Technické základy
Použití bezplatného pluginu k vytvoření srovnávací tabulky ve WordPressu

© Stephen Phillips – Hostreviews.co.uk / Unsplash
Tabulky porovnávající produkty výrazně zvyšují hodnotu Vašeho partnersk ého webu. Zde Vám ukážeme, jak vytvořit takovou tabulku snadno a rychle pomocí bezplatných pluginů a WordPressu.
Affiliate partneři často porovnávají produkty pomocí srovnávacích tabulek. Přestože mají některé nevýhody – ne vždy se zobrazují zcela správně na menších obrazovkách mobilních zařízení, z pohledu mnoha vlastníků webových stránek jejich výhody výrazně převyšují tyto nedostatky.
Srovnávací tabulky lze vytvořit relativně snadno, ale mohou výrazně zvýšit přidanou hodnotu Vašeho webu tím, že na první pohled shrnují klíčové vlastnosti jednotlivých produktů, jako jsou technické specifikace nebo cena.
Především pro nezkušené majitele internetových stránek může ale jejich vytváření vyvolávat mnoho otázek – mezi ty hlavní patří: které produkty porovnat pomocí srovnávací tabulky a jaké informace o produktu jsou důležité?
V následujícím článku se budeme na tyto otázky snažit odpovědět a také ukázat, jak vytvořit srovnávací tabulku pomocí bezplatných pluginů pro WordPress.
Co zahrnout do srovnávací tabulky
Při online nakupování není vždy jednoduché rychle najít důležité informace o produktu, aniž bychom pečlivě zkoumali jeho stránku. Mnoho návštěvníků nemá tušení, co je u daného produktu důležité, a když přemýšlí o možném nákupu, neví, na jaké konkrétní charakteristiky se zaměřit.
Pokud jakožto vlastník webové stránky píšete recenze produktů a potom je pouze porovnáte s jinými prodávanými produkty, i v případě, že jste je sami ještě netestovali, jsou stále srovnávací tabulky skvělým způsobem k nástinu srovnání a vytvoření přehledu trhu daného produktu.
Čím více informací o produktu má zákazník po ruce, tím rychleji se o nákupu rozhodne. Dalo by se tedy usuzovat, že čím více podrobností o produktu zahrnete do srovnávací tabulky, tím pozitivnější bude vliv na Vaši míru konverze.
Jenže když přijde na vytváření srovnávacích tabulek, měli byste se ujistit, že zahrnujete pouze ty nejdůležitější charakteristiky produktu. V žádném případě by neměly být uvedeny triviální informace, protože tím se vytrácí přehlednost.
Uvedení přílišného množství informací může vést návštěvníky k přehodnocení jejich rozhodnutí, což se také může negativně promítnout do Vaší míry konverze.
Proto byste měli porovnávat pouze ty nejdůležitější a nejrelevantnější specifikace produktu. Ty samozřejmě vždy záleží na vybraném produktu, ale každá srovnávací tabulka by měla obsahovat dvě pole:
1. Obrázek
Potenciální zákazníci se vždy rádi podívají, jak produkt vypadá.
2. Aktuální cenu
Cena silně ovlivňuje jakékoli rozhodnutí týkající se nákupu. Náš potenciální kupující se kliknutím na cenu může dostat přímo na stránku Amazon.com. Pokud produkt koupí, získáte svou provizi za reklamu.
Teď už ale bylo dost teorie srovnávacích tabulek, pojďme na to prakticky. Pomocí jednoduchého příkladu se dvěma produkty Vám ukážeme, jak sestavit srovnávací tabulku.
K vytvoření tabulky využijeme dvou bezplatných pluginů, které si můžete stáhnout přímo ze svého administračního rozhraní WordPress: Plugin TablePress: https://tablepress.org
Vytváření tabulky pomocí TablePress
TablePress je plugin, díky kterému lze jednoduše vytvářet tabulky ve WordPressu bez znalosti programování. Proto je skvělým řešením pro ty, kteří nemají mnoho zkušeností s tvorbou webových stránek.
Tabulky vytvořené pomocí tohoto pluginu můžete snadno kopírovat a poté upravovat, což se hodí pokud chcete na svou webovou stránku umístit několik tabulek porovnávajících různé produkty.
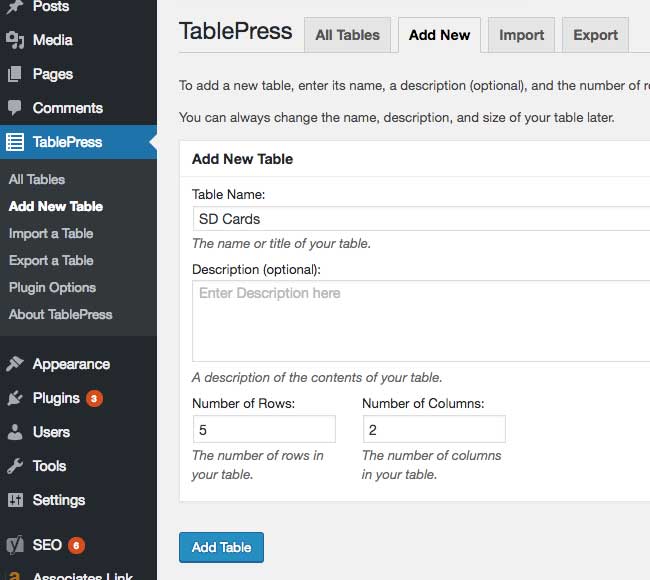
Jak můžete vidět na uvedeném obrázku, naše vzorová tabulka má pět řádků na informace o produktu. Podobně potřebujeme také tři sloupečky – pro každý produkt jeden. Pokud máte nainstalovaný a aktivovaný plugin TablePress, v menu Vašeho WordPressu se objeví položka „TablePress“. Klikněte na pole „Nová tabulka“ (New Table) a poté zvolte pro tabulku jméno (pole „Table Name“), volitelně lze přidat také popis (pole „Description“).
Do pole „Počet řádků“ (Number Of Rows) zadejte 5 a do pole „Počet sloupců“ (Number Of Columns) zadejte 3. Klikněte na „Přidat tabulku“ (Add Table).

