Technische Basics
Gebruik de gratis plug-in om een vergelijkende tabel te maken in WordPress

© Stephen Phillips – Hostreviews.co.uk / Unsplash
Vergelijkende tabellen vormen een belangrijke toegevoegde waarde voor je partnerwebsite. We tonen je hier hoe je snel en eenvoudig zo’n tabel kunt maken door gebruik te maken van gratis plug-ins en WordPress.
Vergelijkende tabellen worden vaak gebruikt op partnerwebsites om producten te vergelijken. Er is ook een nadeel verbonden aan het gebruik van tabellen: ze worden niet steeds goed getoond op de kleinere schermen van mobiele telefoons en tablets.
Voor vele websitehouders weegt dit nadeel echter niet op tegen de vele voordelen. Vergelijkende tabellen kunnen worden gemaakt met relatief weinig moeite, maar omdat ze de belangrijkste details van individuele producten, zoals technische gegevens of prijzen, weergeven in een oogopslag, vormen ze een belangrijke meerwaarde voor je website.
Het ontwerpen van deze tabellen kan echter vele vragen oproepen, bijzonder bij onervaren websitehouders. De belangrijkste zijn: welke producten vergelijk ik in een vergelijkend overzicht, en: welke productdetails zijn belangrijk?
In het volgende artikel willen we een antwoord geven op deze vragen en je tonen hoe je een vergelijkende tabel maakt met gratis WordPress-plug-ins.
Welke elementen opnemen in een vergelijkend overzicht?
Bij het online shoppen is het niet altijd eenvoudig om snel de belangrijkste productkenmerken te vinden zonder de pagina in detail te moeten bekijken. Veel bezoekers hebben geen idee van wat belangrijk is bij een bepaald product en weten niet naar welke kenmerken ze moeten uitkijken wanneer ze een aankoop overwegen.
Voor jou als websitehouder, zelfs al schrijf je enkel productrecensies en vergelijk je de beoordeelde producten vervolgens met andere op de markt die je nog niet hebt getest, zijn vergelijkende overzichten een geweldig instrument om producten te vergelijken en een overzicht van het marktaanbod te geven.
Hoe meer productinformatie de klant binnen handbereik heeft, des te sneller zal hij tot een aankoop beslissen. Zo zou je kunnen redeneren dat hoe meer productdetails je opneemt in een vergelijkende tabel, des te hoger je conversiegraad zal zijn.
Toch is het beter om enkel de belangrijkste productkenmerken op te nemen in je vergelijkende tabel. Overbodige informatie maakt het overzicht minder helder en vermijd je daarom het beste. Bovendien kan het opnemen van teveel informatie je bezoekers ertoe aanzetten om hun beslissing te herzien, wat een negatief effect kan hebben op je conversiegraad.
Daarom is het raadzaam om enkel de belangrijkste en meest relevante productkenmerken te vergelijken. Dit hangt natuurlijk af van het product in kwestie; twee elementen moeten echter altijd aanwezig zijn in een vergelijkend overzicht:
1. Een afbeelding
Potentiële kopers willen altijd graag weten hoe een product eruitziet.
2. De prijs
De prijs speelt een belangrijke rol bij elke aankoopbeslissing. Onze prospectieve kopers kunnen direct naar Amazon.de gaan door de prijs aan te klikken. Wanneer ze het product kopen, ontvang jij je advertentiecommissie.
Maar genoeg theorie nu, laten we van start gaan met het maken van vergelijkende tabellen. We tonen je hoe een vergelijkende tabel samen te stellen aan de hand van een eenvoudig voorbeeld met twee producten. We maken gebruik van twee plug-ins, die je direct via WordPress kunt downloaden:
De TablePress plug-in: https://tablepress.org
Een tabel ontwerpen met TablePress
TablePress is een plug-in waarmee je eenvoudig tabellen kunt ontwerpen zonder te programmeren – een fantastische oplossing voor wie weinig tot geen ervaring heeft met webdesign.
Zodra je via de plug-in een tabel hebt toegevoegd, kun je deze eenvoudig kopiëren en aanpassen. Dit is handig wanneer je meerdere vergelijkende tabellen met verschillende producten op je website wilt opnemen.

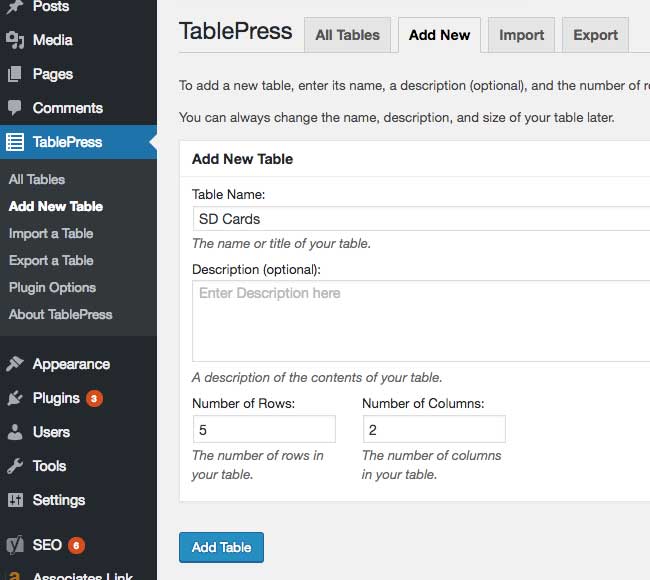
Zoals je op bovenstaande afbeelding ziet, bevat de tabel in ons voorbeeld vijf rijen voor de productkenmerken. We hebben ook drie kolommen nodig – één kolom per product. Wanneer je de TablePress plug-in hebt geïnstalleerd en geactiveerd, verschijnt het menu-item ‘TablePress’ in je WordPress-menu.
Klik op ‘Nieuwe tabel’ (New Table) en geef de tabel een naam en voeg eventueel een omschrijving toe. Selecteer onder ‘Aantal rijen’ (Number Of Rows) het cijfer 5 en onder ‘Aantal kolommen’ (Number Of Columns) het cijfer 3. Klik vervolgens op ‘Tabel toevoegen’ (Add Table).

