Conceptos técnicos básicos
Aplicar un tema e instalar plugins

La guía para principiantes de Enda McLarnon pasa a analizar cómo personalizar WordPress
AQUÍ ENCONTRARÁS…
- Los distintos tipos de temas y plugins
- Cómo instalar temas y plugins
- Cómo personalizar tu sitio
En este capítulo instalaremos un tema de WordPress y algunos de los plugins más importantes para tu sitio web. El tema (diseño) viene en forma de plantillas y te proporcionará la estructura básica del diseño de tu sitio, incluyendo los colores, los tipos de página y la configuración de tus páginas y entradas. Hay miles de temas disponibles para WordPress, así que seguro que encuentras uno que encaje con el asunto del que vas a escribir. Puedes encontrarlos haciendo clic en el siguiente enlace: https://codex.wordpress.org/Using_Themes.
Elementos de un buen tema
Es importante que elijas un buen tema que ayude tanto a tus visitantes como a los motores de búsqueda. El tema también tiene que tener algunas características concretas que son muy importantes:
- Responsivo
La gente busca en dispositivos con distintos tamaños de pantalla: portátiles, tabletas y teléfonos móviles. Es importante que el tema que elijas sea responsivo y automáticamente adapte tu sitio web para cada visitante, utilice el dispositivo que utilice. - Carga rápida
La gente es impaciente y no esperará a que tu sitio web se cargue. A los motores de búsqueda también les gustan los sitios web que se cargan rápidamente. - El estilo adecuado
Hay muchos tipos de temas para tiendas online, sitios tipo revista, blogs, sitios de fotografía, etc. Te interesa que el tema que elijas sea válido para un sitio web/blog y, en concreto, para el tema que hayas elegido. Así que cuando escojas el tema asegúrate siempre de que sea responsivo, se cargue rápido y encaje con el tipo de sitio web que quieres crear.
La buena noticia es que cambiar de tema en WordPress lleva solo unos segundos. Así que puedes instalar uno, echarle un vistazo y cambiarlo rápidamente en caso de que no te gusta.
Tipos de temas de WordPress
Hay tres tipos de temas disponibles: Gratuitos, Premium y Personalizados
Temas gratuitos
Hay miles de temas gratuitos entre los que elegir.

La mayoría de principiantes suele optar por un temas gratuito: les cuesta gastar dinero, porque no están seguros de si ganarán algo con el Programa de Afiliados. Hay muchos buenos temas disponibles, empezando por ‘Twenty Seventeen’, uno que tiene mucho éxito entre los recién llegados. Es responsivo y se carga rápidamente. El problema, como con cualquier cosa gratuita, es que no ofrece ninguna garantía.
WordPress se actualiza y retoca constantemente. Y cuando eso ocurre, puede afectar a tu tema. Salvo que el creador del mismo lo actualice, puede quedarse desfasado rápidamente. Seguirá funcionando, pero puede que no te permita añadir nuevas funcionalidades. Hay creadores que actualizan sus temas y otros que no. En cualquier caso, el tema gratuito sigue siendo una opción muy atractiva para los principiantes o para cualquiera con poco presupuesto.
Temas Premium
Por otro lado están los temas llamados ‘comerciales’, porque tienes que pagar una licencia por usarlos. Suele ser un pago único de entre 35 y 75 euros. Aunque hay empresas que cobran una tarifa mensual de entre 12 y 18 euros por sus temas Premium. Estos diseños suelen ser mejores que los gratuitos por varias razones:
- Son de mayor calidad
- Funcionan mejor
- Tienen más opciones de personalización
- Se actualizan siempre
Al final, las compañías que crean temas Premium y cobran por ello están en posición de añadir más funcionalidades y ofrecer una mejor asistencia que alguien que lo hace como afición.
