Podstawy techniczne
Użyj darmowej wtyczki do tworzenia tabeli porównawczej w WordPress

© Stephen Phillips – Hostreviews.co.uk / Unsplash
Tabele porównawcze produktów stanowią ogromną wartość dla Twojej strony partnerskiej. Pokażemy Ci, jak szybko i łatwo je utworzyć, używając darmowych wtyczek oraz WordPress.
Tabele porównawcze są często wykorzystywane przez sprzedawców należących do naszego programu partnerskiego do porównywania produktów. Posiadają one pewne minusy.
Nie zawsze na przykład dobrze wyświetlają się na mniejszych ekranach urządzeń mobilnych. Jednak dla wielu właścicieli stron internetowych ich zalety znacznie przewyższają wady.
Tabele porównawcze można tworzyć przy stosunkowo niewielkim nakładzie pracy. Ponadto podsumowują one kluczowe informacje na temat poszczególnych produktów (takie jak dane techniczne lub cena), wnosząc wartość dodaną na Twojej stronie internetowej oraz nadając jej status źródła referencyjnego.
Jednak tworzenie tego typu tabel może rodzić wiele pytań, szczególnie w przypadku niedoświadczonych właścicieli witryn. Dwa główne zagadnienia to: które produkty należy porównać w tabeli oraz które szczegółowe informacje na temat produktów są ważne.
W poniższym artykule postaramy się odpowiedzieć na te pytania, jak również pokazać, jak stworzyć tabelę porównawczą z darmowymi wtyczkami WordPress.
Co należy uwzględnić w tabeli porównawczej
Dokonując zakupów online, nie zawsze można łatwo i szybko odnaleźć ważne informacje na temat produktu bez konieczności dogłębnego wczytania się w treść opisu produktu. Wielu użytkowników nie wie, co jest ważne w przypadku konkretnego produktu oraz na jakie parametry należy zwracać uwagę, rozważając ewentualny zakup.
Właściciel strony, nawet jeśli pisze recenzje produktów, a następnie tylko porównuje je z innymi produktami na rynku, których jeszcze nie przetestował, powinien pamiętać, że tabele są świetnym sposobem na pokazanie różnic i stworzenie przeglądu rynku dla danej kategorii produktów.
Im więcej informacji o produkcie klient ma na wyciągnięcie ręki, tym szybciej podejmie decyzję o zakupie. Pewnie sądzisz, że im więcej szczegółów na temat produktu podasz w tabeli porównawczej, tym bardziej pozytywny będzie to miało wpływ na współczynnik konwersji.
Jednak jeśli chodzi o tworzenie tego typu tabel, warto upewnić się, że zawierają one tylko najważniejsze cechy produktu. W wykazie w żadnym wypadku nie należy umieszczać nieistotnych informacji, ponieważ spowoduje to brak przejrzystości.
Ponadto jeśli podasz zbyt wiele informacji, możesz skłonić odwiedzających do ponownej oceny swoich decyzji, co może mieć również negatywny wpływ na współczynnik konwersji.
Dlatego należy porównywać jedynie najważniejsze i istotne parametry produktu. Oczywiście w dużej mierze zależy to od wybranych produktów, jednak w każdej tabeli porównawczej powinny być zawsze obecne dwa pola:
1. Zdjęcie
Potencjalni klienci zawsze chcą wiedzieć, jak wygląda produkt.
2. Aktualna cena
Cena w ogromnym stopniu wpływa na każdą decyzję dotyczącą zakupu. Ponadto klikając w cenę, potencjalny kupujący może przejść bezpośrednio do serwisu Amazon.de. Jeśli kupi produkt, otrzymasz zapłatę za reklamę.
Dobrze, wystarczy teorii na temat tabel porównawczych. Przejdźmy do praktyki! Pokażemy Ci, jak stworzyć tabelę porównawczą na prostym przykładzie z dwoma produktami.
