Conceptos técnicos básicos
Cómo configurar los tests A/B

© Cottonbro / Pexels
Configura tests A/B para tu sitio de WordPress con las herramientas de Google y mejorarás tu tasa de conversiones además de liberar el verdadero potencial de ingresos de tu sitio. Para ello, sigue nuestro tutorial paso a paso y en profundidad y tendrás los tests listos para funcionar en un abrir y cerrar de ojos.
Una vez que tu sitio se haya consolidado un poco y tenga cierto tráfico, necesitarás explotar al máximo de su potencial de ingresos. Así que el siguiente paso debería ser ponerse con los tests A/B.
Estos tests son el ‘ingrediente secreto’ para hacer crecer los sitios de calidad. En los tests A/B más simples, a los visitantes de tu sitio se les muestran de forma aleatoria dos variantes distintas de una de tus páginas.
Y con las herramientas que has configurado, se controla el tiempo que pasan en la página, la tasa de rebote y otros datos: es una forma científica de decidir cuál de las dos versiones de tu página es más efectiva. En este artículo te explicaremos como poner en marcha tests A/B en WordPress y te enseñaremos a hacer experimentos en tu sitio de forma gratuita.
Las herramientas de Google permiten realizar un número ilimitado de tests A/B. Para ello se requiere una configuración a fondo, pero es un proceso que solo hace falta realizar una vez. Para empezar, deberás instalar Google Analytics, Google Tag Manager y Google Optimize en tu sitio. Entonces configura un test de redirección creando dos versiones de uno de tus posts en WordPress.
En Google Optimize, configurarás un experimento que asignará a cada usuario una de esas versiones de forma aleatoria. Por último, en los informes de Google Optimize podrás medir los resultados. Aquí nos pondremos técnicos y nos meteremos a fondo con su funcionamiento.
Pero te mostraremos qué es exactamente lo que debes hacer en cada momento… no hay nada que sea demasiado complicado. Y recuerda, la recompensa valdrá la pena.
Los pasos
- Configura Google Analytics
- Configura Google Tag Manager
- Configura Google Optimize
- Instala Google Tag Manager en el sitio de WordPress
- Integra Google Optimize en WordPress
- Crea un experimento de redirección con Google Optimize
Configura Google Analytics
Probablemente ya estés usando Google Analytics. Pero si no es así, primero tendrás que crearte una cuenta de Google y después ir a Google Analytics y registrarte. Allí se te redireccionará al panel de control de Google Analytics:

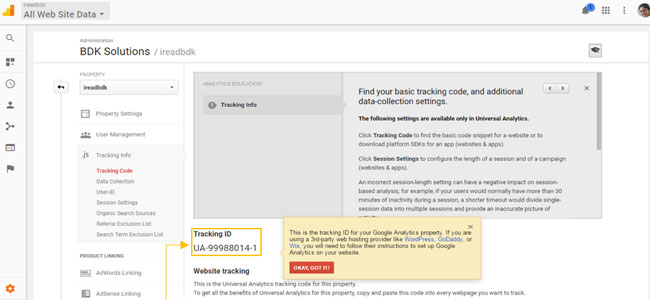
Nota: Asegúrate de anotar el ID de seguimiento de tu cuenta, dado que lo necesitarás en los siguientes pasos. Puedes instalar Analytics a través de un plugin, directamente en el código o incluso usando Google Tag Manager. Simplemente asegúrate de que lo instalas una sola vez.
Configura Google Tag Manager
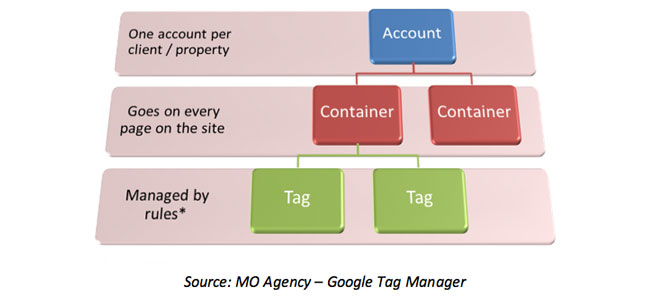
Para lo que nos ataña, es suficiente con que sepas que Google Tag Manager (GTM) es el vehículo que te permite instalar Google Optimize en tu sitio. Un ‘tag’ es simplemente un fragmento de código JavaScript que se ejecuta en una página web.
Los tags sirven para enviar información de tu sitio a terceros. Por ejemplo, los tags de seguimiento de Google Analytics y de AdWords Conversion envían a Google datos sobre distintas actividades de tu sitio. Estos tags suelen activarse cuando se carga una página o como respuesta a actividades desarrolladas en ella. Un gestor de tags es una plataforma versátil para actualizar, añadir o administrar los tags.
Estas plataformas utilizan además sus propios tags, que se colocan en todas las páginas de tu sitio web. Sin un gestor de tags, tendrías que añadir manualmente el código de cada uno de tus tags al código fuente de tu sitio.
GTM te ayuda a gestionar cómo se despliegan los tags en tu sitio web o aplicación móvil.
Controla cómo se maneja la información de tus tags, usando desencadenantes, variables y una capa de datos. Tu solo debes especificar qué tags quieres utilizar y GTM se encarga de la parte complicada.
LA versión web se despliega con un simple fragmento contenedor de código que colocas en todas tus páginas. Las aplicaciones móviles usan GTM SDK. En resumen, GTM te ahorrará tiempo, es fácil de usar, permitirá expandir la implementación de tu sitio y te permitirá crear tags complejos y personalizados.