Temas personalizados
Si quieres un tema único, puedes optar por pagar a un desarrollador para que lo cree para ti. Dependiendo de lo que busques, esta opción puede ser cara, y no es algo necesario para crear un sitio Afiliado de Amazon de calidad. Pero hay empresas que quieren esto a toda costa y están dispuestas a pagar miles de euros para obtener un tema o diseño propio.
Consejos sobre el tema
La mejor opción varía en función de cuánto quieras invertir en tu negocio online. Cuando yo empecé utilizaba temas gratuitos, porque no tenía ni idea de cómo funcionaba esto de elegir uno. Hay muchísimos sitios web creados con temas gratuitos a los que les va muy bien. Yo aún tengo varios de esos y funcionan realmente bien.
Pero, obviamente, tienen sus limitaciones, y hay varias cuestiones de diseño que me gusta incluir en mis sitios web de afiliado que solo pueden hacerse con un tema Premium. Por ejemplo, me gusta usar tablas para hacer comparativas y listas. Con los temas gratuitos, hay plugins que te dejan hacerlo pero de forma muy limitada. Con los temas comerciales, puedo cambiar la apariencia de mis tablas y añadir otros muchos elementos llenos de funcionalidades a mi sitio web. Personalmente, creo que cuando montas un negocio debes estar dispuesto a invertir algo de dinero en él.
Para este caso de http://theperfectgrind.co.uk he recurrido a un tema de pago de una empresa llamada Thrive Themes. Es mi tema favorito, porque es responsivo, se carga muy rápidamente y tiene una amplia variedad de funciones que puedo personalizar. Lo importante es que elijas un tema que te permita aplicar a tu sitio la apariencia y estructura que quieres que tenga.
Cómo instalar un tema gratuito
Hay dos formas de hacerlo, y te mostraré ambas:
Vía 1 – Desde el escritorio
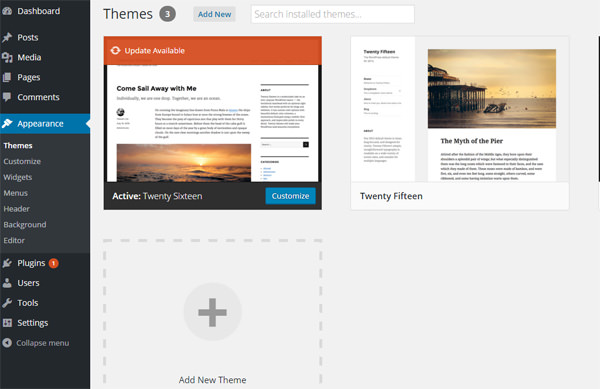
Esta es la vía más rápida y sencilla. Inicia sesión en tu Escritorio de WordPress y luego, en la columna de la izquierda, haz clic en Apariencia > Temas. Cuando instalaste WordPress desde el panel de control de tu proveedor de alojamiento, probablemente se haya instalado un diseño concreto de forma automática. Por lo general, suele ser el tema gratuito WordPress Twenty Seventeen. Si estás contento con él, no tienes que hace nada más. Mira en la siguiente imagen para comprobar qué tema se ha instalado en tu sitio web, en el caso de que se haya instalado alguno.

Bajo el tema que estés utilizando en tu sitio web aparecerá la palabra ‘Activo’. En este caso, es el tema Twenty Sixteen, que por cierto suele funcionar bastante bien para la mayoría de los sitios web de afiliados. Para cambiar tu diseño, haz clic en el botón ‘Añadir nuevo’ de la parte superior. Al hacerlo se te mostrará la variedad de temas disponibles en WordPress. Están categorizados de la siguiente forma:
- Tendencias
- Popular
- Nuevos
- Favoritos – puedes utilizarlo para guardar tus temas favoritos
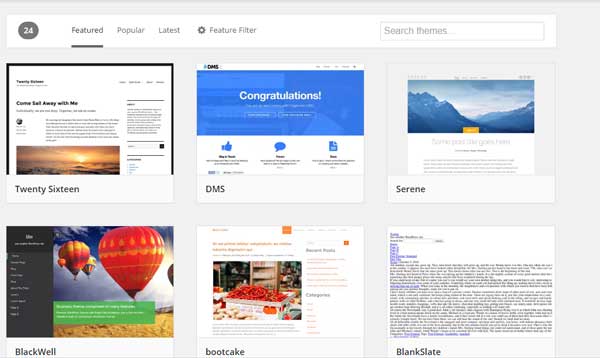
- Filtro – esto ayuda a los usuarios avanzados a elegir temas con características concretas como colores, diseños, funcionalidades o temáticas Cuando encuentres un tema que te guste, puedes pasar el ratón por encima e instalarlo directamente o previsualizarlo. Yo suelo previsualizarlo primero para tener una primera impresión de cuál será la imagen general de mi sitio web.

