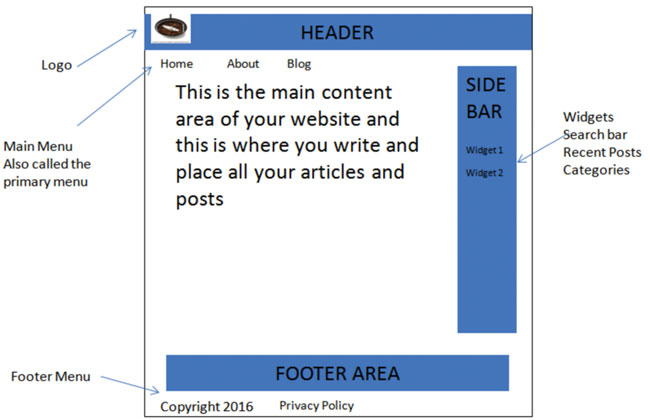
La descripción del diseño que elijas te indicará qué tamaño tiene y es habitual que la anchura del área de contenido sea de 760 píxeles y la de la barra lateral de 300 píxeles. Echa un vistazo a la estructura general en este dibujo:

La mayoría de sitios web tienen una cabecera, un pie y una o dos barras laterales, menús y un área de contenido. Por supuesto no todos los sitios web son iguales, pero estos elementos básicos suelen ser similares. Analicemos cada uno de ellos para que entiendas qué uso se les da.
La cabecera
Esta es la parte superior de tu sitio web. Normalmente aparece un logotipo que representa tu marca. Hay quien incluye elementos gráficos que muestren de qué trata el sitio web y a veces también cuál es el propósito del mismo. Otros prefieren no tener ningún gráfico y utilizan texto.
Otros tienen mensajes que se deslizan y cambian para mostrar qué hay en su sitio web. Esto es una cuestión de gustos. Si te decantas por un elemento gráfico, podrás encontrar el tamaño que debe tener en Apariencia > Personalizar y luego Cabecera. Aunque debes tener en cuenta que hay diseños en los que directamente no hay cabecera.
El pie de página
Aquí es donde se suelen mostrar los avisos legales o de privacidad, se incluyen algunos widgets y se ajusta el contenido a tus necesidades. Por lo general el diseño que hayas elegido define las opciones que tienes para el pie. A veces podrás incluir un menú de pie. Si es así, este es el mejor lugar para poner enlaces a tus páginas legales.
Barras laterales
Hay sitios web con barras laterales y otros que no las tienen. Una vez más, es cuestión de gustos. El enfoque más habitual es combinar páginas con barra lateral con otras que no la tengan. Puedes decidir esto caso por caso cada vez que crees una entrada o una página. Hay sitios web que colocan la barra a la izquierda, y otros a la derecha, y también otros que tienen dos: una a cada lado.
Una vez más, el diseño que elijas determinará que opciones tienes. Lo más habitual es tener una página de inicio sin barras laterales que lleve a otras páginas y entradas que sí las tengan. Pero todo depende de cómo quieras presentar tu información y contenido.
Área de contenido
Esta es la parte más importante: es donde va tu contenido y donde los visitantes centrarán su atención.
Menús
El diseño que elijas determinará el número de menús que puedes incluir. Pero en todos habrá al menos un menú principal o primario que aparece al inicio, generalmente justo debajo de la cabecera. Ahí debes colocar los enlaces a tus páginas principales. Otros diseños permiten incluir un menú de pie: allí se incluyen las páginas legales, los avisos de privacidad, etc.
Planificar tu propio sitio web
Coge papel y boli y esboza cómo quieres que sea tu sitio web. Echa un vistazo a los sitios web de tus competidores y mira qué han hecho ellos. Visita otros sitios web y piensa qué elementos que te gusten podrías incorporar a tu propio sitio. Esto podría llevarte un tiempo, pero ese poco tiempo vale la pena.