Do tworzenia tabeli używamy dwóch darmowych wtyczek, które można pobrać bezpośrednio z panelu administracyjnego (tzw. backendu) WordPress: Wtyczka TablePress: https://tablepress.org
Tworzenie tabeli z TablePress
TablePress jest wtyczką, która ułatwia tworzenie tabel w WordPress bez umiejętności programowania – jest to świetne rozwiązanie dla tych, którzy nie posiadają umiejętności w tworzeniu stron internetowych lub mają w tym zakresie niewielkie doświadczenie.
Po utworzeniu tabeli za pomocą wtyczki można ją łatwo skopiować, a następnie dostosować jej poszczególne elementy w zależności od potrzeb. Jest to przydatne, jeśli chcesz umieścić na swojej stronie internetowej kilka tabel porównawczych z różnymi produktami.
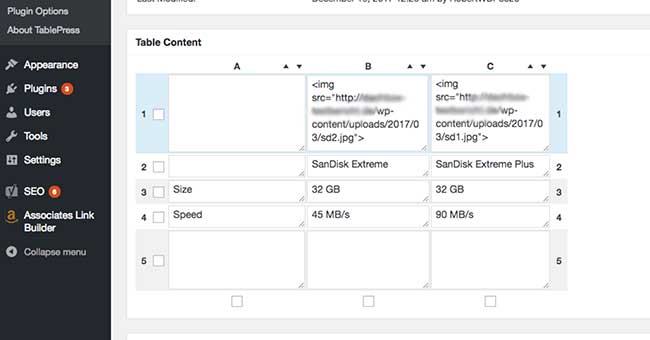
Jak widać na powyższym zdjęciu, nasza przykładowa tabela zawiera pięć wierszy zawierających szczegółowe informacje na temat produktu. Potrzebujemy również trzech kolumn – po jednej dla każdego produktu. Po zainstalowaniu i aktywowaniu wtyczki TablePress w menu WordPress pojawi się pozycja „TablePress”.
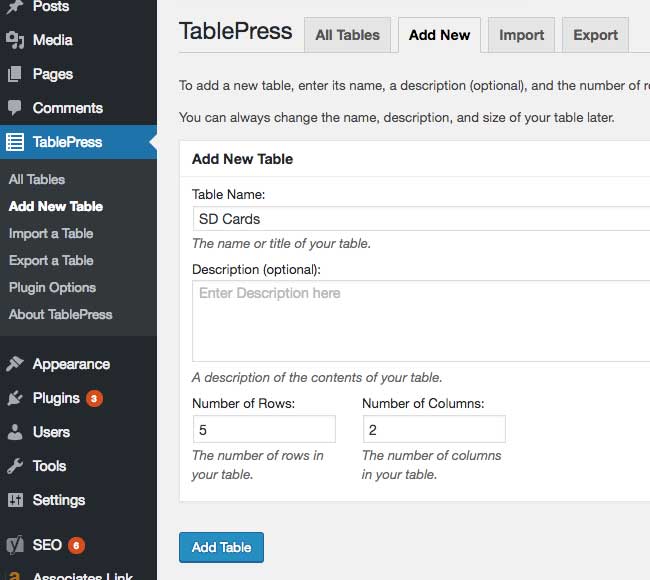
Kliknij w „Nowa tabela” (New Table), a następnie nazwij ją – dodanie opisu jest opcjonalne. W zakładce „Liczba wierszy” (Number of Rows) wybierz 5, a w zakładce „Liczba kolumn” (Number of Columns) wybierz 3. Kliknij w „Dodaj tabelę” (Add Table).

Następnie przejdziesz do trybu edycji nowej tabeli. W polu „Zawartość tabeli” (Table Contents) zobaczysz wcześniej wybrane wiersze i kolumny, które możesz teraz wypełnić treścią. Aby uzyskać lepszy widok, można powiększyć pojedyncze komórki.