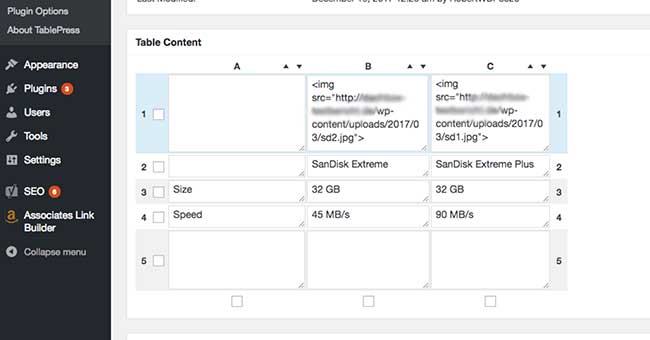
Následně se dostanete do režimu Edit, kde můžete tabulku upravovat. V oddílu „Obsah tabulky“ (Table Contents) uvidíte předchozím postupem určené řádky a sloupce, do kterých nyní můžete zadávat obsah. Pro lepší přehled lze jednotlivá políčka zvětšovat.
Vkládání obrázků
Do buněk prvního řádku můžete přidat obrázky, které budou později zobrazeny. Zde jsme použili doma pořízené obrázky SD karet, které srovnáváme. Obrázky jsme vytvořili ve velikosti 100 × 140 pixelů a předem nahráli do Knihovny médií WordPress.
Pro vložení obrázků můžete použít následující HTML kód:
<img src=”URL-VAŠEHO-OBRÁZKU“>
Pokud neznáte URL adresu svých obrázků, jděte do Knihovny médií WordPress a klikněte na obrázek, který chcete použít. Adresa se zobrazí v pravém horním rohu v poli „URL“. Po vložení kódu pro zobrazení obrázků můžete i ostatní buňky vyplnit požadovanými informacemi.
V našem příkladu jde u každého produktu o název, velikost paměti a rychlost zápisu. Vaše tabulka by měla vypadat nějak takto:

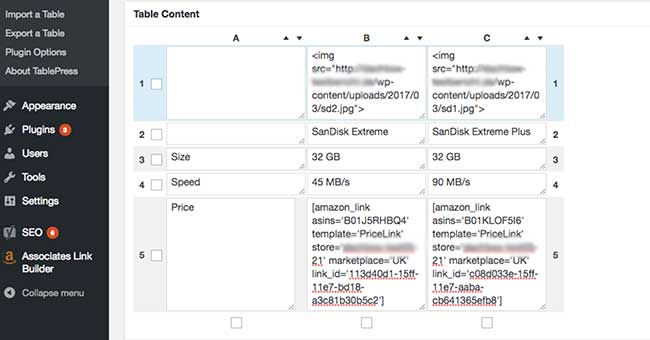
Do první buňky posledního řádku také napište slovo „Cena“, aby návštěvníci Vaší stránky pochopili, co tento řádek zobrazuje. Pokud jste uvedené kroky provedli správně, měla by Vaše tabulka vypadat asi takto:

Než tabulku uložíte, vypněte používání DataTables. Učiníte to tak, že zrušíte označení políčka „Použít DataTables“ (Use DataTables) v oddílu „Functions Of The DataTables JavaScript Library“.
Potom už můžete tuto novou tabulku uložit kliknutím na „Uložit změny“ (Save Changes). Svou novou srovnávací tabulku máte hotovou.
Vložení tabulky do konkrétní stránky Vašeho webu je možné použitím TablePress Shortcode dané tabulky. Ten je zobrazen v režimu Edit ve vrchní části obrazovky. Zkopírujte odtud Shortcode a vložte jej na místo v příspěvku nebo na stránce, kde budete chtít tabulku zobrazit. Tabulku lze zobrazit, kolikrát si jen budete přát a na různých místech Vašeho webu.
Poznámka na závěr: tabulky vytvořené pomocí TablePress nejsou automaticky zobrazovány responzivně. Znamená to, že nemění automaticky velikost v závislosti na zařízení, ze kterého jsou prohlíženy, což může způsobit problémy se zobrazením na menších obrazovkách.
Bezplatné rozšíření „Responsive Tables“ tento problém řeší a lze jej stáhnout zde. Toto rozšíření není nutností, ale vřele ho doporučujeme, protože prohlížení internetu na mobilních zařízeních je stále častější a častější.
Doufáme, že jste si užili tento tutoriál – nyní, když víte, jak to v principu funguje, můžete vytvořit tabulku s mnohem větším počtem produktů.
