Temel Teknik Konular
Google PageSpeed Insights Kullanımı

© Pixabay / Pexels
Bir arama motoruna bir terim yazıyor, çıkan sonuçlardan birine tıklıyor ve bekliyorsunuz… Bu durum tanıdık geldi mi? Sayfa yüklenmiyorsa veya çok yavaş yükleniyorsa farkında bile olmadan tarayıcınızın Geri butonuna tıklayıp başka bir arama sonucunu seçiyorsunuz.
Peki kendi sitenizin nasıl daha hızlı yüklenmesini sağlayabilirsiniz?
Bir web sitesinin ve alt sayfalarının yükleme süresinin, ziyaretçilerinizin kullanıcı deneyimi üzerinde büyük etkisi vardır. Yavaş yükleme kullanıcı deneyimini olumsuz yönde etkiler.
Bu nedenle web sayfalarının hızlı yüklenmesi, Google ve diğer arama motorları için önemli bir sıralama kriteridir. Sonuçta kimse bir web sitesinin yüklenmesini beklemek istemez.
Web sitenizin veya blogunuzun hızını inceleyip optimize ederken Google’ın PageSpeed Insights hizmeti gibi performans araçlarından yardım alabilirsiniz.
Aşağıdaki makalede Google PageSpeed Insights’ın özelliklerine yakından bakacak ve bu araçtan elde edilen sonuçların ne anlama geldiğini açıklayacağız. Ayrıca, daha hızlı bir siteye sahip olmanın faydalarına değinip web sitenizin yükleme süresini önemli oranda iyileştirecek kullanışlı ipuçları ve araçlar sunacağız.
ÖĞRENECEKLERİNİZ:
- Hızlı yükleme süresinin neden önemli?
- Sitenizin yüklenme süresini nasıl öğrenebilirsiniz?
- Google PageSpeed Insights’ı anlamanın ve kullanmanın yolları
- Sitenizin yüklenme süresini iyileştirmek için atabileceğiniz adımlar
Web Sitesinin Hızlı Yüklenmesi Neden Önemli?
Yukarıda da belirtildiği gibi, hızlı yüklenen web sayfalarına kıyasla, web sayfasının yavaş yüklenmesi kullanıcı deneyimini oldukça olumsuz etkiler. Uzun yükleme süresinin, hemen çıkma oranını yükselttiği ve kullanıcı deneyimini önemli ölçüde kötüleştirdiği bilinen bir gerçektir.
“Mobil öncelikli” yaklaşım artık bir zorunluluk haline geldi. Diğer bir deyişle kullanıcılar web sitelerine erişmek için mobil cihazları kullanmayı gün geçtikçe daha fazla tercih ediyor. Bu nedenle Google, masaüstü dizini yerine mobil sayfa dizinini tercih ediyor.
Bu durumda, sınırlı bant genişliği ve veri hızı nedeniyle yükleme hızı daha da önemli bir hale geliyor. Ayrıca, arama motorları web sitelerinin ve blogların yüklenme süresine oldukça önem veriyor. Web sitelerinin yalnızca arama sonucuna uygun içerik göstermesi değil, aynı zamanda içeriğinin kullanıcı dostu olmasını ve hızlı yüklenmesini sağlaması da beklenir.
Google PageSpeed Insights Nedir?
Google’ın sunduğu web tabanlı bir hizmet olan PageSpeed Insights, web sitesi hızına yönelik ücretsiz bir genel bakış sunuyor. Senelerdir kullanımda olan bu araç düzenli aralıklarla geliştiriliyor.
PageSpeed Insights, başlangıç seviyesi ve deneyimli web sitesi sahiplerine yükleme süresi hakkında önemli bilgiler verirken sorun giderme ve web sitesini optimize etme konularında destek sunuyor.
PageSpeed Insights ilgili URL’nin analizini tamamladıktan sonra bulduğu sorunları listeliyor ve bu sorunların düzeltilmesine yönelik ayrıntılı ipuçları ve öneriler sunuyor.Bu araç Google tarafından geliştirildiği için, onun önerdiği optimizasyonların arama sonuçlarında daha üst sıralara yerleşmeyi sağlayacağından emin olabiliriz.
Web Sitesi Optimizasyonu: Blogunuz Nasıl Daha Hızlı Yüklenir? (Optimisation: How To Make Your Blog Load Faster) makalemizde sizlere bazı ek araçları tanıtacağız.
Google PageSpeed Insights’ı Nasıl Kullanırım?