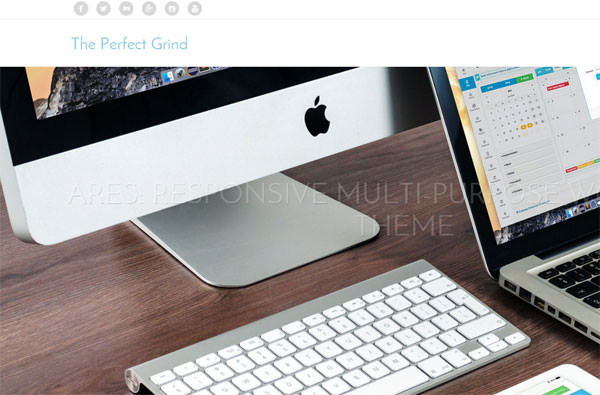
Si te gusta lo que ves, simplemente haz clic en el botón ‘Instalar’ y después en ‘Activar’. Yo he hecho esto con el tema Ares, simplemente para mostrarte cómo un tema puede cambiar radical y rápidamente la imagen de un sitio web. No te preocupes por las imágenes que aparecen en la previsualización: se pueden cambiar fácilmente. Deberías centrarte en el diseño general y elegir el que más te guste.
Vía 2 – Diseño gratuito desde el directorio de diseños de WordPress
La segunda vía es ir al Directorio de temas de WordPress para encontrar uno que te guste. Cuando lo tengas, simplemente haz clic en el botón de descarga que aparece cuando pasas el ratón por encima. El tema se descargará en un archivo zip.
Entonces elige la carpeta donde quieres guardar el archivo, pero no lo abras, ya que eso haría que el tema deje de funcionar. Lo que tienes que hacer es iniciar sesión en tu Escritorio de WordPress y entonces, en la columna de la izquierda, hacer clic en Apariencia > Temas > Añadir Nuevo > Subir tema > Elegir archivo. Entonces añade el archivo desde la carpeta en la que lo hayas guardado. Una vez lo hayas subido, simplemente actívalo y tendrás tu tema online en tu sitio web.
Cargar un diseño Premium
Si has decidido comprar un tema, deberías haber recibido una descarga. Lo puedes instalar yendo a la columna de la izquierda y haciendo clic en Apariencia > Temas > Añadir Nuevo > Subir tema > Elegir archivo. Entonces añade el archivo que hayas recibido del proveedor desde la carpeta en la que lo hayas guardado. Una vez se haya subido, simplemente actívalo y tendrás el tema online en tu sitio web. Aunque en algunos casos, los temas de pago piden un código de activación o un código de licencia a la hora de activarlos. En ese caso, deberías haberlo recibido del proveedor, así que sigue las instrucciones que te hayan enviado.
Resumen
Cuando estás empezando es difícil decantarse por un tema. Lo importante es recordar que debería ser responsivo y cargarse rápidamente. Tres muy buenos que yo he usado son:
- Twenty Sixteen
- Customizr
- Serif Lite
Es tu sitio web, así que deberías elegir el tema que te guste. Es fácil cambiarlo, así que nunca tendrás que quedarte con uno que no te guste. Por eso, elige uno y ponte a ello. Como te decía, yo usaré un tema de pago porque me gustan algunas funcionalidades extra que trae. Pero básicamente funcionan igual, así que puedes seguir mis pasos.
