Temel Teknik Konular
WordPress’te Karşılaştırma Tablosu Oluşturmak için Ücretsiz Eklentiyi Kullanma

© Stephen Phillips – Hostreviews.co.uk / Unsplash
Ürün karşılaştırma tabloları gelir ortaklığı sitenize önemli ölçüde değer katar. Burada ücretsiz eklentileri ve WordPress’i kullanarak nasıl hızlı ve kolay bir şekilde karşılaştırma tablosu oluşturabileceğinizi gösteriyoruz.
Karşılaştırma tabloları genellikle gelir ortakları tarafından ürünleri karşılaştırmak için kullanılır. Ancak bu tabloların dezavantajları da mevcuttur. Bu tablolar mobil cihazların küçük ekranlarında her zaman mükemmel biçimde görünmez.
Birçok web sitesi sahibi için bu tabloların avantajları, dezavantajlarına kıyasla daha ağır basmaktadır. Karşılaştırma tablolarının oluşturulması nispeten az çaba gerektirir. Ancak bu tablolar ayrı ürünlerin önemli ayrıntılarını (tek bakışta teknik veriler veya fiyatlar gibi) özetlediğinden web sitenize büyük ölçüde değer katar ve web siteniz üzerinde daha fazla kontrol sağlar.
Bununla birlikte bu tabloların oluşturulması özellikle deneyimli olmayan site sahipleri için birçok soru işaretini beraberinde getirebilmektedir. Bu sorulardan en önemlileri şunlardır: Bir karşılaştırma tablosunda hangi ürünleri karşılaştırmalıyım ve hangi ürün ayrıntıları önemlidir?
Aşağıdaki makalede bu sorulara yanıt vermeyi ve ücretsiz WordPress eklentileriyle nasıl karşılaştırma tablosu oluşturabileceğinizi göstermeyi hedefliyoruz.
Karşılaştırma Tablosuna Neler Dahil Edilmelidir?
Çevrimiçi alışveriş sırasında ürün sayfasını nispeten yakından incelemek zorunda kalmadan önemli ürün ayrıntılarının hızlıca bulunması her zaman kolay değildir. Birçok ziyaretçi belirli bir ürünün hangi ayrıntılarının önemli olduğunu ve potansiyel bir satın alma işlemini değerlendirirken hangi belirli özelliklere dikkat etmesi gerektiğini bilmez.
Bir site sahibi olarak ürün yorumları yazıp bunları yalnızca pazardaki henüz test etmediğiniz diğer ürünlerle karşılaştırıyor olsanız dahi, karşılaştırma tabloları bu karşılaştırmaları özetlemeniz ve pazar açısından bir ürüne yönelik genel bakış oluşturmanız için harika bir yöntemdir.
Müşteri bir ürünle ilgili ne kadar çok bilgiye kolayca ulaşırsa satın alma kararını o kadar hızlı verir. Bu nedenle karşılaştırma tablosuna ne kadar çok ürün ayrıntısı dahil ederseniz dönüşüm oranınız üzerindeki etki o kadar olumlu olur.
Bununla birlikte karşılaştırma tabloları oluştururken yalnızca en önemli ürün ayrıntılarını dahil ettiğinizden emin olmalısınız. Önemsiz bilgiler odağın kaybedilmesiyle sonuçlanacağından hiçbir durumda listelenmemelidir.
Ayrıca çok fazla bilgi dahil etmeniz ziyaretçilerinizin kararını yeniden değerlendirmesine neden olabilir ve bu da dönüşüm oranınız üzerinde olumsuz bir etki yaratabilir.
Bu nedenle yalnızca en önemli ve ilgili ürün ayrıntılarını karşılaştırmalısınız. Elbette bunlar her durumda seçilen ürünlere bağlıdır ancak iki alan tüm karşılaştırma tablolarında her zaman mevcut olmalıdır:
1. Görsel
Potansiyel müşteriler her zaman bir ürünün nasıl göründüğünü bilmek ister.
2. Geçerli fiyat
Fiyat tüm satın alma kararları üzerinde büyük bir etkiye sahiptir. Alıcı adayımız, fiyata tıklayarak doğrudan Amazon.com’a gidebilir. Ürünü satın alırsa reklam ücretinizi kazanmış olursunuz.