Kullanımı çok basittir. Öncelikle Google PageSpeed Insights web sitesine gidin. Ardından, web sitenizin veya herhangi bir alt sayfanın URL’sini ilgili alana girip “Analiz Et” (Analyze) seçeneğine tıklayın.

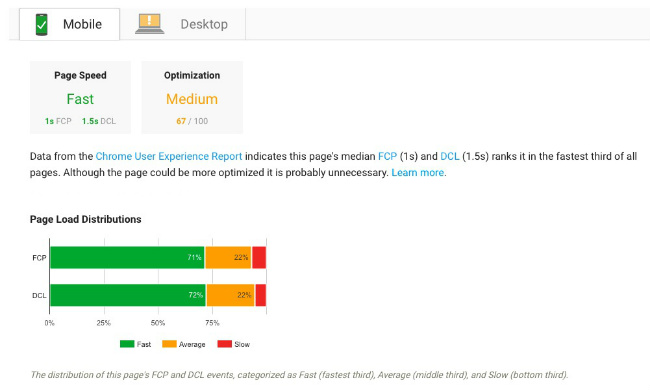
İşlem birkaç saniye sürebilir ancak genelde hızlıca tamamlanır. İşlem tamamlandığında, web sitesi hakkında genel bilgileri içeren bir özet sunulur:

Sayfa Hızı
PageSpeed Insights’ın SSS kısmından da görebileceğiniz gibi “sayfa hızı” Google’ın kendi Chrome tarayıcısının kullanım verisinden elde edilir. Ortalama yükleme süresi için kullanılan Yavaş, Orta veya Hızlı ifadeleri yerine “Mevcut Değil” (Unavailable) ifadesinin gösterilmesi, Chrome tarayıcısında girilen URL için yeterli kullanıcı verisi olmadığı anlamına gelir.
Yavaş (Slow), Orta (Medium) veya Hızlı (Fast) ifadelerinden birini görüyorsanız web sitenizin ortalama yükleme süresi FCP ve DLC değerlerine ayrılır. “İlk İçerik Boyaması”nın kısaltması olan FCP, kullanıcının tarayıcısında anlamlı ilk içeriğin görüntülenmesine kadar geçen süreyi gösterir.
“DOM İçeriği Yüklü” teriminin kısaltması olan DCL altında gösterilen değer ise, analiz edilen web sayfasındaki HTML belgesinin tamamen yüklenmesine kadar geçen süredir.
Optimizasyon
Bu yüzdelik değer, web sitenizin mevcut halinin Google’ın bakış açısına göre ne kadar iyi optimize edilmiş olduğunu gösterir. Web sitesinin alt kısmında olası optimizasyon önlemleri listelenir. Önerilen her optimizasyon önlemi bir bağlantı içerir. Bağlantıya tıklayarak ilgili optimizasyonun uygulanması konusunda daha fazla bilgi edinebilirsiniz.

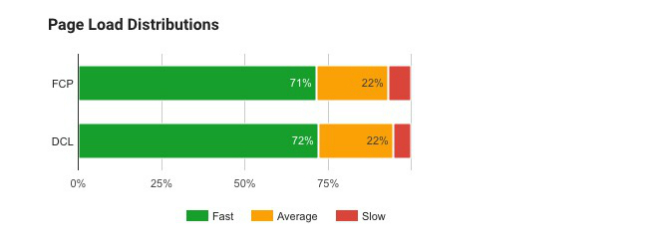
Dağılım Oluşturma
Sayfa Sonu dağılımı, sayfa yükleme sürelerinin yüzdelik dağılımını, FCP ve DCL olarak ayrılmış şekilde gösterir. Yeşil alan ne kadar fazlaysa optimizasyon önlemine o kadar az ihtiyacınız vardır.
Site İstatistikleri
Asıl sayfa optimizasyonu önerilerinden önceki son madde, sayfa istatistiklerine ayrılmıştır. Burada, sayfanızın tamamen yüklenmesi için kaç “gidiş-dönüş” (diğer bir deyişle sunucu talebi) gerektiğini öğrenir ve ortalamaya göre karşılaştırmasını görürsünüz. Buradaki yaklaşım “ne kadar hızlıysa o kadar iyi” şeklindedir.