¿Cómo funciona Google Tag Manager?
Simplifica el proceso de añadirlos fragmentos de código JavaScript al sitio web. La interfaz de GTM decide qué evento debe activarlos, a partir de qué acción y en qué página, en lugar de tener que actualizar el código de forma manual en el sitio. También hace un seguimiento del sitio web para asegurarse de que todo funciona correctamente.
Pasos para configurar Google Tag Manager
1. Ve a la página de Google Tag Manager
2. Sigue estos pasos para crear una cuenta
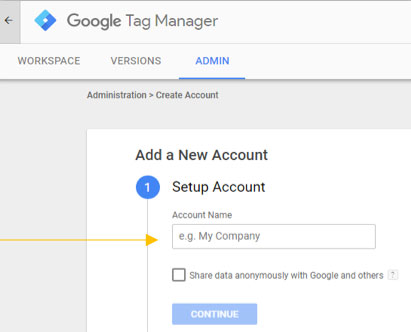
a. Añade un Nombre de cuenta en el campo de texto y haz clic en ‘Continuar’

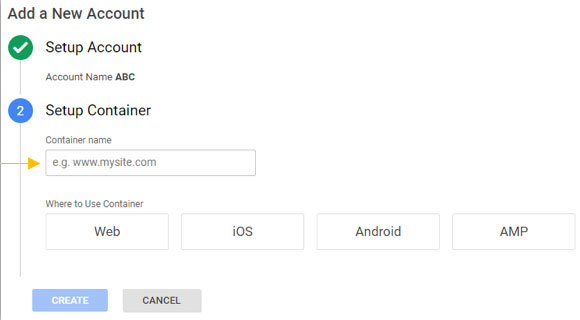
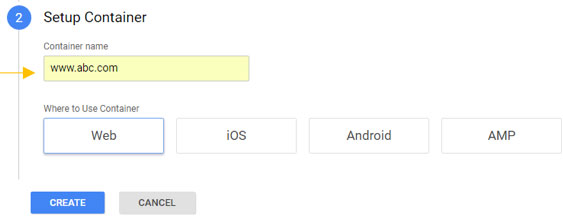
b. Añade un Nombre de contenedor en el campo de texto (debería estar en el formato proporcionado)