Şimdi karşılaştırma tablolarının teorik kısmını bir kenara bırakıp işe koyulalım. Size iki ürün içeren basit bir örnekle nasıl karşılaştırma tablosu oluşturabileceğinizi göstereceğiz. Tabloyu oluşturmak için doğrudan WordPress’inizdeki arka uç özelliği üzerinden indirebileceğiniz iki ücretsiz eklenti kullanıyoruz: TablePress eklentisi: https://tablepress.org
TablePress ile Tablo Oluşturma
TablePress, WordPress’te herhangi bir programlama becerisine gerek duymadan tablo oluşturmayı kolaylaştıran bir eklentidir. Web sitesi deneyimi kısıtlı olan veya web sitesi deneyimine sahip olmayan kişiler için harika bir çözümdür. Siz eklentiyi kullanarak tablo oluşturduktan sonra bu tablolar kolayca kopyalanıp uyarlanabilir.
Bu, web sitenize farklı ürünler içeren birkaç karşılaştırma tablosu eklemek istediğiniz durumlarda faydalıdır. Daha sonra karşılaştırma tablosundaki ürünlere yönelik geçerli fiyatların çıktısı için Amazon Gelir Ortaklığı Bağlantı Oluşturma Aracı eklentisi kullanılabilir.
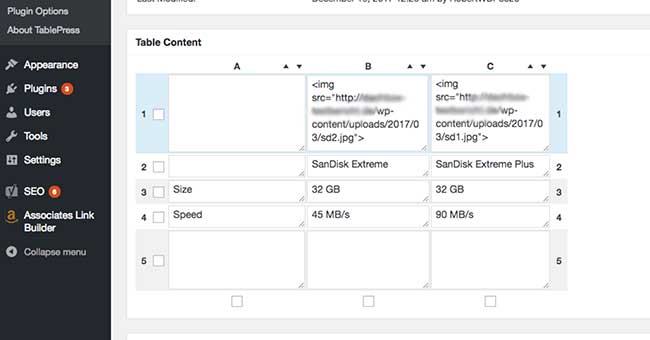
Yukarıdaki resimde gördüğünüz gibi örnek tablomuz ürün ayrıntıları için beş satır içeriyor. Benzer şekilde her ürün için bir adet olmak üzere üç sütuna ihtiyacımız var.
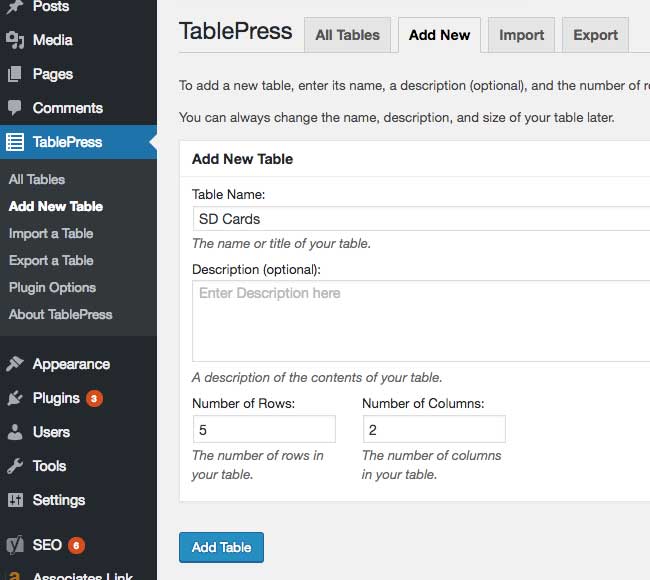
TablePress eklentisini yükleyip etkinleştirdiyseniz “TablePress” menü öğesi WordPress menünüzde görünür. “Yeni Tablo” (New Table) seçeneğine tıklayın ve ardından isteğe bağlı bir açıklama ekleyerek tabloya bir ad atayın. “Satır Sayısı” (Number Of Rows) altında 5’i ve “Sütun Sayısı” (Number Of Columns) altında 3’ü seçin. “Tablo Ekle” (Add Table) seçeneğine tıklayın.