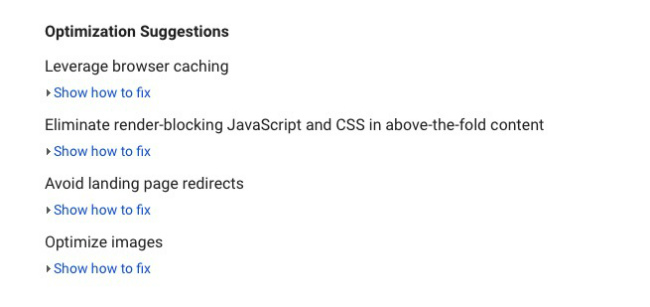
Önerilen Optimizasyonların Sonuçlarını Nasıl Değerlendiririm?
Yukarıda da belirtildiği gibi, olası optimizasyon önlemleri “Optimizasyon Önerileri” (Optimization Suggestions) menü öğesi altında gösterilir.

“Nasıl düzeltileceğini göster” (Show how to fix) seçeneğine tıklayarak önerilen tüm optimizasyonlar hakkında detaylı bilgi alabilirsiniz. Google PageSpeed Insights’ta en sık alınan üç hata mesajını ve bu mesajların detaylı açıklamasını aşağıda bulabilirsiniz:
1. Ekranın üst kısmı içeriğinde oluşturmayı engelleyen JavaScript ve CSS’yi kaldırın (Eliminate render-blocking JavaScript and CSS in above-the-fold content)
Sık alınan bu hata mesajını yorumlamak, özellikle web sitesi oluşturmaya yeni başlayanlar için oldukça zordur. Bir tarayıcının web sitenizi görüntüleyebilmesi için HTML kodunun yorumlanması ve çıktısının verilmesi gerekir.
Bu işlem sırasında tarayıcının, JavaScript veya CSS dosyasıyla her karşılaştığında, HTML kodunu yorumlamadan önce duraklaması, sorgulaması, dosyayı indirmesi ve çalıştırması gerekir.
Temalar ve eklentiler, genellikle JavaScript ve CSS dosyalarını web sayfanızın en üst kısmında, daha net bir şekilde söylemek gerekirse alt bilgi yerine üst bilgi alanında yükler.
Bu yapı sitenin gösterilmesini geciktirir. Bu nedenle üst bilgi alanında olabildiğince az yükleme yapmalısınız, aksi takdirde içeriğin geri kalanının yüklenmesi gecikebilir. Ancak bunun için hassas programlama bilgisi gerekir. Scripts to Footer gibi iyi bilinen ve ücretsiz eklentiler bu işi kolaylaştırır.
2. Görselleri optimize edin
Aşırı büyük görsel dosyaları sayfa yüklemesini olumsuz yönde etkileyebilir. Yeni başlayanların çoğu, bu PageSpeed Insights hata mesajıyla karşılaşır çünkü görselin çözünürlüğü ne kadar yüksek olursa, görseli yüklemek için o kadar fazla veri gerekir.
PageSpeed Insights’taki “Optimizasyon Önerileri” (Optimization Suggestions) altında bulunan “Nasıl düzeltileceğini göster” (Show how to fix) seçeneğine tıklarsanız hangi görsellerin çok büyük olduğunu detaylı şekilde görebilirsiniz.
PageSpeed Insights analizi yalnızca önceden girmiş olduğunuz URL ile sınırlı olduğu için, web sitenizdeki tüm görsel boyutlarını kontrol etmeyi unutmayın.
https://www.photoresizer.com web sitesini kullanarak görsellerinizi doğrudan tarayıcı üzerinden kolay ve ücretsiz şekilde düzenleyip ayarlayabilir ve kullanım amacına uygun boyutta kaydedebilirsiniz.
“Kendi Görsellerinizi Oluşturmaya Yönelik İpuçları” (Tips For Creating Your Own Images) makalemizde kendi görsellerinizi oluşturmanıza yardımcı olacak ipuçları bulabilir ve web sitenizdeki görselleri düzenlemenize yardımcı olacak diğer ücretsiz araçlar hakkında bilgi edinebilirsiniz.
3. Sunucu yanıt süresini kısaltın
Bu soruna yol açan birçok farklı etken olabilir. Ancak sunucu yanıt sürelerinin uzun olmasının nedeni genellikle tercih edilen ucuz barındırma planlarıdır. Öncelikle sözleşme koşullarınızı inceleyin ve sağlayıcınızın teknik servis hizmetiyle iletişime geçin.