Dodawanie zdjęć
W komórkach pierwszego wiersza można dodać obrazy, które mają później się pojawić na stronie. W naszym przykładzie użyliśmy wykonanych przez nas zdjęć kart SD, które porównujemy.
Zdjęcia w rozmiarze 100 x 140 pikseli przesłano wcześniej do biblioteki WordPress Media Library.
Do wstawiania obrazów można użyć następującego kodu HTML:
<img src=”URL-YOUR-IMAGE“>
Jeśli nie znasz adresu URL swoich zdjęć, przejdź do WordPress Media Library i kliknij w obraz, którego chcesz użyć. Adres URL zostanie wyświetlony w prawym górnym rogu w polu „URL”.
Po wprowadzeniu kodu dla obrazów można również wypełnić inne komórki. W naszym przykładzie jest to nazwa, lokalizacja pamięci i szybkość zapisu każdego produktu. Twoja tabela powinna wyglądać w ten sposób:

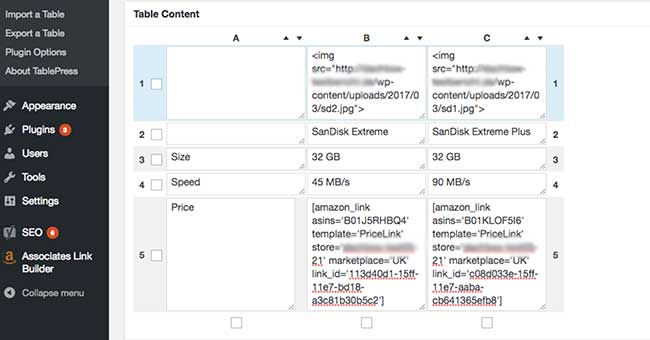
Następnie wklej go do komórki tabeli, w której chcesz, aby pojawiła się aktualna cena danego produktu. Wykonaj tę czynność dla obu produktów w tabeli. W pierwszej komórce ostatniego wiersza słowem wpisz „Cena”, tak aby użytkownicy wiedzieli, co jest wyświetlane. Jeśli wszystkie kroki wykonano prawidłowo, to tabela powinna wyglądać w ten sposób:

Przed zapisaniem tabeli należy wyłączyć korzystanie z DataTables. W tym celu należy zaznaczyć „Wybierz DataTables” (Use DataTables) w polu „Funkcje DataTables JavaScript Library” (Functions Of The DataTables JavaScript Library). Następnie możesz zapisać nową tabelę klikając w „Zapisz zmiany” (Save Changes). Twoja nowa tabela porównawcza jest gotowa!
Umieszczenie tabeli na stronach witryny internetowej jest możliwe dzięki wykorzystaniu krótkiego kodu TablePress odpowiedniej tabeli. Jest on wyświetlany nieco ponad nią, na ekranie w trybie edycji tabeli.
Skopiuj znaleziony tutaj kod skrótu i wstaw go w miejsce lub na stronie, gdzie tabela ma być wysłana. Tabela może być również wyświetlana dowolną ilość razy, w różnych miejscach na Twojej stronie internetowej.
Uwaga końcowa: tabele utworzone za pomocą TablePress nie są automatycznie wyświetlane responsywnie. Oznacza to, że nie będą się one automatycznie zmieniały w zależności od urządzenia, na którym są oglądane, w związku z czym na mniejszych ekranach mogą wystąpić problemy z ich wyświetlaniem.
Problem ten rozwiązuje rozszerzenie „Tabele responsywne” (Responsive Tables), które można bezpłatnie pobrać tu. Rozszerzenie nie jest koniecznością, ale jest zdecydowanie zalecane, ponieważ korzystanie z Internetu na urządzeniach mobilnych stale rośnie.
Mamy nadzieję, że spodobał Ci się ten artykuł – teraz wiesz, jak przekuć teorię w praktykę i tworzyć tabelę z wieloma produktami.
