Temel Teknik Konular
A/B Testi Kurulumu

© Cottonbro / Pexels
Google araçlarını kullanarak WordPress siteniz için A/B testi kurduğunuzda dönüşümlerinizi iyileştirir ve sitenizin gerçek kazanç potansiyeline ulaşmasını sağlarsınız.
Aşağıda verdiğimiz kapsamlı ve adım adım eğitimi izleyerek A/B testini çok kısa bir sürede kullanıma hazır hale getirebilirsiniz. Sitenizi kurup trafik almaya başladıktan sonra sitenizin kazanç potansiyelini en üst seviyeye çıkarmanız gerekir.
Bu nedenle bir sonraki hamleniz A/B testine başlamak olmalıdır. Başarısını defalarca kanıtlamış bir yöntem olan A/B testi, yüksek kaliteli siteleri daha da yukarıya taşır. En basit şekilde açıklamak gerekirse A/B testi, sitenize giren ziyaretçilere mevcut bir sayfanın iki farklı halinden birinin rastgele gösterilmesidir.
Ardından, kurduğunuz bir dizi araç sayfada geçirilen süreyi, hemen çıkma oranını ve diğer verileri kaydeder. Böylece sayfanın hangi halinin daha etkili olduğunu bilimsel yollarla belirlemiş olursunuz. Bu gönderide, WordPress’te A/B testi kurulumunu açıklayacak ve nasıl ücretsiz olarak sitenizde deneme yapabileceğinizi göstereceğiz.
Google araçları sınırsız sayıda A/B testi yapma olanağı sunar. Bunun için kapsamlı bir kurulum gerekir, ancak bu tek seferlik bir işlemdir. İlk olarak sitenize Google Analytics, Google Etiket Yöneticisi ve Google Optimize araçlarını kurmalısınız. Ardından, WordPress’te bir gönderinin iki farklı halini oluşturarak bir yönlendirme testi hazırlamalısınız.
Google Optimize’da bir deneme oluşturmalısınız. Bu deneme, kullanıcıların oluşturduğunuz gönderinin iki farklı halinden birini rastgele görmesini sağlar. Son olarak, Google Optimize raporlarındaki sonuçların ölçümünü yapmalısınız. Bu makalede teknik detaylara ineceğiz.
Ama merak etmeyin, tam olarak ne yapmanız gerektiğini size göstereceğiz. Aslında o kadar da karmaşık bir işlem değil. Bu testin çok faydasını göreceğinizi aklınızdan çıkarmayın.
Adımlar
- Google Analytics Kurulumu
- Google Etiket Yöneticisi Kurulumu
- Google Optimize Kurulumu
- WordPress Sitesine Google Etiket Yöneticisi’ni Yükleme
- Google Optimize’ın WordPress’le Entegrasyonu
- Google Optimize’da Yönlendirme Denemesi Oluşturma
Google Analytics Kurulumu
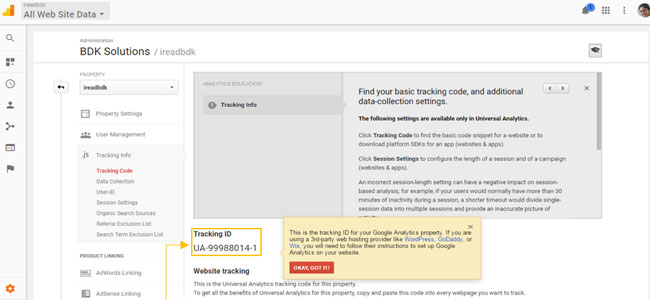
Muhtemelen Google Analytics’i zaten kullanıyorsunuzdur. Kullanmıyorsanız normal bir Google Hesabı oluşturmalı ve Google Analytics sayfasına gidip kaydolmalısınız. Ardından, hesabınızın Google Analytics Panosuna (Dashboard) yönlendirilirsiniz:

Not: Sonraki adımlarda gerekli olacağı için hesabınızın İzleme Kimliğini (Tracking ID) not almayı unutmayın. Analytics’i bir eklenti yoluyla doğrudan koda yükleyebilir, hatta Google Etiket Yöneticisi’ni bile kullanabilirsiniz. Ancak Analytics’i yalnızca bir kere yüklediğinizden emin olun.
Google Etiket Yöneticisi Kurulumu
Burada yapacaklarımız için Google Etiket Yöneticisi’nin (GTM) sitenize Google Optimize’ı yüklemenizi sağlayan bir araç olduğunu bilmeniz yeterlidir. “Etiket,” web sayfalarında çalışan bir JavaScript kod parçacığıdır. Etiketler, sitenizdeki bilgileri üçüncü taraflara göndermek için oluşturulur. Örneğin, Google Analytics ve AdWords Dönüşüm İzleme etiketleri, sitenizdeki belirli faaliyet türleriyle ilgili bilgileri Google’a gönderir.
Etiketler genellikle sayfa yüklendiğinde veya sayfadaki bazı etkileşimlere yanıt olarak çalışır. Etiket yöneticisi ise bu etiketleri eklemenizi, güncellemenizi ve yönetmenizi sağlayan çok yönlü bir platformdur. Kendi kapsayıcı etiketini kullanır. Bu etiket, web sitenizin tüm sayfalarında bulunur. Etiket yöneticisi kullanmazsanız, her etiketin kodunu sitenizin kaynak koduna manuel bir şekilde eklemeniz gerekir.
GTM, web sitenizdeki veya mobil uygulamanızdaki etiket dağıtımını yönetmenize yardımcı olur. Veri katmanını, değişkenleri ve tetikleyicileri kullanarak etiketlerin nasıl çalıştırıldığını ve etiket verilerinizin nasıl işlendiğini denetler. Tek yapmanız gereken, kullanmak istediğiniz etiketleri belirtmektir. Gerisini GTM sizin için halleder.
Web için GTM, tüm sayfalarınıza yerleştirdiğiniz bir kapsayıcı kod parçacığı ile dağıtılır. GTM SDK ise mobil uygulamalarda kullanılır. GTM hem size zaman kazandırır hem de site uygulamanıza ölçeklenebilirlik sağlar. Karmaşık ve özelleştirilmiş etiketler oluşturabilmesine rağmen kullanımı kolaydır.

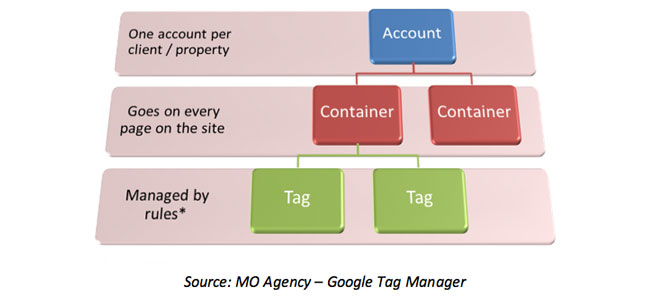
Google Etiket Yöneticisi Nasıl Çalışır?
GTM, JavaScript kod parçacıklarının web sitelerine eklenmesini kolaylaştırır. GTM arayüzü hangi olayların, hangi durumlarda ve hangi sayfada çalıştırılması gerektiğini belirler. Böylece kodları site üzerinde manuel bir şekilde güncellemenize gerek kalmaz. Ayrıca, web sitesini izleyerek her şeyin düzgün çalıştığından emin olmanızı sağlar.
Google Etiket Yöneticisi’nin kurulum adımları
1. Google Etiket Yöneticisi (Google Tag Manager) sayfasına gidin.
2. Hesap oluşturmak için aşağıdaki adımları izleyin:
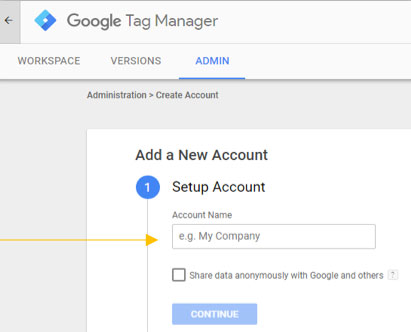
a. Metin alanına bir Hesap Adı (Account Name) girin ve Devam (Continue) düğmesine tıklayın.

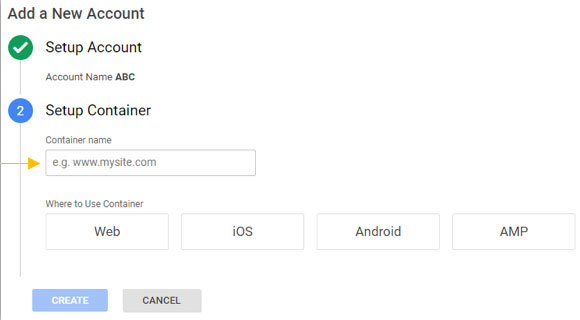
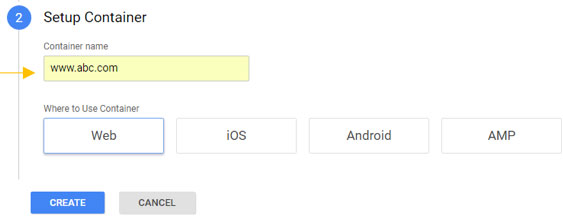
b. Metin alanına bir Kapsayıcı Adı (Container Name) girin (Gösterilen biçimde olmasına dikkat edin).