Gerekli olduğu durumlarda barındırma planını daha yüksek bir tarifeyle değiştirmek de faydalı olabilir. Bazı durumlarda önbelleğe alma eklentisindeki bir sorun, bu hata mesajının gösterilmesine neden olabilir. Başka bir eklenti kullanarak bu soruna çözüm getirebilirsiniz.
Yükleme Hızımı Nasıl İyileştirebilirim?
Artık web sitenizin hızını tam olarak bildiğinize göre aşağıdaki genel yöntemlere göz atarak yükleme süresini iyileştirebilirsiniz. Genel olarak yükleme süresini etkileyen önemli faktörlerden biri web sitesinin karmaşıklığıdır. Sitenizde ne kadar karşılaştırma tablosu, ürün görseli, sayfa tasarımı özelliği varsa arka planda bir o kadar komut, stil sayfası, görsel ve HTML dosyası yüklenir.
Sayfanızın yükleme hızını iyileştirmek için genelde aşağıdaki alanları incelemelisiniz:
Sıkıştırmayı Etkinleştirme
Sıkıştırma; HTML veya CSS dosyalarını %70 oranına kadar küçülterek tarayıcınızın yükleyeceği web sayfasının boyutunu önemli ölçüde küçültebilir. Sıkıştırma işlemi genellikle web sunucusu tarafından yapılır. Bu nedenle ayarı etkinleştirdiğinizden emin olun. Önceden de söylediğimiz gibi PageSpeed Insights genel bakış sayfasında bu işleme yönelik faydalı ipuçları ve yöntemler bulabilirsiniz.
Web Sitesini Önbelleğe Alma
Bir web sitesinin yavaş yüklenmesini önlemek için en önemli optimizasyon önlemlerinden biri önbelleğe almadır. Normal bir web taraması sırasında web sayfası oluşturulduğunda veri öğeleri depolanır veya önbelleğe alınır. Böylece sayfa aynı kullanıcı tarafından tekrar talep edildiğinde talebi yerine getiren sunucunun tüm verileri sıfırdan sağlaması gerekmez. Önbelleğe alma işlemi sayesinde yükleme süresi büyük ölçüde kısalır.
WordPress’ten ücretsiz olarak indirip yükleyebileceğiniz özel eklentilerle kendi siteniz için optimizasyon önlemleri alabilirsiniz. WP Super Cache ve W3 Total Cache ikilisi veya ticari bir eklenti olan WP Rocket bu eklentilerden bazılarıdır. Bu eklentilerin yüklemesi ve kullanımı yeni başlayanlar için bile oldukça kolaydır.
Çok Fazla Eklenti Kullanımı
Birçok WordPress sitesinde çok fazla eklenti kullanılıyor. Bazen de artık kullanılmayan veya gerekli olmayan eklentiler WordPress arka ucunda devre dışı bırakılmıyor veya silinmiyor. Bu durum kolayca, web sayfalarının yapısında istenmeyen performans kayıplarına yol açabilir. Sisteminizi gereksiz yere yormamak için kullanılmayan eklentileri anında silmelisiniz.
Uzun Lafın Kısası
Yavaş yüklenen web siteleri yalnızca ziyaretçilerin sabrını zorlamakla kalmaz, aynı zamanda kullanıcı deneyimini oldukça kötüleştirdiği için hemen çıkma oranını yükseltme riski taşır. Arama motorları; kullanıcılarına uygun arama sonuçları, hızlı yüklenme süreleri ve olumlu bir kullanıcı deneyimi sunmak ister.
Bu nedenle, yavaş yüklenen bir web sayfası, arama sıralamasında alt sıralara yerleştirilerek cezalandırılabilir.
Bu da, ziyaretçi sayısında azalmaya ve sonuç olarak gelirde düşüşe yol açar. Bundan kaçınmak için bu makaledeki önerileri uygulamalısınız. İlk olarak sitenizin hızını belirlemek için PageSpeed Insights gibi web tabanlı bir hizmet kullanın, ardından sitenizin olabildiğince sorunsuz ve hızlı yüklenmesini sağlamak için uygun optimizasyon önlemlerini alın.
Web sitenizin optimizasyonu sırasında PageSpeed Insights ile sayfa düzenini sürekli olarak kontrol etmelisiniz çünkü en küçük optimizasyon iyileştirmesi bile sayfa yüklenmesini büyük ölçüde hızlandırabilir. PageSpeed Insights’ın testinde 100 tam puan almanız gerekmez. Yalnızca 30 puanlık bir artış bile büyük gelişme kaydetmenizi sağlayabilir.