Böylece yeni tablonuzun Düzenleme modunu açmış olursunuz. “Tablo İçeriği” (Table Contents) alanında daha önce atadığınız ve artık içerikle doldurabileceğiniz satır ve sütunları göreceksiniz. Bu kutular daha iyi görülebilmesi için tek tek büyütülebilir.
Görsel Ekleme
İlk satırın hücrelerine daha sonra çıktısı verilecek görselleri ekleyebilirsiniz. Biz karşılaştırdığımız SD kartların ekibimizce hazırlanan resimlerini kullandık. Resimler 100×140 piksel boyutunda oluşturuldu ve önceden WordPress Medya Kitaplığı’na yüklendi.
Görselleri gömmek için şu HTML kodunu kullanabilirsiniz:
<img src=”URL-YOUR-IMAGE“>
Resimlerinizin URL’sini bilmiyorsanız WordPress Medya Kitaplığı’na gidin ve kullanmak istediğiniz resme tıklayın. URL, “URL” kutusunun sağ üst köşesinde görüntülenir. Görsellerin kodunu ekledikten sonra diğer hücreleri de istenen bilgilerle doldurabilirsiniz. Örneğimizde bu hücrelerde her ürünün adı, bellek konumu ve yazma hızı bulunuyor. Tablonuz şuna benzer şekilde görünmelidir:

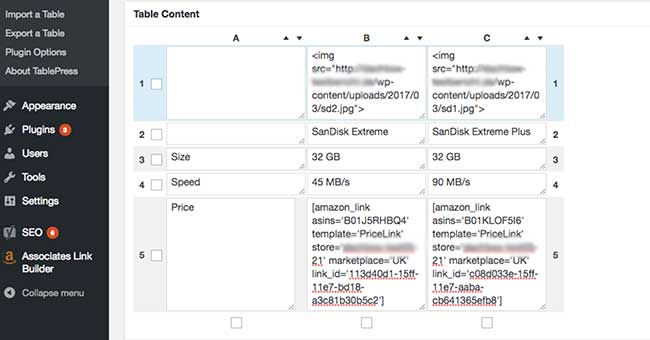
Ayrıca, ziyaretçilerinizin satırda neyin görüntülendiğini anlaması için son satırın ilk hücresine “Fiyat” sözcüğünü girin. Bu adımları doğru şekilde uyguladıysanız tablonuz şuna benzer şekilde görünmelidir:

Tabloyu kaydetmeden önce DataTables kullanımını kapatın. Bunu yapmak için “DataTables JavaScript Kitaplığı’nın İşlevleri” (Functions Of The DataTables JavaScript Library) altındaki “DataTables Kullan” (Use DataTables) onay kutusunu seçin. Ardından “Değişiklikleri Kaydet” (Save Changes) seçeneğine tıklayarak yeni tabloyu kaydedebilirsiniz. Yeni karşılaştırma tablonuz hazır!
Tablonuzu web sitenizin sayfalarına gömme işlemi ilgili tablonun TablePress Kısa Kodu kullanılarak gerçekleştirilir. Bu, tablonun Düzenle modunda ekranın biraz daha yukarıdaki bir kısmında görüntülenir. Burada bulduğunuz Kısa Kodu kopyalayın ve bir Gönderi veya Sayfa üzerinde tablonun çıktısının verileceği konuma ekleyin.
Ayrıca web sitenizin farklı konumlarında tablonun istediğiniz kadar çok sayıda çıktısını verebilirsiniz.
Son bir not: TablePress ile oluşturulan tablolar otomatik olarak duyarlı şekilde görüntülenmez. Bu, söz konusu tabloların görüntülendiği cihaza göre otomatik olarak yeniden boyutlandırılmayacağı ve bunun sonucunda, küçük ekranlarda ekran sorunlarının oluşabileceği anlamına gelir.
“Responsive Tables” adlı ücretsiz Uzantı bu sorunu çözer ve buradan ücretsiz olarak indirilebilir. Bu Uzantının kullanılması zorunlu değildir, ancak mobil cihazlar üzerinde internet kullanımı artmaya devam ettiği için kesinlikle önerilir.
Bu eğitimden keyif aldığınızı umarız. Artık prensibin nasıl işlediğini biliyorsunuz ve çok daha fazla ürün içeren bir tablo oluşturabilirsiniz.