c. Size sunulan seçeneklerden kapsayıcıyı nerede kullanacağınızı belirtin.
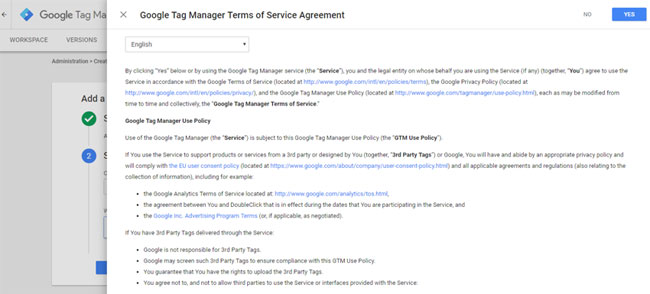
d. Açılan Google Etiket Yöneticisi Hizmet Anlaşması Koşulları (Google Tag Manager Terms Of Service Agreement) sayfasının sağ üst köşesindeki Evet (Yes) seçeneğine tıklayın.

e. Ardından Oluştur (Create) düğmesine tıklayabilirsiniz.
Google Optimize Kurulumu
Google Optimize nedir?
Google Optimize, Google’ın A/B testi ve kişiselleştirme platformudur. Kullanıcıların dönüşümü artırmak amacıyla web sitesi varyasyonlarını test etmesini sağlar. Varsayılan olarak Google Analytics ile entegredir.
Yapmanız gerekenler:
Google Optimize’ı eklemeden önce aşağıdaki araçları kurduğunuzdan emin olun:
- Bir Google Analytics hesabı
- Chrome web tarayıcısı
- Optimize Chrome Eklentisi (Optimize görsel düzenleyicisiyle deneme oluşturmak için gereklidir.)
Google Optimize’ın kurulum ve yükleme adımları
1. Google Optimize Başlarken (Getting Started) sayfasına gidin.
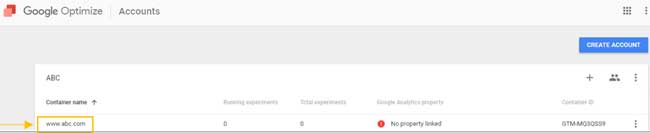
2. Sağ üst köşedeki Yeni Hesap Oluştur (Create New Account) seçeneğine tıklayın.

Not: Google Optimize hesapları, birden çok etki alanında deneme yapmanıza olanak sağlar. Kapsayıcı, tüm denemelerinizin ve yapılandırma ayarlarınızın saklandığı yerdir.
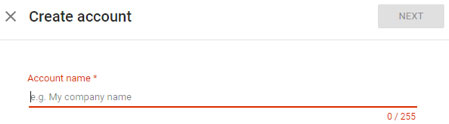
3. Metin kutusuna bir Hesap adı (Account name) girin.

Not: Buraya işletme adınızı girmeniz önerilir.
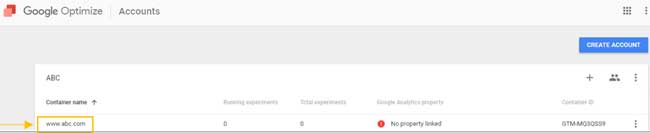
4. Metin kutusuna bir Kapsayıcı adı (Container name) girin, kapsayıcının kullanılacağı yeri seçin ve devam etmek için OLUŞTUR (CREATE) seçeneğine tıklayın.

Not: Buraya etki alanı adınızı girmeniz önerilir.
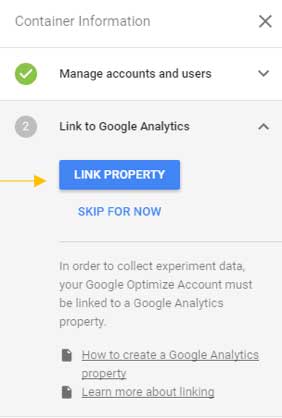
5. Sağ köşedeki Google Analytics’e Bağla (Link to Google Analytics) bölümünde yer alan MÜLK BAĞLA (LINK PROPERTY) düğmesine tıklayarak bunu Google Analytics’e bağlayın.

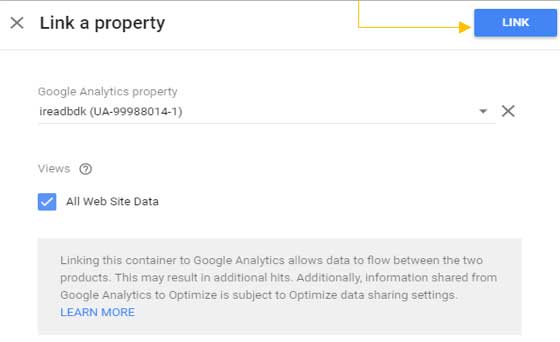
6. Google Analytics mülkünü (Google Analytics property) ekleyin, Görünümler (Views) seçeneğini belirleyin ve devam etmek için BAĞLA (LINK) düğmesine tıklayın.