c. Especifica dónde se usara el contendor de entre las opciones disponibles
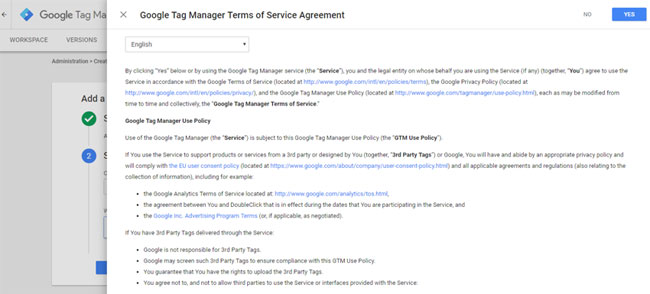
d. Haz clic en ‘Sí’ en la parte superior derecha de la ventana emergente con los Términos y condiciones de uso de Google Tag Manager

e. Entonces podrás apretar el botón ‘Crear’
Configura Google Optimize
¿Qué es Google Optimize?
Es la plataforma de tests A/B y personalización de Google, que permite a los usuarios probar distintas variantes de sus webs con el fin de mejorar las conversiones. Está integrado en Google Analytics de forma nativa.
Qué te hace falta
Asegúrate de haber configurado las siguientes herramientas antes de añadir Google Optimize:
- Una cuenta de Google Analytics
- El explorador web Chrome
- La Optimize Chrome Extension – la necesitarás para crear experimentos con el editor visual de Optimize
Pasos para configurar e instalar Google Optimize
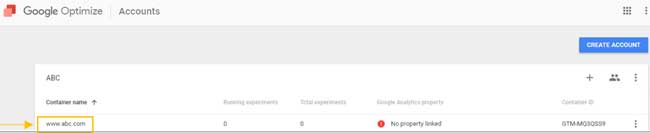
1. Ve a la página de inicio de Google Optimize
2. Haz clic en Crear nueva cuenta en la parte superior derecha

Nota: Las cuentas de Google Optimize te permiten llevar a cabo experimentos en uno o más dominios. El contenedor es l lugar donde habitarán todos tus experimentos y ajustes de configuración.
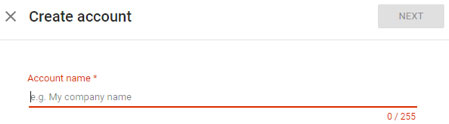
3. Añade un Nombre de cuenta en el campo de texto

Nota: Es recomendable que utilices el nombre de tu negocio como nombre de cuenta
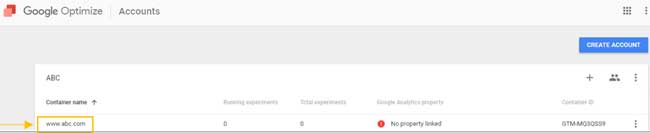
4. Añade un Nombre de contenedor en el campo de texto, elige dónde usar ese contenedor y haz clic en CREAR para continuar

Nota: Se recomienda usar tu nombre de dominio aquí
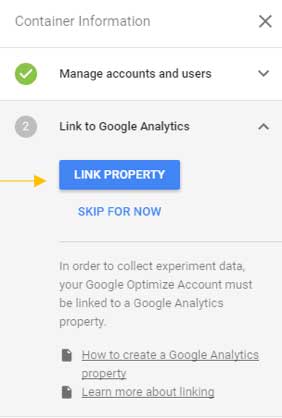
5. Enlaza esto con Google Analytics haciendo clic en el botón PROPIEDAD DEL ENLACE en la sección Enlazar con Google Analytics de la parte derecha

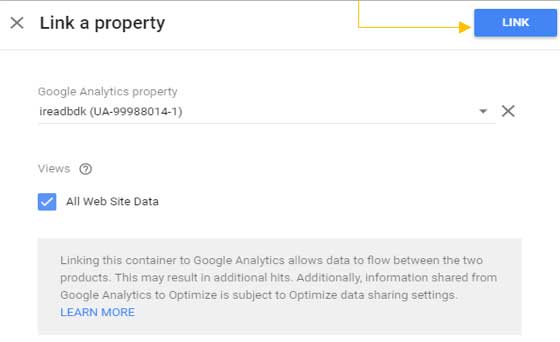
6. Introduce la Propiedad de Google Analytics, selecciona Vistas y haz clic en el botón ENLAZAR para continuar

