UX and Website Design
5 Blogs We Love for UX Design Inspo

© Blue Bird / Pexels
If you’re one of the OG bloggers who started in 2006, then user experience (or UX, as it’s more commonly known) was probably a bit of a foreign concept.
Having 30 sidebar links, clumsy mobile layouts and tiny images was initially fine back then. In 2018 though, it will likely negatively affect your business and blossoming brand.
Firstly, your blog should never take longer than a few seconds to load. The way your readers navigate and use your site should be at the forefront of any design and experience tweaks and it needs to be constantly monitored.
Put yourself in the reader’s shoes: What catches your eye when you browse on desktop or various devices? A well-designed platform will increase the time users spend on your site and make them more likely to return.
Read on for some UX basics to consider plus five design examples to get inspired by.
Think like a brand – Although you want potential readers to browse your blog, there’s also PRs, agencies and journalists to consider too. You don’t want to make it difficult for a brand to get in touch or find out what makes you unique.
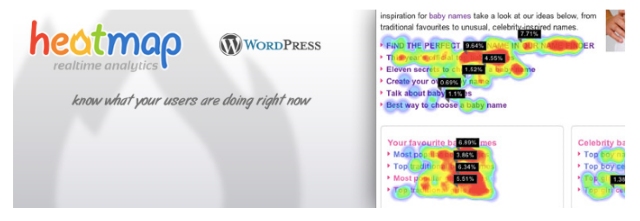
If you use WordPress, install the Heatmap plugin to see how users interact with your blog. Use this to inform design tweaks and ensure your About page, contact information and search bar are clear and easy to find. Most users will expect these to be near the top of the page and they’re also great elements to have on a floating navigation bar.

Have a responsive mobile layout – Did you know that 69% of digital media time is spent on mobile? Consider how your blog looks on a smaller screen. A clunky design can affect how long users spend on the page.
Design elements will automatically adapt to different screen sizes if you have a responsive theme or plugin. You’ll likely see a blog logo, followed by posts, categories and a profile photo instead of a sidebar and multiple columns.
Look at Google Analytics (Audience>Mobile) to see how your session duration differs per device. If there’s a massive difference, then it may be worth switching things up.
When testing a new blog template, see how long it takes to scroll down the page and consider adding a sticky navigation bar to make better use of the space. Pop-ups can also be annoying on mobile devices and Google has even started to penalise the most intrusive sites.
5 Examples of Great Blog Design
Whilst no blog is perfect, it’s worth doing some research and consider features that make you want to keep scrolling. Here’s a few of our favourites:
A Pair & A Spare

Geneva’s site is a joy to browse on mobile. The layout uses space wisely and layers the post title over each image, so more content can be highlighted. The sticky navigation bar also makes the search and social buttons super easy to find, no matter where you are on the page.
The Elgin Avenue

When your blog covers multiple topics, you want to make your categories as easy to find as possible. Monica’s navigation bar is meticulously organised and you can see previews of each post as you hover across.
What Olivia Did

This clean yet quirky design highlights archive content well and cleverly breaks up recent posts and key categories. You can also change how posts are laid out on desktop.
The ChriselleFactor

Chriselle’s magazine-style site combines videos alongside key categories, with a simplified version for mobile.
Refinery 29

This example isn’t technically a blog but it demonstrates that you shouldn’t just look in the obvious places when it comes to UX. Use it as inspiration if your blog has lots of categories. On mobile there’s three different content streams at the top of the page, and each collection of articles has a different look and feel.