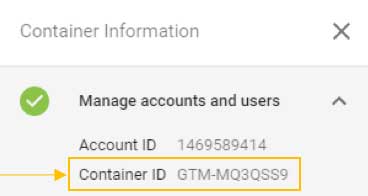
7. Soldaki Kapsayıcı Bilgisi (Container Information) panelinin altındaki Hesapları ve kullanıcıları yönet (Manage accounts and users) bölümünden Kapsayıcı Kimliğini (Container ID) bulun.

Not: Bu Optimize Kapsayıcı Kimliği, 5. Bölüm’de Google Optimize’ı WordPress’e entegre ederken gerekli olacak.
8. Bir Google Optimize hesabı oluşturdunuz ve bu hesabı Google Analytics’e bağladınız. Sonraki adımda Optimize’ı web sitenize ekleyeceksiniz.
WordPress Sitesine Google Etiket Yöneticisi’ni Yükleme
WordPress sitenize GTM yüklemek için WordPress Temanızın üst bilgi ve alt bilgi bölümlerine bazı kodlar eklemelisiniz.
Gerekenler:
- Mevcut bir Google Analytics hesabı
- WordPress sitenize yönetici düzeyinde erişim
- Google Chrome tarayıcısı
Google Etiket Yöneticisi’ni WordPress’e entegre etme adımları
1. Öncelikle, bir Google Etiket Yöneticisi hesabınız olduğundan emin olun.
2. Ardından, Google Etiket Yöneticisi tarafından sağlanan kod parçacığını bulun.
a. Google Etiket Yöneticisi’ne gidin → https://tagmanager.google.com
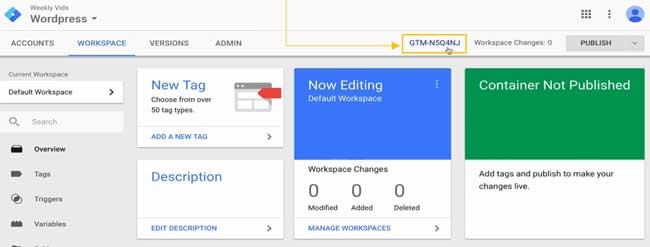
b. GTM Kimliği (GTM-ID) bağlantısına tıklayarak kodlara ulaşın.

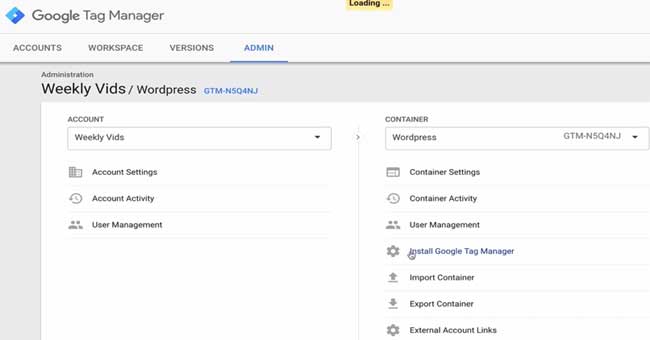
c. Alternatif olarak önce üst çubuktaki YÖNETİCİ (ADMIN) ana etiketine, ardından Google Etiket Yöneticisi’ni Yükle (Install Google Tag Manager) bağlantısına da tıklayabilirsiniz.

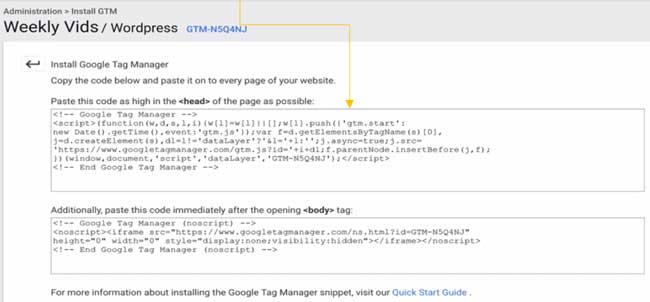
3. Başlık ve gövde bölümleri için iki farklı kod göreceksiniz:

4. WordPress sitenizin arka ucuna gidin.
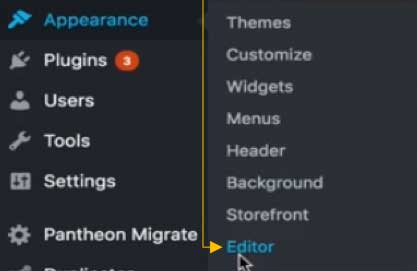
5. Soldaki dikey menüden Görünüm (Appearance) sekmesine tıklayın ve Düzenleyici (Editor) seçeneğini belirleyin.
Not: WordPress Görünüm → Düzenleyici (Appearance → Editor) seçeneğini göremiyorsanız, arka ucu düzenlemek için yönetici izniniz olmayabilir veya güvenlik ayarlarınızda bir sorun olabilir.