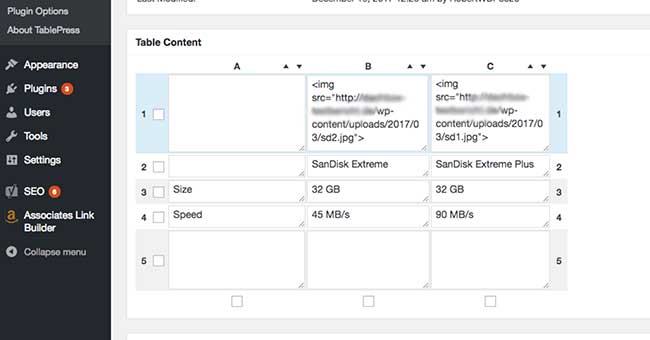
Nu kom je terecht in de bewerkingsmodus voor je nieuwe tabel. Onder ‘Tabelinhoud’ (Table Contents) zie je het gekozen aantal rijen en kolommen, die je nu kunt gaan invullen. De individuele cellen van de tabel kunnen worden vergroot voor een betere leesbaarheid.
Afbeeldingen toevoegen
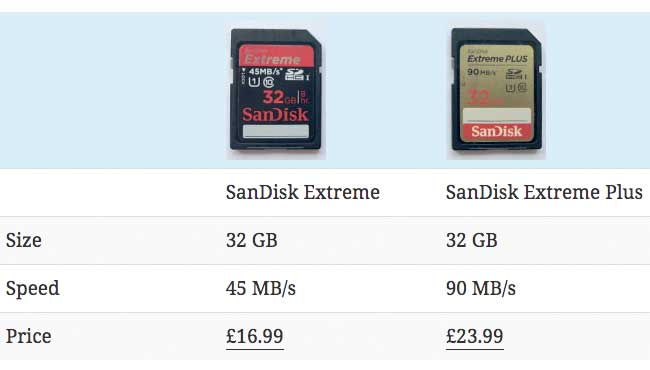
In de cellen van de eerste rij kun je afbeeldingen toevoegen die dan in de tabel op je website worden weergegeven. In het voorbeeld gebruiken we zelfgemaakte foto’s van de SD-kaarten die we willen vergelijken.
De foto’s hebben een resolutie van 100 x 140 pixels en werden vooraf geüpload naar de WordPress Media Library.
Je kunt de volgende HTML-code gebruiken om de afbeeldingen te verankeren:
<img src=”URL-JOUW-AFBEELDING“>
Wanneer je de URL van je foto’s niet kent, ga je naar de WordPress Media Library en klik je daar de foto aan die je wilt gebruiken. De URL vind je rechts bovenaan onder het label ‘URL’. Wanneer je de code voor de afbeeldingen hebt ingevoegd, kun je ook de overige cellen opvullen met de gewenste informatie.
In ons voorbeeld is dit de naam, de geheugenplaats en de schrijfsnelheid voor elk product. Je tabel zou er ongeveer als volgt moeten uitzien:

Voor je de tabel opslaat, deactiveer je DataTables. Dit doe je door het selectievakje ‘DataTables gebruiken’ (Use DataTables) onder ‘Functies van de DataTables JavaScript Library’ (Functions Of The DataTables JavaScript Library) aan te vinken.
Hierna kun je de nieuwe tabel opslaan door te klikken op ‘Wijzigingen opslaan’ (Save Changes). Je nieuwe vergelijkende tabel is nu klaar.
Je kunt de tabel verankeren op je webpagina’s met de TablePress-shortcode van de betrokken tabel. Deze kun je in de bewerkingsmodus van de tabel wat hoger op het scherm aflezen.
Kopieer de shortcode en plak hem in het bericht of op de pagina op de plaats waar de tabel moet komen. Je kunt de tabel zo vaak toevoegen als je wilt en op verschillende plaatsen op je website.
Een laatste opmerking: tabellen gemaakt met TablePress worden niet automatisch responsief getoond. Dat betekent dat de grootte niet automatisch wordt aangepast aan het apparaat waarop de informatie wordt weergegeven en de tabel dus niet steeds goed getoond wordt.
De uitbreiding ‘Responsieve tabellen’ (Responsive Tables) lost dit probleem op en kan hier gratis worden gedownload. De extensie is niet noodzakelijk maar wel ten zeerste aan te bevelen omdat het gebruik van webtoepassingen op mobiele apparaten blijft stijgen.
We hopen dat je deze tutorial leuk vond – nu je de principes onder de knie hebt, kun je een tabel maken met veel meer producten in.