¿Qué son los plugins?
Están disponibles en WordPress y te permiten añadir funcionalidades a tu sitio. Como ocurre con los temas, hay cientos de plugins. Piensa en una característica o funcionalidad que te gustaría que tu sitio tuviera, y habrá grandes posibilidades de que haya al menos un plugin para ello. Sin embargo, cuantos más plugins instales, más lento se volverá tu sitio, así que instala solo los necesarios. A no ser que lo consideres esencial, no instales un plugin porque sí.
Abarcan todo tipo de funciones, desde seguridad, multimedia, botones de redes sociales y toda una variedad de características para mejorar tu sitio. Así que es fácil dejarse llevar y añadir muchos, ya que se instalan rápido y ayudan a darle a tu sitio una imagen propia. Pero, personalmente, creo que la velocidad de carga de tu sitio es más importante que unas cuantas funciones chulas por lo que, insisto, solo instalo los que considero importantes.
Los plugins más importantes que uso
Hay unos cuantos plugins que uso en todos mis sitios web, porque me aportan mucho:
- Contact Form 7
Te proporciona el código para montar una página de contacto atractiva. - Google Analytics e Yoast
Te permite añadir a tu sitio Google Analytics de forma rápida. - Revision Control
Reduce el número de revisiones de tus entradas y artículos, lo que hace que tu sitio vaya más rápido. - WP- DBManager
Te permite hacer una copia de seguridad de tu sitio por si hay problemas. - Yoast SEO
Muy bueno para implementar SEO en tu sitio
Por ahora, no es tan importante que entiendas qué es lo que hacen los plugins. En general, son buenos para los buscadores, para temas de seguridad y para analizar y medir el comportamiento de tus visitantes y de tu sitio.
Cómo añadir un plugin a tu sitio web
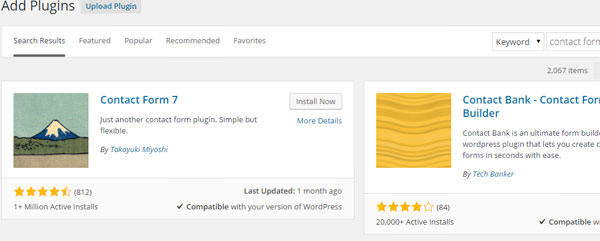
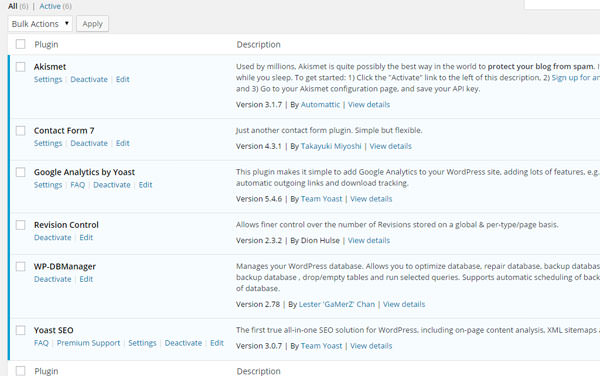
Ve a la columna izquierda y haz clic en Plugins > Añadir NUEVO. En la parte superior derecha encontrarás una caja de búsqueda y todo lo que tienes que hacer es introducir el nombre del plugin que buscas y pulsar la tecla Enter. Los plugins aparecerán debajo, en cajas, como puedes ver en la imagen.