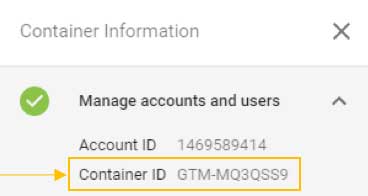
7. Obtén el ID de Contenedor en la sección Gestionar cuentas y usuarios, dentro del panel Información de Contenedor que aparece a la izquierda

Nota: Este ID de contendor de Optimize te hará falta cuando integres Google Optimize con WordPress en el paso V.
8. Ya has creado tu cuenta en Google Optimize y la has enlazado con Google Analytics. El siguiente paso es añadir Optimize a tu sitio web.
Instala Google Tag Manager en tu sitio de WordPress
Para instalar GTM en tu sitio de WordPress necesitarás añadir código a la cabecera y el pie de tu sitio.
Qué te hace falta:
- Una cuenta existente de Google Analytics
- Acceso con permisos de administrador a tu sitio de WordPress
- El explorador Google Chrome
Pasos para integrar Google Tag Manager con WordPress
1. Primero, asegúrate de haber creado una cuenta en Google Tag Manager
2. Después obtén el fragmento de código que te proporciona Google Tag Manager
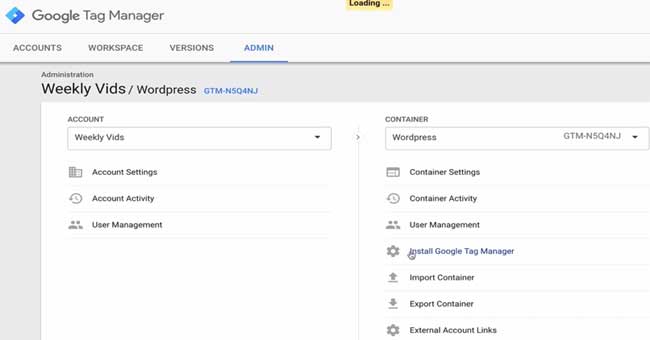
a. Ve a Google Tag Manager
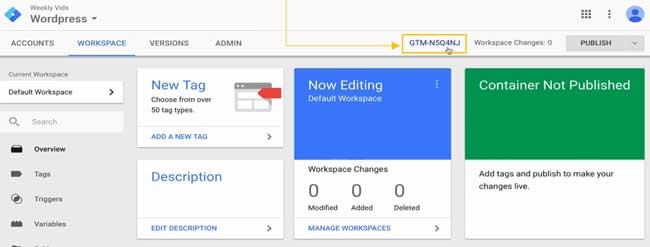
b. Haz clic en el enlace GTM-ID para acceder a los códigos

c. O haz clic en el tag principal ADMIN de la barra superior y después en el enlace Instalar Google Tag Manager

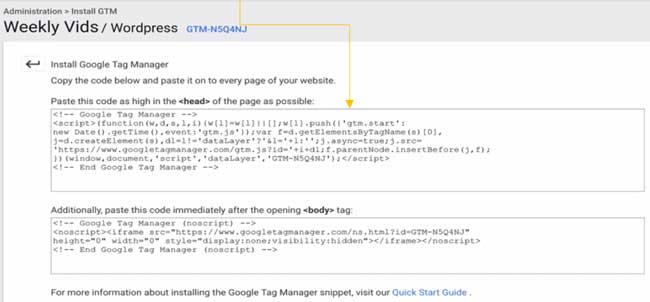
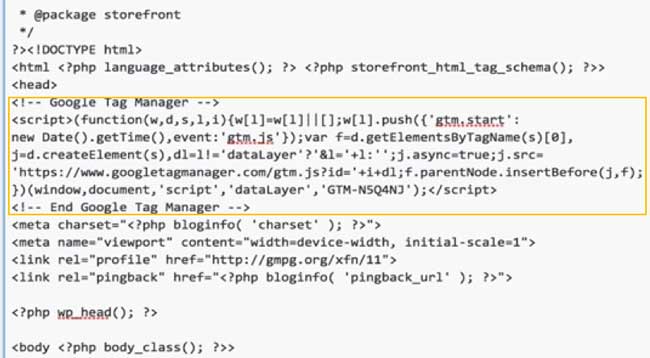
3. Verás dos códigos distintos, para las secciones de cabecera y de cuerpo:

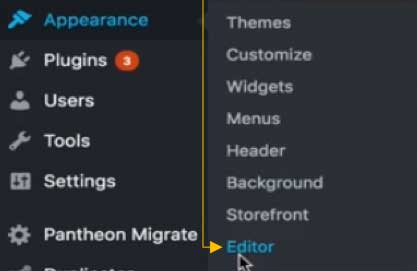
4. Ve al editor interno de tu sitio de WordPress
5. Haz clic en la pestaña ‘Apariencia’ del menú vertical y selecciona ‘Editor’
Nota: Si no puedes ver las opciones Apariencia → Editor en WordPress, es que no tienes permisos de administrador en el editor interno o que hay algún problema con tu configuración de seguridad.

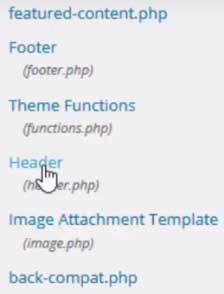
6. Baja hasta el enlace a Cabecera (header.php) en la sección Plantillas

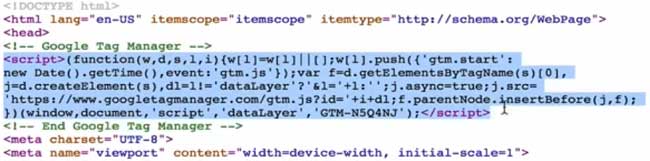
7. Copia el fragmento de código para la sección <head> del Google Tag Manager y pégalo bajo el tag <head>

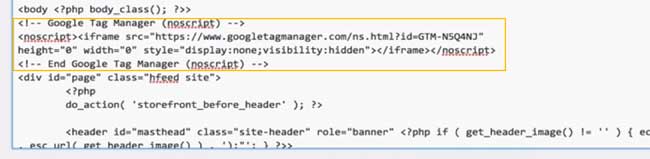
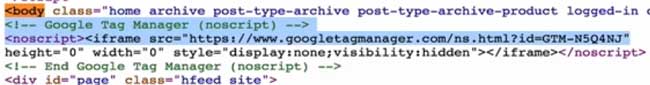
8. Copia el fragmento de código para el tag <body> de Google Tag Manager

9. Pégalo bajo el tag <body> en WordPress Apariencia → Editor

10. Entonces haz clic en el botón Actualizar archivo para guardar los cambios

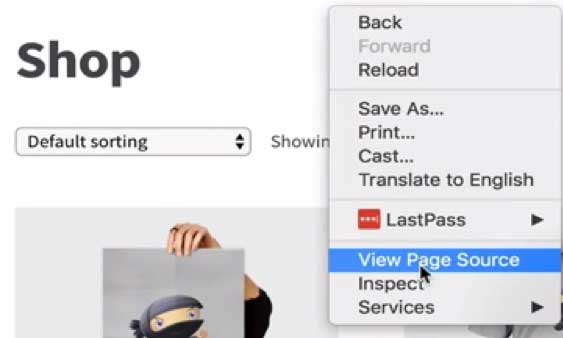
11. Por último, ve a tu sitio de WordPress, haz clic en el botón derecho y selecciona Ver fuente de la página para asegurarte de que los códigos se han añadido a tu sitio

12. Asegúrate de poder ver la sección <script> bajo el tag <head>
13. Baja y busca la sección <noscript> debajo del tag <body>

Nota: El fragmento de Google Tag Manager debe colocarse directamente en la página que pretendas monitorizar. Colocarla en un iFrame escondido o incluirla con otro sistema de gestión de tags hará que ciertos tags no monitoricen de forma adecuada la página padre.