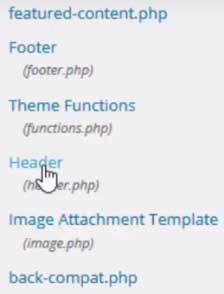
6. Aşağı kaydırarak Şablonlar (Templates) bölümünden Üst bilgi (Header) (header.php) bağlantısına gidin.

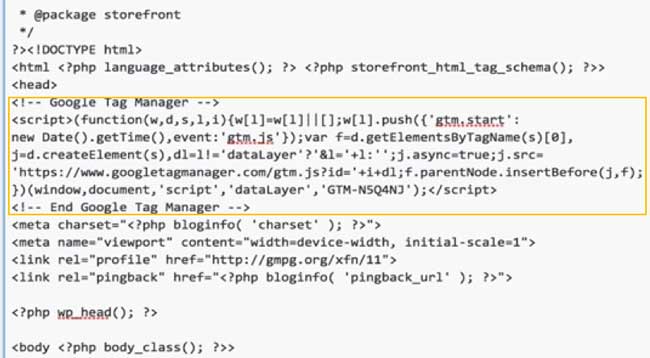
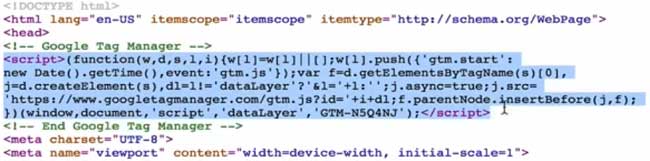
7. Google Etiket Yöneticisi’nden <head> bölümünün kod parçacığını kopyalayın ve açılış <head> etiketinin altına yapıştırın.

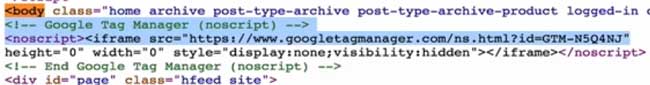
8. Google Etiket Yöneticisi’nden <body> etiketinin kod parçacığını kopyalayın.

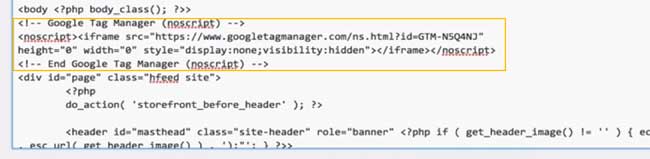
9. Bu kodu WordPress Görünüm → Düzenleyici (Appearance → Editor) seçeneğinde açılış <body> etiketinin altına yapıştırın.

10. Ardından, değişiklikleri arka uca kaydetmek için aşağıda bulunan Dosyayı Güncelle (Update File) düğmesine tıklayın.

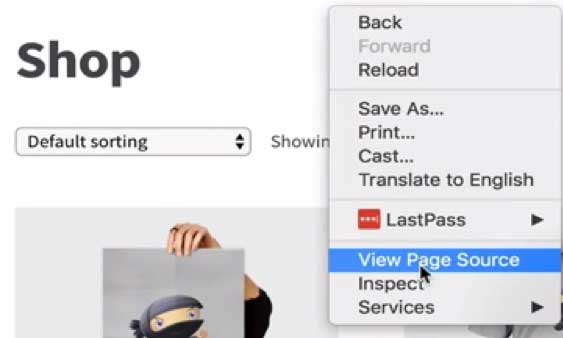
11. Son olarak, kodların sitenize eklendiğinden emin olmak için WordPress sitenize gidip sağ tıklayın ve Sayfa Kaynağını Görüntüle (View Page Source) seçeneğini belirleyin.

12. Açılış <head> etiketinin altında <script> bölümünü görebildiğinizden emin olun.
13. Aşağı kaydırarak açılış <body> etiketinin altında <noscript> bölümünü bulun.

Not: Google Etiket Yöneticisi kod parçacığı, izlemek istediğiniz sayfaya doğrudan yerleştirilmelidir. Bu parçacığı gizli bir iFrame’e yerleştirdiğinizde veya başka bir etiket yönetim sisteminde dağıttığınızda, bazı etiketler üst sayfayı düzgün bir şekilde izleyemez.
Daha fazla bilgiye buradan ulaşabilirsiniz. Ayrıca, sitenizdeki etkin etiketleri Chrome Google Tag Assistant Chrome Eklentisi ile inceleyebilirsiniz. Videoyu buradan izleyebilirsiniz.

