Basi tecniche
Comprensione della struttura del sito web

Enda McLarnon spiega le diverse aree di un sito web nella sua Guida per principianti
Scoprirai:
- Informazioni sulle aree strutturali principali di un sito
- Come abbozzare le pagine principali del tuo sito
- Come scegliere i giusti colori
Se utilizzi WordPress, puoi scegliere tra una vasta gamma di design o temi per personalizzare l’aspetto del tuo sito web. Quando scegli e installi un tema, decidi quale design e struttura di base utilizzare per il tuo sito. In questo articolo, ti mostrerò alcuni degli elementi principali di un sito, i quali ti aiuteranno a pianificare l’aspetto del tuo sito web. In genere, tutti i siti contengono alcuni elementi di base.
Normalmente, un sito web ha una dimensione standard di 1024 x 768 pixel. In passato questa dimensione costituiva la norma, ma dal momento che adesso vengono utilizzati dispositivi di dimensioni completamente differenti tra loro per visualizzare i siti web, lo standard sopraindicato non è più applicabile.
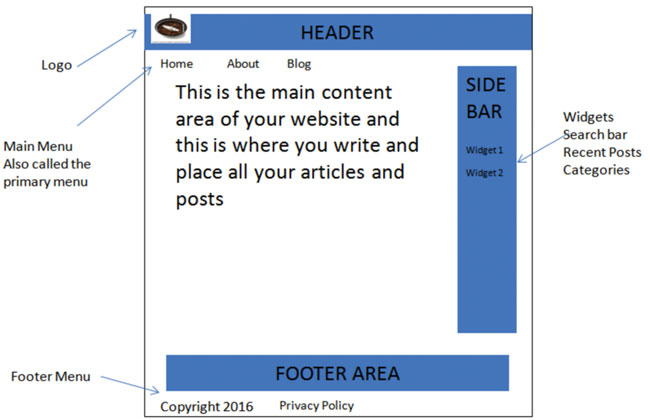
La descrizione del tuo tema indicherà la relativa dimensione; generalmente, l’ampiezza dell’area dei contenuti è di 760 pixel, mentre quella della barra laterale è di 300 pixel. Dai un’occhiata alla struttura di un sito web di base mostrata di seguito.

La maggior parte dei siti web dispone di un’area dedicata all’intestazione, un’area dedicata al piè di pagina, una o due barre laterali, vari menu e un’area dedicata ai contenuti. Naturalmente, non tutti i siti web hanno questo aspetto, ma gli elementi principali sono simili. Diamo uno sguardo a ciascuno di essi in modo da ottenere una maggiore comprensione della relativa finalità di utilizzo.
Area dedicata all’intestazione
Si tratta della parte superiore del tuo sito web. Generalmente, in quest’area troverai un logo che rappresenta il tuo marchio. Molti proprietari di siti web includono delle immagini che mostrano alle persone il contenuto del proprio sito web, alle quali associano una descrizione atta a illustrarne la finalità principale. Altri proprietari di siti web, invece, preferiscono non includere immagini e si limitano a inserire testi scritti.
Altri ancora inseriscono delle diapositive scorrevoli che mostrano i contenuti disponibili sul proprio sito web. È una questione di gusto personale. Se decidi di optare per l’inserimento di immagini, potrai scoprire che dimensioni dovranno avere le immagini dell’intestazione facendo clic su Aspetto > Personalizza e in seguito su Intestazione. È necessario notare che alcuni temi non supportano alcuna intestazione.
Area dedicata al piè di pagina
Si tratta di un’area che, solitamente, consente di visualizzare note sul copyright, aggiungere widget e adattare i contenuti alle proprie esigenze. Le opzioni del piè di pagina dipendono dal tema scelto. Alcuni temi consentono di disporre di un menu a piè di pagina; se il tuo tema lo consente, questo è il luogo appropriato in cui inserire le pagine contenenti informazioni legali.
Barre laterali
Alcuni siti web utilizzano le barre laterali, mentre altri ne fanno a meno. Anche in questo caso, dipende dalle preferenze personali. L’approccio più comune consiste nel disporre di un insieme di pagine prive di barra laterale e di altre dotate di barra laterale. È possibile impostare questa caratteristica al momento della creazione del post o della pagina a proprio piacimento. Alcuni siti web posizionano le relative barre laterali a sinistra o a destra.
Altri, invece, presentano due barre laterali, una a sinistra e una a destra.Anche in questo caso, il tema scelto determina le opzioni a propria disposizione. La scelta più popolare consiste nel disporre di una homepage senza barre laterali che portino ad altre pagine e di post con una barra laterale. La scelta dipende dal modo in cui desideri presentare le tue informazioni.
Area dedicata ai contenuti
Si tratta dell’area più importante che ospita i tuoi contenuti e sulla quale i visitatori concentreranno gran parte della loro attenzione.
Menu
Il tema scelto determinerà il numero di menu che è possibile creare. Tutti i menu avranno almeno un menu principale posto in alto, solitamente subito sotto l’intestazione. Esso ospiterà i link alle tue pagine principali. Alcuni temi consentono di avere un menu a piè di pagina finalizzato ad aggiungere altre pagine come quelle contenenti informazioni legali, note sul copyright ecc.
Pianificazione del proprio sito web
Prendi carta e penna e fai un abbozzo di come desideri che appaia il tuo sito web. Osserva i siti web concorrenti e nota come sono fatti; scopri in che modo gli elementi di tuo gradimento possono essere incorporati nel tuo sito. Potrebbero essere necessari alcuni tentativi, ma il breve tempo impiegato non sarà certamente tempo perso.