Aquí tienes más información. Puedes revisar los tags activos de tu sitio con la extensión de Chrome Google Tag Assistant Chrome. Aquí hay un vídeo que muestra cómo hacerlo.
Otro apunte técnico: El método que acabamos de describir no funcionará en los sitios de WordPress que utilicen Genesis Framework. Esto va más allá de lo que exponemos en este artículo, pero el Genesis Framework te obligará a cambiar el código de functions.php.
Otro apunte técnico: El método que acabamos de describir no funcionará en los sitios de WordPress que utilicen Genesis Framework. Esto va más allá de lo que exponemos en este artículo, pero el Genesis Framework te obligará a cambiar el código de functions.php.
Integra Google Optimize en WordPress
Configura Google Optimize a través de Google Tag Manager
1. Ve a Google Tag Manager y crea un nuevo tag
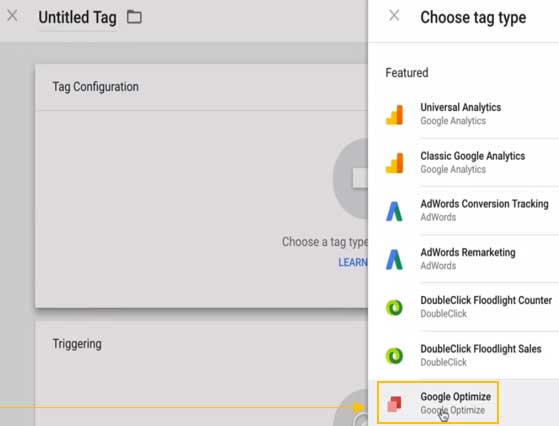
2. Selecciona la plantilla de tags de Google Optimize en el menú Elegir tipo de tag que emergerá a la derecha

3. Introduce un ID de seguimiento de Google Analytics desde la cuenta de Google Analytics y un ID de Contenedor de Optimize como los que hemos descrito en el apartado III.
4. Pon un Nombre al nuevo tag
5. Añade un desencadenante al nuevo tag y haz clic en Guardar
Google Optimize empezará a funcionar en tu sitio de WordPress a través de Google Tag Manager.
Crea un experimento de redirección con Google Optimize
¿Qué es un test de redirección?
Un test de redirección es un tipo de test A/B que usa dos páginas distintas y compara la efectividad de cada una. En este caso, las dos variantes se identifican con dos URL distintas. En lugar de probar dos versiones de la misma página, se comparan dos páginas distintas entre sí.
Las pruebas de este tipo son útiles cuando quieres ver las diferencias en el rendimiento de dos landing pages distintas, o cuando estás contemplando un rediseño completo de tu página.
Crea un experimento de redirección con Google Optimize

Qué te hace falta:
Dos páginas que persigan el mismo objetivo y que hayan sido creadas en tu sitio de WordPress: por ejemplo, dos versiones del mismo post de tu blog.
1. Versión/Variante 1 → Página original
2. Versión/Variante 2 → Página de redirección
- Asegúrate de que has instalado el fragmento de código de Google Optimize en las dos versiones de la página
- Importante: Los buscadores se darán cuenta si tratas de publicar contenido duplicado en tu sitio. Así que asegúrate de que los meta tags de las dos páginas o posts son suficientemente diferentes para evitar que te penalicen por ello
Pasos para crear el experimento de redirección
1. Ve a tu cuenta de Google Optimize
2. Haz clic en el enlace del experimento, en la página

3. Haz clic en el botón Crear Experimento en la pestaña Experimento
Crea un experimento para el test de redirección
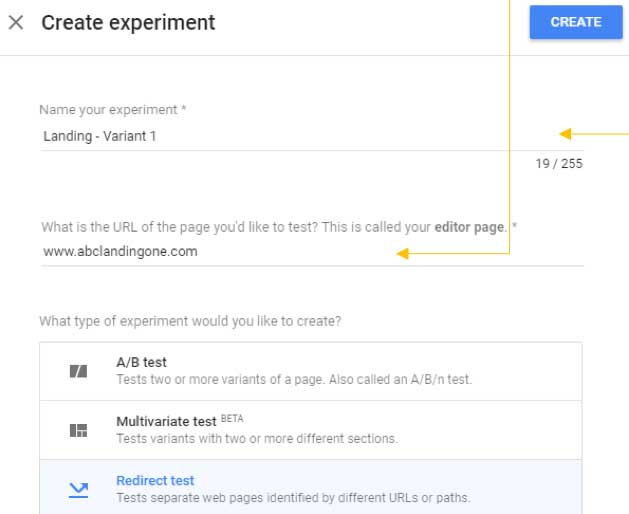
4. Añade un nombre válido en el campo Nombre para tu experimento en el menú emergente lateral ‘Crear experimento’
5. Introduce la URL de la página que quieras probar
6. Selecciona Test de redirección como tipo de experimento
7. Por último, haz clic en el botón Crear en la parte superior derecha de la página. Te llevarán a la página ‘Detalles’.