Bir diğer teknik not: Yukarıdaki yöntem Genesis Framework kullanan WordPress sitelerinde kullanılamaz. Bu makalenin konusu bu değil, ama Genesis Framework için functions.php kodunu değiştirmeniz gerekir.
Google Optimize’ın WordPress’le Entegrasyonu
Google Etiket Yöneticisi aracılığıyla Google Optimize’ı Yapılandırma
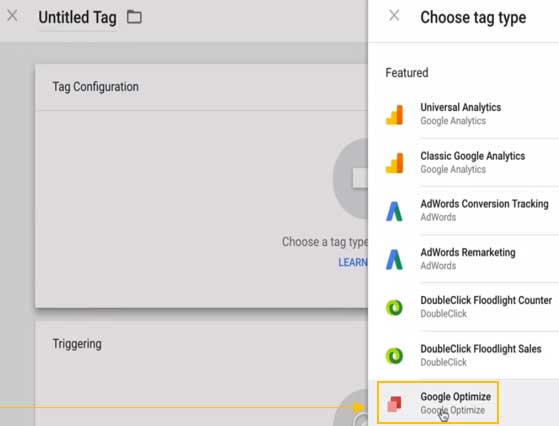
1. Google Etiket Yöneticisi’ne gidip yeni bir etiket oluşturun.
2. Yandaki Etiket tipi seçin (Choose tag type) açılır menüsünden Google Optimize etiket şablonunu seçin.

3. Google Analytics hesabından Google Analytics İzleme Kimliğini (Tracking ID) ve Bölümden Optimize Kapsayıcı Kimliğini (Container ID) ekleyin.
4. Yeni etikete bir Ad (Name) girin.
5. Ardından yeni etikete bir tetikleyici ekleyip Kaydet (Save) seçeneğine tıklayın.
Böylece Google Optimize, Google Etiket Yöneticisi üzerinden WordPress sitenizde çalışmaya başlar.
Google Optimize’da Yönlendirme Denemesi Oluşturma
Yönlendirme testi nedir?
Yönlendirme testi, iki farklı sayfanın kullanıldığı ve sayfaların verimlilik açısından birbiriyle kıyaslandığı bir A/B testi türüdür. Bu durumda iki değişken iki farklı URL yolu ile tanımlanır. Aynı web sayfasının iki farklı halini test etmek yerine iki farklı sayfayı birbiriyle kıyaslarsınız.
Bu tür testler, birbirinden tamamen farklı iki açılış sayfasının performansını ölçmek veya bir sayfanın baştan aşağı yeniden tasarlanmış halini test etmek açısından oldukça kullanışlıdır.
Google Optimize’da Yönlendirme Denemesi Oluşturma

Gerekenler:
- WordPress sitenizde oluşturulmuş ve hedefleri aynı olan iki web sayfası (örn. bir blog gönderisinin iki farklı hali)
- Sürüm/Değişken: Orijinal Sayfa
- Sürüm/Değişken: Yönlendirme Sayfası
- Google Optimize kod parçacığını hem orijinal sayfaya hem de yönlendirme sayfasına yüklediğinizden emin olun.
- Önemli: Arama motorları, sitenizde yinelenen içerik paylaştığınızı fark eder. Ceza almamak için gönderilerdeki meta etiketlerin önemli oranda farklılık göstermesine dikkat edin.
Yönlendirme denemesi oluşturma adımları
1. Google Optimize hesabınıza gidin.
2. Hesaplar (Accounts) sayfasındaki deneme bağlantısına tıklayın.

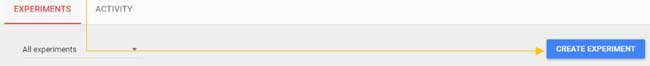
3. Deneme (Experiment) sekmesindeki Deneme Oluştur (Create Experiment) düğmesine tıklayın.

