Bases techniques
Comprendre la structure d’un site Internet

Guide du débutant : Enda McLarnon décrit les différentes parties d’un site Internet
AU PROGRAMME :
- La structure d’un site
- Comment concevoir les pages principales de votre site
- Comment choisir les bonnes couleurs
WordPress vous permet de choisir parmi une vaste gamme de designs, ou thèmes, qui définissent le look d’un site. Quand on installe un thème, on se décide en faveur d’un design et d’une structure de base. Dans cet article, je vais décrire les principaux éléments d’un site pour vous aider à en choisir le look. En général, tous les sites contiennent certains éléments de base.
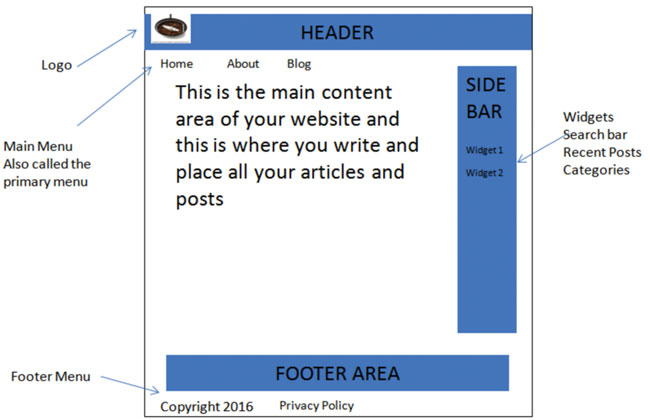
Le format standard fait 1 024 pixels de largeur et 768 pixels de hauteur. Tout du moins, c’était vrai autrefois, mais avec la prolifération de périphériques de toutes tailles, il n’existe plus vraiment de format standard. La description de votre thème indique son format et en général, la zone de contenu fait 760 pixels de largeur, avec une barre latérale de 300 pixels de largeur. Vous trouverez ci-dessous un exemple de structure de base.

La plupart des sites comptent une zone d’en-tête, une zone de bas de page, une ou deux barres latérales, des menus et une zone de contenu. Bien entendu, tous les sites ne collent pas exactement à cette description, mais leur structure de base s’en rapproche fortement. Passons-les en revue pour que vous compreniez à quoi sert chaque élément.
En-tête
C’est la zone au sommet du site. En général, elle contient un logo représentant votre marque. De nombreux propriétaires de sites Internet ajoutent un graphique décrivant la nature de leur site, puis du texte pour fournir des explications supplémentaires. D’autres préfèrent se passer de graphique et se contenter de texte.
D’autres encore choisissent un carrousel d’images donnant une idée du contenu du site. Tout dépend de vos préférences. Si vous décidez de publier un graphique, vous pourrez déterminer le format requis en cliquant sur Apparence > Personnaliser > En-tête. N’oubliez pas que certains thèmes ne comprennent pas d’en-tête.
Bas de page
C’est la zone où l’on publie généralement les informations sur le droit d’auteur, des widgets et du contenu personnalisé en fonction de ses besoins. Les options du bas de page dépendent en grande partie du thème choisi. Certains thèmes permettent d’ajouter un menu ; si c’est votre cas, c’est l’endroit idéal pour les mentions légales.
Barres latérales
Certains sites utilisent des barres latérales, d’autres pas. À nouveau, tout est question de goûts personnels. L’approche la plus courante consiste à proposer un mélange de pages sans barre latérale et d’autres avec une barre latérale. C’est à vous de voir quand vous créez vos articles ou vos pages. Certains sites placent les barres latérales sur la droite ou sur la gauche.
D’autres ont deux barres latérales, sur la droite et sur la gauche. À nouveau, les options à votre disposition dépendront du thème choisi. Le choix le plus populaire consiste à avoir une page d’accueil sans barre latérale menant à des pages et articles avec une barre latérale. Tout cela dépend de la manière dont vous présentez vos informations.
Contenu
C’est la zone la plus importante, car c’est là que vous placez la substance de votre site, qui intéresse le plus vos visiteurs.
Menus
Votre thème déterminera le nombre de menus que vous pouvez créer. Tous comptent au moins un menu principal ou primaire en haut de la page, normalement sous l’en-tête. C’est là que vous placez les liens menant à vos pages principales. Certains thèmes ont un menu de bas de page, où vous pouvez ajouter d’autres liens menant à vos pages sur les mentions légales, le droit d’auteur, etc.
Planifier votre site Internet
Prenez un stylo et une feuille de papier et faites une ébauche de site Internet. Visitez les sites de vos concurrents pour trouver de l’inspiration. Essayez de décider quels éléments vous souhaitez incorporer à votre propre site.
Il vous faudra sans doute faire plusieurs ébauches, mais ce travail en vaut vraiment la peine. Il n’existe pas de mauvais ou de bon design pour le Club Partenaires Amazon.