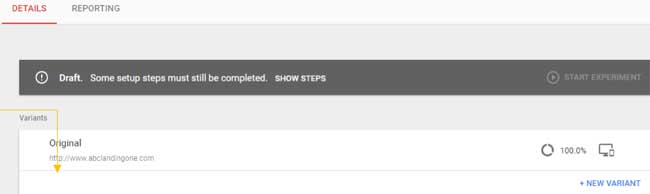
Crea una variante para el experimento
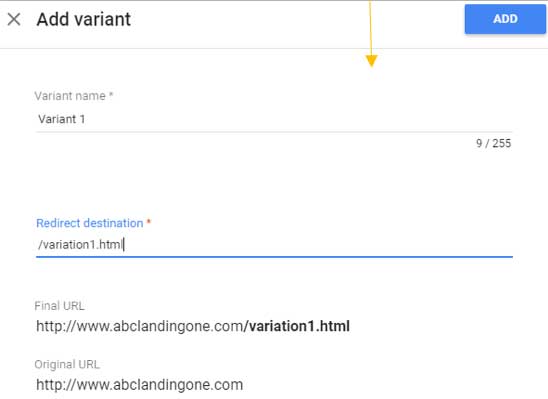
1. Haz clic en el enlace + Nueva variante en la página ‘Detalles’

2. Introduce un Nombre de variante y un Destino de redirección (por ejemplo: /variant1.html) en los campos correspondientes

3. Haz clic en el botón Añadir en la parte superior derecha
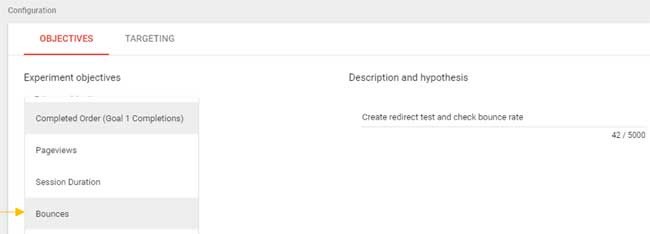
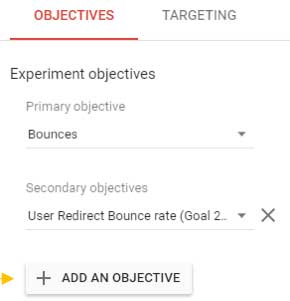
Crea objetivos para el experimento
Los objetivos son métricas que puedes utilizar para juzgar si tu experimento ha sido un éxito o un fracaso. Hay distintos tipos de objetivos en Google Optimize, desde visitas de la página hasta duración de la sesión o rebotes.
Si has conectado tu cuenta de Google Optimize con tu cuenta de Google Analytics, puedes probar las metas personalizadas que hayas creado con Analytics. Es mejor crear tus propios objetivos, ya que los que vienen por defecto son bastante limitados.
1. Asegúrate de haber conectado tu cuenta de Google Analytics mediante el paso de la Propiedad de Enlaces y de haber creado algunas metas en el propio Google Analytics
2. Selecciona un Objetivo principal del menú desplegable (por ejemplo: Rebotes)
Rebotes