Non esiste un modo giusto o sbagliato di progettare un sito web di affiliazione Amazon. Una volta abbozzato il tuo design personale, l’unica cosa di cui dovrai accertarti è se il tema da te scelto supporta tale design.
Per esempio, se desideri una barra laterale a destra, assicurati che il tema da te scelto ti consenta di impostarla.
Se invece desideri inserire delle immagini sull’intestazione, sei sicuro che il tuo tema sia in grado di supportarle? O ancora, se preferisci avere sia un menu sull’intestazione sia un menu a piè di pagina, il tuo tema ti consente di inserirli entrambi?
Le mie preferenze personali
Avendo realizzato alcuni siti web di affiliazione Amazon, ho potuto testare e mettere a punto design differenti. Se c’è una cosa che ho appreso, è che i contenuti costituiscono la parte più importante. Qualunque elemento distragga dal contenuto non è un fattore positivo e si traduce nella perdita di potenziali guadagni.
È fin troppo facile lasciarsi catturare da immagini coloratissime, widget come ad esempio calendari, immagini, annunci a scomparsa ecc. Avendolo fatto io per primo in passato, mi sono reso conto di aver commesso un errore.
Se un visitatore digita “Qual è la migliore macina per una caffettiera francese”, è esattamente questo che desidera trovare, e non è certamente interessato a trovarsi di fronte a intestazioni scorrevoli, immagini lampeggianti sulle barre laterali e un sito web pieno di annunci. L’unica cosa che vuole sapere è qual è la migliore macina da utilizzare con la sua caffettiera francese!

Sebbene tutte le immagini e gli elementi supplementari rendano i siti web allettanti, molto spesso si rivelano una mera distrazione. Pertanto, ti consiglio di optare per un design che sia il più semplice e professionale possibile.
Segue il link relativo ad un articolo pubblicato sul mio sito web. Come potrai notare, è caratterizzato da un design semplice con pochissime distrazioni per il visitatore. Osservando l’articolo, noterai che i contenuti costituiscono il fulcro del sito web: infatti, l’articolo presenta intestazioni chiare e uno sfondo bianco, nonché delle immagini e un video progettati per rispondere alle domande dei visitatori. Noterai, inoltre, che alla fine dell’articolo sono indicati gli altri articoli correlati.
Principi di web design
Quando valuti il design per il tuo sito, prendi spunto dagli esperti, in quanto essi optano per le soluzioni più efficaci. Infatti, sanno come utilizzare lo spazio, il layout, i colori e i caratteri. È opportuno utilizzare lo stesso carattere su tutto il sito web.
Utilizza i colori per evidenziare, ma cerca di non perdere la testa utilizzando schemi di colore differenti. Qualsiasi sia il colore da te scelto, fai in modo che rimanga tale in tutto il sito web. Utilizza le immagini, ma valuta bene dove posizionarle e le relative dimensioni.
È essenziale garantire al tuo visitatore una navigazione agevole. Di norma, un visitatore dovrebbe essere in grado di trovare un articolo sul tuo sito web con due o tre clic al massimo. Evita lunghi paragrafi in quanto essi risultano noiosi ed estremamente difficili da leggere su uno schermo.
Osservando i siti web di molti principianti, ho notato più volte questo errore. I paragrafi dovrebbero avere una lunghezza di non più di tre o quattro frasi. Evita a tutti i costi la confusione dei contenuti e consenti al tuo visitatore di accedere alle informazioni che desiderano trovare.
Design della pagina e dei post
Più avanti in questo case study, parlerò dell’aggiunta di pagine e post al mio sito web. Generalmente, sono solito fare un rapido abbozzo di questi ultimi utilizzando una lavagna per farmi un’idea di come vorrei che apparissero. Quando ci si appresta a scrivere i propri articoli, si rischia di dimenticare i principi di design di base.

Abbozzare il layout e l’aspetto di ciascun articolo è molto utile e richiede meno di un minuto. Col passare del tempo, l’aggiunta di articoli diventerà un’abitudine e presto non avrai nemmeno più bisogno di abbozzarli.
Conclusioni
Talvolta, allontanarsi dal computer per prendere carta e penna si rivela un’ottima idea. Realizza uno schizzo di come vorresti che il tuo sito web apparisse. Naturalmente potrai metterlo a punto in seguito, ma adesso ti serve soprattutto per farti un’idea del risultato finale. Pensa ai colori che si adattano meglio all’argomento da te trattato. Per il case study sul mio sito web inerente al caffè, le tonalità marrone e cappuccino sono ideali e non mi sono serviti più di due o tre colori.
Se invece hai un sito web sul giardinaggio, non saranno necessarie 40 sfumature di verde: ne bastano un paio. Tutto quello che devi fare è donare al tuo sito web un aspetto generico di base che ti aiuti a cominciare ad aggiungere contenuti. Inoltre, il fatto di prendere queste decisioni sulla struttura in anticipo ti aiuterà a scegliere un tema che ti consenta di far apparire il tuo sito web esattamente come desideri.