Entonces haz clic en ‘Instalar ahora’ y después en ‘Activar plugin’. Repite estos pasos par todos los plugins que quieras instalar, y asegúrate de que todos ellos han sido activados. Hay uno llamado Hello Dolly que yo suelo borrar, ya que no lo usaré nunca. Puedes hacerlo simplemente haciendo clic en el enlace ‘Borrar’ que aparece bajo el título del Plugin. WordPress te preguntará si estás seguro, así que haz clic en sí y habrá desaparecido. Cuando hayas acabado, tu lista de plugins debería ser algo así:

Plugin Akismet
Puede que te hayas dado cuenta de que ahí aparece otro plugin, llamado Akismet. Este te ayuda a gestionar los comentarios ‘spam’ que dejan en tu sitio web. No es absolutamente necesario, y para usarlo de forma comercial debes pagar unos 8 o 9 euros al mes. Muchos principiantes suelen usar otros plugins antispam que no son de pago. Pero como yo tengo varios sitios web, pago por Akismet y lo puedo usar en todos mis sitios web, así que lo he activado también en este. Aunque también podría haberlo dejado sin activar, ya que no es necesario.
Cambiar la configuración de los plugins
Por ahora solo hay que hacer un ajuste, en el control de revisiones de los plugins. Para hacerlo, en la columna izquierda haz clic en Ajustes > Revisiones y verás dos menús desplegables. Haz clic en ambos y cambia la configuración a “Almacenar un máximo de dos revisiones”. Esto acelerará el tiempo de carga de tu sitio web. Cuando escribimos un artículo y lo publicamos, estamos creando una primera versión del artículo. Pero si cambiamos cualquier cosa se crea un nuevo archivo con la nueva versión.
Y así, cada vez que hacemos algún cambio, se van añadiendo más archivos a nuestra base de datos. Con el tiempo, esas revisiones acaban por ralentizar tu sitio web. Instalando este plugin y estableciendo que solo se guarden dos revisiones, solo se almacenarán las dos últimas versiones del artículo.
Resumen
Puedes leer sobre los plugins y ver qué hay disponible. Puedes instalar alguno, o ninguno, pero no pierdas demasiado tiempo con ellos.
Personalizar el diseño – Cabecera, logotipo y Favicons
Llegados a este punto deberías haber elegido un tema que encaje con el contenido de tu sitio web y deberías haber instalado los plugins básicos. En este apartado, por tanto, te mostraré cómo puedes hacer que tu sitio web destaque y tenga un aspecto propio. En este proceso hay tres elementos, y todos son opcionales. No tienes por qué añadir ninguno de ellos, pero hacerlo ayudará a que tu sitio web tenga un aspecto único y adaptado a tus necesidades.
- Añadir una cabecera
- Añadir un logotipo
- Añadir un Favicon
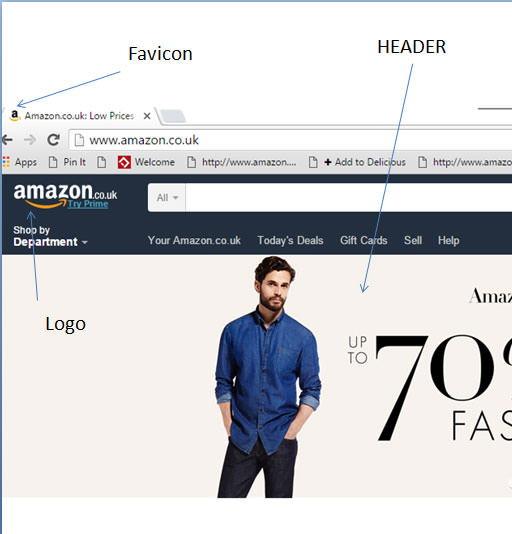
Aquí abajo te muestro el sitio web de Amazon para que veas qué es cada cosa. El Favicon es el pequeño icono que aparece junto al nombre del sitio web en la pestaña de la parte superior del navegador. El logotipo suele ser simplemente el logotipo de la marca, y la cabecera es el apartado de la parte superior que explica a los visitantes de qué trata el sitio web.