Yönlendirme testi için deneme oluşturma
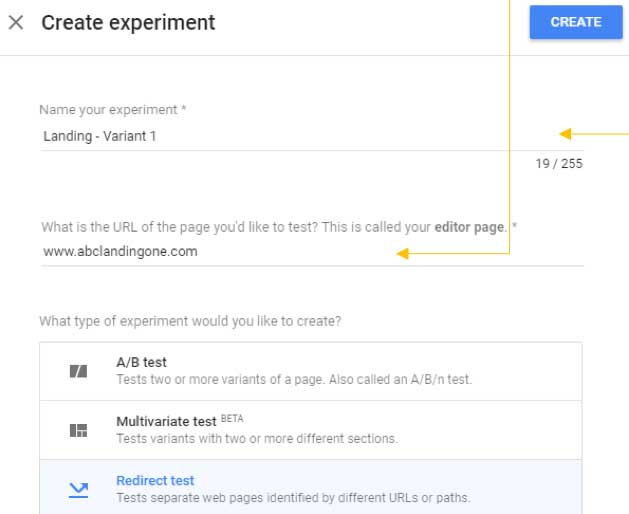
4. Yanda bulunan Deneme oluştur (Create Experiment) açılır menüsündeki Denemenizi adlandırın (Name your experiment) alanına uygun bir ad girin.
5. Test etmek istediğiniz sayfanın URL’sini girin.
6. Deneme türü olarak Yönlendirme testi (Redirect test) seçeneğini belirleyin.
7. Son olarak, sayfanın sağ üst köşesindeki Oluştur (Create) düğmesine tıklayın. Detaylar (Details) sayfasına yönlendirileceksiniz.

Deneme için Değişken oluşturma
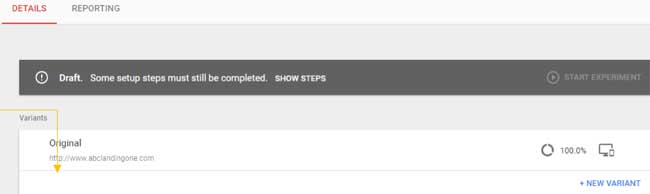
1. Detaylar (Details) sayfasındaki Değişken (Variant) bölümünde yer alan + Yeni Değişken (+ New Variant) bağlantısına tıklayın.

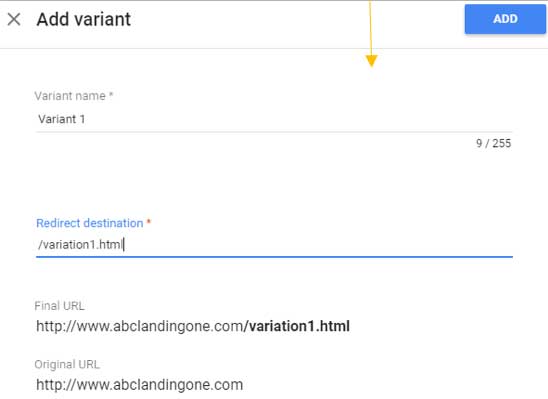
2. İlgili alanlara bir Değişken adı (Variant name) ve bir Yönlendirme konumu (Redirect destination) (örn. /variant1.html) girin.

3. Sağ üst köşedeki Ekle (Add) düğmesine tıklayın.
Deneme için Hedef oluşturma
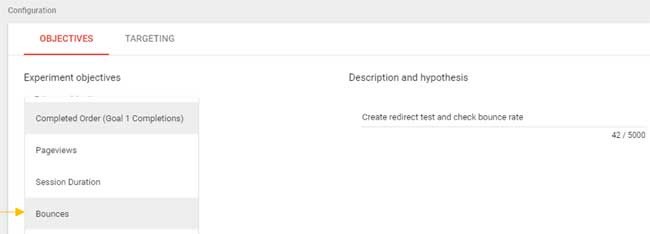
Hedefler, denemenizin başarılı olup olmadığını görmenizi sağlayan ölçümlerdir. Google Optimize’da birçok Hedef türü bulunur. Bunlar arasında sayfa görüntüleme sayısı, oturum süresi ve hemen çıkma oranı da yer alır.
Google Optimize hesabınızı Google Analytics hesabınıza bağladıysanız, Analytics üzerinden oluşturduğunuz özel hedefler için de testler gerçekleştirebilirsiniz. Varsayılan hedefler sınırlı olduğu için kendi özel hedeflerinizi oluşturmanızı öneririz.
1. Mülk Bağlama adımında Google Analytics hesabınızı bağladığınızdan ve Google Analytics’te hedef oluşturduğunuzdan emin olun.
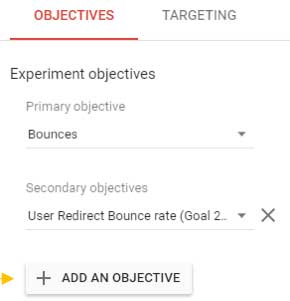
2. Açılır menüden bir Birincil hedef (Primary objective) seçin (örn. Hemen çıkma oranı (Bounces)).
Hemen çıkma oranı

Hemen çıkma oranı, web sitenizi ziyaret eden ancak diğer sayfalara göz atmadan veya sayfanızda herhangi bir işlem yapmadan sitenizden çıkan ziyaretçilerin yüzdesidir.
Not: Her deneme için bir adet birincil hedef ve iki adet ikincil hedef seçebilirsiniz. Ücretsiz sürümde seçtiğiniz hedefleri sonradan değiştiremeyeceğiniz için uygun hedeflerin tamamını önceden seçtiğinizden emin olun.
3. İkincil hedef eklemek için + Hedef Ekle (+ Add An Objective) düğmesine tıklayın.