La ‘Tasa de rebote’ se refiere al porcentaje de visitantes que llegan a tu página pero se marchan sin realizar ninguna acción en ella, como buscar algo dentro o hacer clic en enlaces.
Nota: Puedes establecer un objetivo principal y dos objetivos secundarios por experimento. Asegúrate de elegir todos los objetivos adecuados la primera vez, ya que no podrás cambiarlos después (al menos no en la versión gratuita).
3. Haz clic en el botón + Añadir otro objetivo para agregar un objetivo secundario

4. Añade una Descripción e hipótesis para tus Objetivos y haz clic en Guardar en la parte superior derecha
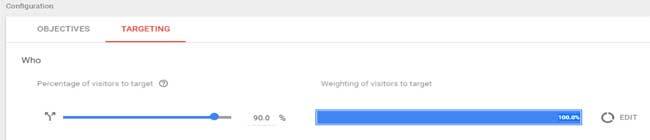
Agrega Targeting al experimento
El targeting se centra en personalizar el porcentaje de usuarios a los que se muestra cada variante de tu test, así como en valorar los visitantes en función de cada objetivo.
1. Ve a la pestaña Targeting en el apartado ‘Configuración’
2. Edita el Porcentaje de visitantes a los que dirigirse y la Valoración de los visitantes al objetivo

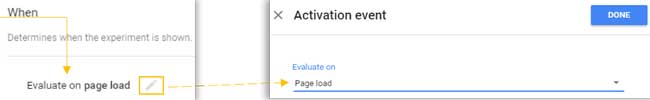
3. Define cuándo se mostrará el experimento con los comandos del apartado Cuándo
4. Haz clic en el icono de edición en el campo Evaluar en la carga de página y conecta un evento que suceda en la página a la evaluación con el menú desplegable Evaluar en.

5. Añade otras condiciones adicionales en función de los requisitos de tu test
Más información: Aprende sobre las reglas del Targeting
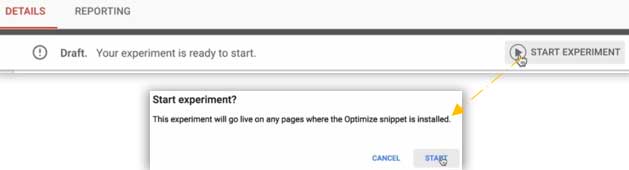
6. Haz clic en el botón Comenzar experimento para dar comienzo al mismo

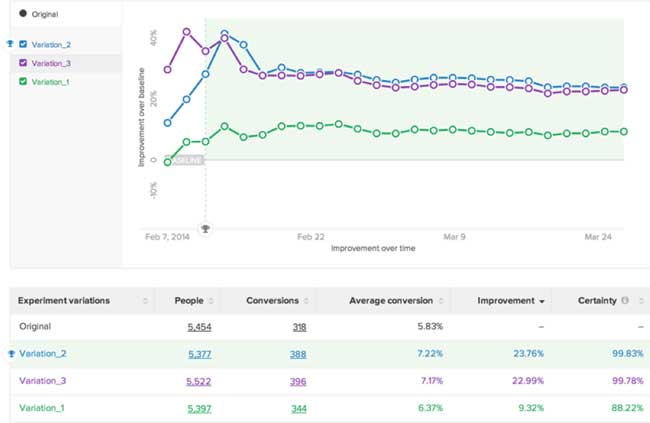
Entonces tu experimento estará en marcha. Pasarán al menos 24 horas hasta que los datos se empiecen a acumular, pero este periodo podría prolongarse si tienes poco tráfico. Ve a la sección de informes para comparar tus variantes

Como apreciarás en esta imagen, tu capacidad para experimentar con tests de este tipo es clave para optimizar tus conversiones y mejorar el potencial de ingresos de tu sitio web.
Una vez hayas realizado varios experimentos deberías investigar la variedad de técnicas y posibilidades que se abren ante ti usando las herramientas que has instalado en este tutorial: ahora puedes crear objetivos personalizados (como comprar un producto); usar Optimize para cambiar la apariencia de tu sitio, o incluso crear un objetivo embudo. Los tests A/B son una herramienta muy potente: ¡ponte con ellos y disfruta!
This article is supplied by monitornerds.com