¿Qué es la cabecera?
Normalmente, la cabecera es un elemento gráfico que aparece en la parte superior de tu sitio web. A veces son textos o imágenes animadas, o incluso vídeos. El espacio de la cabecera es una de las primeras cosas que tus visitantes verán al llegar a tu página. Así que la regla de oro es: tu cabecera debe decir a la gente de qué trata tu sitio.
¿Qué es el logotipo?
Es un símbolo o un diseño que ayuda a identificar una marca y lo que esta ofrece. Hay logotipos muy famosos, como los de Nike, Adidas, Apple, etc. Aunque no es necesario tener un logo propio, ten en cuenta que aporta una imagen muy profesional a tu sitio web.
¿Qué es un Favicon?
Es la abreviatura de ‘icono de favoritos’ y, como puedes ver en la imagen anterior, es un icono pequeño que aparece en la pestaña de tu navegador cuando se carga tu sitio web. Esto tampoco es necesario, pero queda bien y añade otra pátina de profesionalidad. Las grandes empresas se gastan una fortuna en crear y fortalecer su marca, pero la mayoría de nosotros no podemos permitirnos ese lujo. Es poco probable que lleguemos a hacernos famosos por nuestras marcas.
Con todo, trabajar tu marca ayuda a que tu sitio web tenga mejor pinta. Y también a generar confianza entre los visitantes: todos vemos el ‘branding’ en las grandes webs y esperamos un mínimo de aquellas que visitamos. Así que cuanto más profesional parezca tu sitio, mejor. Aquí tienes tres opciones para conseguir este elemento de tu identidad de marca:
Hazlo tú mismo
Mucha gente opta por la opción gratuita para no gastar dinero. Pero el branding es una forma de arte, así que no es tan fácil como pueda parecer, y puede llevarte bastante tiempo.
Paga a alguien por hacerlo
Este es el método más rápido y fácil para conseguir cabeceras, logos y favicons de calidad. Yo utilizo un sitio web llamado fiver.com. Allí encontrarás a gente dispuesta a diseñarte una cabecera, un logotipo o un favicon por unos 5 euros por cada elemento. Lo ideal es que contrates a la misma persona para que haga los tres, ya que así todos los elementos mantendrán una coherencia. En definitiva, puedes tener todo hecho por unos 15 euros.
Contrata a una empresa de ‘branding’
Si quieres ir con todo, puedes contratar a una empresa de branding. Te ofrecerán distintas opciones y consejos, y un diseño completo. Pero debes estar preparado para gastar mucho dinero, ya que esto no será barato.
He analizado muchos puntos en este artículo, pero lo más importante es que elijas un tema que te guste. Añade los plugins que quieras y deja tu sitio web listo para añadir el contenido que, no lo olvides, es lo más importante. Te recomiendo que optes por un diseño de pago, ya que siempre contarás con mantenimiento y no te costará un riñón. Añadir un logotipo, una cabecera y un favicon son extras opcionales, pero ayudan también a que tu sitio web tenga una gran imagen.
A los recién llegados al mundo de los sitios web a menudo les entran dudas en este punto y pasan mucho tiempo debatiéndose entre diseños. No caigas en esa trampa. Simplemente elige un diseño y ponte a trabajar en el contenido A medida que te familiarices con WordPress, encontrarás que añadir diseños y plugins será casi automático.
Los principiantes también se resisten a gastar dinero porque no tienen claro que este tipo de inversiones vayan a ser rentables. En cualquier caso, por entre 55 y 70 euros al año (unos 5 o 6 euros al mes) tendrás tu nombre de dominio y alojamiento.
Conseguir un favicon, un logo y una cabecera supondrá un coste añadido (a pagar una sola vez) de otros 55 o 70 euros. Así que podrás empezar tu sitio web por una inversión inicial de unos 110 euros y otros 55 y 70 más cada año. Dudo que haya formas más baratas de arrancar un negocio.