Le plus important, c’est que le thème choisi vous permette de répliquer le design que vous avez en tête. Par exemple, vérifiez que votre thème vous permettra d’avoir une barre latérale sur la droite si c’est ce que vous souhaitez. Pourrez-vous placer un graphique en en-tête ? Est-il possible d’ajouter un menu en en-tête et en bas de page ?
Mes préférences
J’ai créé pas mal de sites membres du Club Partenaires Amazon et j’ai testé différents designs. Ce que j’ai appris, c’est que le contenu compte plus que tout. Tout ce qui distrait les internautes est à éviter, car cela peut se solder par une perte de revenus.
Il est trop facile de se laisser emballer par des graphiques sophistiqués, des widgets affichant des calendriers, des images, des annonces clignotantes, etc. Je me suis fait avoir, et je l’ai regretté. Si un internaute tape « Quel est le meilleur moulin à café pour une cafetière à piston », il n’est pas intéressé par les en-têtes agaçants, les images clignotantes dans les barres latérales et un site bourré d’annonces.
Tout ce qu’il veut, c’est la réponse à sa question. Les graphiques sont peut-être jolis, mais souvent, ils ne servent qu’à distraire les internautes. Choisissez un design aussi simple et professionnel que possible. Voici un lien menant à un article sur mon site. Comme vous pouvez le voir, il est simple pour conserver l’intérêt du visiteur.
Vous remarquerez que le contenu est l’élément le plus important de mon site. L’article a un titre clair, un fond blanc, des images et une vidéo visant à répondre aux questions des visiteurs. Vous remarquerez aussi une série d’articles connexes en bas de page.
Principes de création de sites Internet
Quand vous réfléchissez à votre design, suivez l’exemple des experts, car ils savent ce qu’ils font. Ils savent comment utiliser l’espace, la mise en page, les couleurs et les polices. Vous devez utiliser la même police sur tout votre site Internet.
Utilisez des couleurs pour mettre en valeur ce que vous jugez important, mais n’exagérez pas. Quelles que soient les couleurs choisies, gardez les mêmes sur tout votre site Internet. Publiez des images, mais réfléchissez à leur emplacement et à leur format.

Il est essentiel de proposer une navigation aisée. On dit que tous les articles d’un site Internet devraient être accessibles après deux ou trois clics. Évitez les paragraphes longs, qui sont ennuyeux et difficiles à lire. Quand je visite les sites de débutants, c’est une erreur que je retrouve souvent.
Les paragraphes ne doivent pas faire plus de trois ou quatre phrases. Évitez les pages trop encombrées ; le visiteur doit facilement trouver l’information qu’il recherche.
Design des pages et des articles
Plus tard, je vais ajouter des pages et des articles à mon site Internet. J’aime en préparer une vue d’ensemble rapide ; en général, j’utilise un tableau blanc pour savoir à quoi ils doivent ressembler.
Quand on commence à rédiger des articles, il est facile d’oublier les principes élémentaires d’un bon design. Il faut moins d’une minute pour décider en quelques coups de stylo de la mise en page et de l’apparence générale de chaque article. Au fur et à mesure qu’on gagne de l’expérience, cette étape devient inutile.
Conclusion
Il peut être utile de s’éloigner de l’écran d’ordinateur pour s’armer d’un stylo et d’une feuille de papier. Dessinez votre site Internet tel que vous l’imaginez.
Vous pourrez bien entendu le modifier par la suite ; l’important, c’est d’avoir une idée de son look général. Pensez aux couleurs adaptées à votre sujet. Pour mon site sur le café, le marron et le beige sont parfaits ; deux ou trois couleurs suffisent.
Si vous avez un site sur le jardinage, des tons de vert sont excellents, mais pas 40 ! Il vous suffit de parvenir à un look général pour votre site. Cela vous aidera au moment d’y ajouter du contenu. En prenant dès le départ des décisions claires sur la structure de votre site, vous pourrez choisir un thème adapté au look que vous souhaitez obtenir.