No hay una manera correcta o incorrecta de diseñar un sitio web afiliado de Amazon. De lo que tienes que asegurarte es de haber esbozado tu propio diseño y de que el diseño que elijas te permita desarrollarlo.
Por ejemplo, si quieres una barra lateral en la derecha, ¿puedes hacerlo con el diseño que hayas elegido? ¿Te permite incluir un gráfico en la cabecera? ¿Y un menú de cabecera y otro de pie?
Mis preferencias personales
He construido varios sitios web afiliados de Amazon y probado y retocado distintos diseños. Y lo que he aprendido es que el contenido es lo más importante. Cualquier cosa que distraiga del contenido es negativa y me hará perder ganancias potenciales. Es fácil dejarse llevar por gráficos chulos, muchos widgets como calendarios o anuncios luminosos… He hecho cosas así en el pasado y he visto que es un error. a
Si un visitante busca en Google “¿Cuál es el mejor molinillo para una prensa francesa?” eso es lo que quiere encontrar, no quiere verse rodeado de imágenes centellantes, cabeceras que se desplazan y un sitio web lleno de anuncios. Simplemente quieren saber cuál es el mejor molinillo que pueden usar en su prensa francesa.
Aunque cada uno de los gráficos puede ser atractivo por si mismo, a menudo son una distracción. Mantén el diseño tan simple y profesional como puedas.
Aquí tienes un enlace a un artículo de mi sitio web y, como puedes ver, tiene una imagen limpia con muy pocas distracciones para el visitante. Cuando vayas al artículo verás que el contenido es lo más importante del sitio web, y tiene encabezamientos claros, un fondo blanco, imágenes y un vídeo. Todo diseñado para responder a las preguntas del lector. También verás que al final del artículo aparecen enlaces a otros artículos relacionados.
Principios de diseño web
Cuando estés pensando en tu diseño, haz lo mismo que los expertos, que saben lo que hacen. Saben usar el espacio, el diseño, los colores y los tipos de letra. Esa tipografía deberá ser la misma en todo tu sitio web. Aprovecha los colores para destacar cosas, pero no te vuelvas loco usando muchas paletas distintas de colores.
Elijas los que elijas, haz que sean coherentes y mantenlos en todo tu sitio web. Utiliza imágenes, pero piensa bien dónde las colocarás y qué tamaño tendrán.

Es esencial que la navegación sea sencilla. Se suele decir que un visitante debería poder encontrar cualquier artículo de tu sitio web sin hacer más de dos o tres clics.
Evita los párrafos largos, ya que cuesta leerlos en una pantalla. He visto muchos sitios web de principiantes y este error se repite constantemente. Los párrafos no deberían ser de más de tres o cuatro frases. Evita el desorden a toda costa y permite que tu visitante se dirija a la información que estaba buscando.
Diseño de páginas y posts
Más adelante veremos cómo añadir añadir páginas y entradas a tu sitio web. También me gusta esbozarlas antes y suelo utilizar una pizarra blanca para hacerme una idea de qué apariencia quiero que tengan. Cuando te metes en el proceso de escribir un artículo, es fácil olvidar los principios básicos de diseño.
Esbozar la apariencia de cada artículo ayuda mucho y lleva menos de un minuto hacerlo. Cuando te acostumbres a añadir nuevos artículos, todo esto se convertirá en un hábito y ya no necesitarás esbozarlos previamente.
En resumen
A veces es buena idea alejarte un poco de tu ordenador y coger papel y boli. Dibuja cómo quieres que sea tu sitio web. Luego puedes retocarlo claro, se trata solo de hacerse una idea. Piensa en los colores que encajan mejor con tu tema. En mi caso, dado que es un sitio web sobre el café, los colores marrón y cappuccino son perfectos, y no necesito más de dos o tres colores.
Si tu sitio web es de jardinería, un par de tonos de verde irán muy bien: no hacen falta 40 verdes distintos. Todo lo que necesitas es hacerte una imagen básica en general, para lo que ayudará mucho empezar a añadir contenido. Tomar estas decisiones sobre la estructura antes de empezar te ayudará a elegir mejor tu diseño y te permitirá que tu sitio web tenga la apariencia que quieres que tenga.