4. Hedefleriniz için bir Açıklama ve hipotez (Description and hypothesis) ekleyip sağ üst köşedeki Kaydet (Save) seçeneğine tıklayın.
Denemeye Hedefleme ekleme
Hedefleme, testinizdeki her bir değişkene katılan kullanıcıların yüzdesini özelleştirmeye ve her bir hedefe bağlı olarak ziyaretçilerin yoğunluğuna odaklanır.
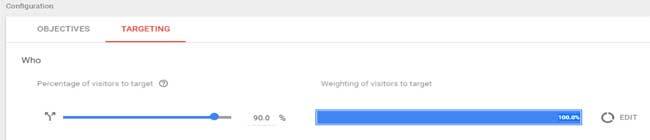
1. Yapılandırma (Configuration) bölümünün altındaki Hedefleme (Targeting) sekmesine gidin.
2. Hedefe ayrılan ziyaretçi yüzdesi (Percentage of visitors to target) ve Hedefe ayrılan ziyaretçi yoğunluğu (Weighting of visitors to target) alanlarını düzenleyin.

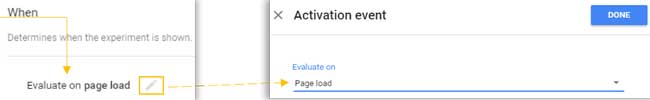
3. Denemenin ne zaman gösterileceğini belirlemek için Zaman (When) bölümündeki kontrolleri kullanın.
4. Sayfa yüklendiğinde değerlendir (Evaluate on page load) alanındaki düzenleme simgesine tıklayın ve Değerlendirme (Evaluate on) açılır menüsünü kullanarak değerlendirilecek bir sayfa etkinliği bağlayın.

5. Testinizin gerekliliklerine göre ek koşullar girin.
Daha fazla bilgi: Hedefleme kuralları hakkında daha fazla bilgi edinin.
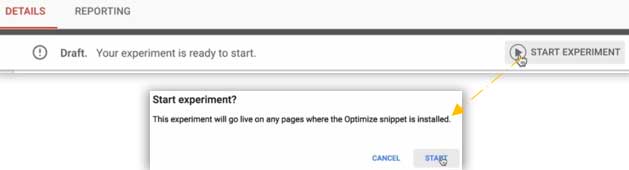
6. Ardından, Denemeyi Başlat (Start Experiment) düğmesine tıklayarak denemeyi başlatın.

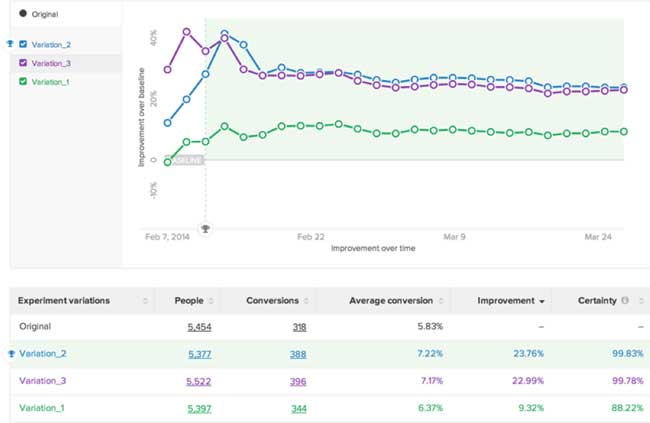
Böylece denemeniz çalışmaya başlar. Verilerin toplanmaya başlaması en az 24 saat sürer. Trafiğiniz düşükse bu süre uzayabilir. Değişkenlerin karşılaştırmasını görmek için Raporlama (Reporting) bölümüne gidin:

Yukarıdaki görselden de anlayabileceğiniz üzere bu gibi testlerle farklı denemelerde bulunmak, dönüşümlerinizi başarılı şekilde optimize etmenizde ve web sitenizin kazanç potansiyelini artırmanızda çok önemli bir rol oynar.
Birkaç deneme gerçekleştirdikten sonra, bu eğitimde kurulumunu yaptığınız araçları kullanarak uygulayabileceğiniz başka etkili teknikler bulmaya çalışın. Ayrıca, ürün siparişi gibi özel hedefler belirleyebilir, Optimize’ı kullanarak sitenizin görünümünü değiştirebilir ve hatta bir hedef hunisi bile oluşturabilirsiniz. A/B testi son derece güçlü bir araçtır. Keyfini çıkarın!
