Marketing de contenu
Planification du contenu - ajouter des articles et des pages

Enda McLarnon, blogueur à succès, explique comment ajouter du contenu à un site
AU PROGRAMME :
- Les articles et les pages dans WordPress
- À quoi ils servent
- Les pages à créer sur un site tout neuf
Nous arrivons à l’étape la plus importante du processus de création d’un site Internet : l’ajout de contenu utile pour les visiteurs. WordPress donne deux grandes options pour ajouter du contenu : des articles ou des pages.
Nous arrivons à l’étape la plus importante du processus de création d’un site Internet : l’ajout de contenu utile pour les visiteurs. WordPress donne deux grandes options pour ajouter du contenu : des articles ou des pages.
Pages et articles : quelle est la différence ?
Dans WordPress, les pages et les articles sont identiques en cela qu’ils permettent d’ajouter du contenu, mais WordPress les traite différemment. Au contraire des pages, les articles s’affichent sous forme de liste, et notamment par ordre chronologique sur la partie blog.
Quand on crée des catégories spécifiques, chacune d’entre elles se présente sous la forme d’une page contenant une liste d’articles pertinents.
En revanche, les pages ne s’affichent pas sous forme de listes ; elles sont autonomes et servent à donner des informations immuables ou « contenu statique ». Mon site compte un blog où je publie régulièrement des articles ou « contenu dynamique ».
Sous WordPress, un article publié dans le cadre d’un blog appartient à une catégorie précise. Pour faciliter les recherches et organiser mon blog, j’ai aussi la possibilité d’utiliser des mots-clés. En revanche, une page sous WordPress ne compte ni catégories, ni mots-clés. Je reviendrai là-dessus.
La bonne planification du contenu
 Dans le cadre du Club Partenaires Amazon, un bon site doit présenter une navigation claire et un contenu unique et de qualité que les visiteurs trouveront intéressant.
Dans le cadre du Club Partenaires Amazon, un bon site doit présenter une navigation claire et un contenu unique et de qualité que les visiteurs trouveront intéressant.
Ce sont les aspects les plus importants à garder à l’esprit. Pour cela, nous allons utiliser des pages, des articles, des menus et des widgets. Cela vous semble compliqué ? Pas de souci. Avec un peu de pratique, vous verrez que c’est en fait très simple.
Si vous avez suivi cette étude de cas, vous devez avoir rédigé 20 articles. N’oubliez pas de vérifier qu’ils respectent mes consignes qualité. Ensuite, nous allons ajouter des pages de contenu statique, qui viendront s’ajouter aux 20 articles. Votre site disposera ainsi d’excellentes fondations.
Pages recommandées pour votre site
Il n’existe pas de règles définitives sur les pages que doit contenir un site. Cependant, plus un site a une présentation professionnelle, plus il inspire la confiance chez les visiteurs et plus il est facile à naviguer. Je recommande de créer les pages suivantes :
- Page d’accueil
- À propos
- Contact
- Politique de confidentialité
- Déclaration
- Blog
Passons-les en revue:
Page d’accueil
C’est la page principale de votre site et c’est celle qui attire le plus grand nombre de visiteurs. Elle doit indiquer très clairement de quoi traite votre site et contenir des informations sur ce que les visiteurs y trouveront. Voici un lien menant à ma page d’accueil :
theperfectgrind.co.uk
À propos
Cette page vous donne la chance de fournir des informations sur votre site et d’expliquer pourquoi vous avez décidé de le créer.
theperfectgrind.co.uk/about
Contact
C’est la page qui permet aux gens de vous contacter, s’ils le désirent. theperfectgrind.co.uk/contact
Politique de confidentialité
Cette page est là pour indiquer aux internautes quelles informations peuvent être collectées et la manière dont elles seront traitées. Elle est obligatoire si, par exemple, vous prévoyez de placer des annonces sur votre site avec Google AdSense.
theperfectgrind.co.uk/privacy-policy
Déclaration
C’est là que vous annoncez à vos visiteurs que vous gagnez des commissions dans le cadre du programme d’affiliation Club Partenaires Amazon. Elle est obligatoire.
theperfectgrind.co.uk/disclaimer
Blog
Cette page contient tous vos billets. Sur mon site, je l’ai appelée « Latest Coffee News »
theperfectgrind.co.uk/latest-coffee-news
Ajoutées aux 20 articles que vous avez déjà rédigés, vos pages statiques constituent un excellent point de départ pour votre site, qui aura ainsi très belle allure. Vous pouvez maintenant mettre votre site en ligne. Après cela, il ne vous restera plus qu’à vous concentrer sur l’ajout régulier de contenu et sur l’augmentation de son trafic et de sa popularité.
La rédaction de vos pages
Comme pour les articles, je vous recommande fortement de les rédiger avant de vous lancer dans la construction de votre site. Ainsi, vous pouvez vous concentrer sur leur contenu et non pas sur les questions techniques liées à l’utilisation de WordPress.
La bonne nouvelle, c’est qu’il suffit de rédiger les pages Accueil et À propos. La création des autres pages est presque automatique : poursuivez votre lecture pour découvrir comment vous y prendre.
La rédaction de la page d’accueil
De nombreux débutants font de leur blog leur page d’accueil. Les articles qu’ils y publient forment le contenu principal de leur site. C’est une très bonne stratégie. Vous pouvez parfaitement vous contenter de publier vos 20 articles, qui s’afficheront par ordre chronologique sur votre page d’accueil.
Cependant, pour cette étude de cas et tous les sites d’affiliation que je construis, je préfère créer une page d’accueil fixe ou statique. L’objectif de mon site est d’aider les gens à préparer une tasse de café parfaite à base de grains de café.
Ma page d’accueil doit donc refléter cela. Une fois qu’elle est rédigée et publiée, son contenu ne change pas vraiment. Je considère ma page d’accueil comme la vitrine de mon site.
Prenez le temps de bien réfléchir à la vôtre. Faites un schéma pour décider de sa présentation. Mettez-vous à la place de vos visiteurs et essayez d’imaginer ce qu’ils aimeraient y voir. La page d’accueil theperfectgrind.co.uk de mon site contient un grand en-tête avec une description claire.
Ensuite, j’ai mis une section présentant les derniers articles en date de mon blog. En dessous, une liste des différentes options pour moudre le café. J’y ai ajouté des images pour aider les visiteurs à se rendre sur des pages spécifiques.
En dessous, on trouve du contenu supplémentaire sur les méthodes de préparation correspondant aux différentes moulures sous forme de tableau. Sous ce tableau se trouve une liste des articles les plus populaires, qui change en fonction des pages consultées. Les internautes aiment savoir ce qui se lit le plus.
Enfin, j’ai créé une section où je donne un livre gratuit sur les recettes au café pour créer une liste d’abonnés (je reviendrai là-dessus). Il n’est pas nécessaire de publier cela dès le départ. On peut toujours l’ajouter plus tard, le cas échéant.
Tout en bas de la page, on trouve le menu de pied de page avec les pages Contact, Politique de confidentialité, Déclaration et un avis sur le droit d’auteur. Tous ces liens sont ajoutés à l’aide des Menus, dont je parlerai aussi plus tard.
Le plus important, c’est que mon site parle de moulins à café, de moulure et de préparation du café. Autrement dit, l’ensemble du contenu a trait au sujet de la moulure du café.
Vous verrez qu’il est facile de trouver d’autres articles : c’est important pour la pertinence et la facilité de navigation du site. Veillez à ce que votre page d’accueil compte des informations intéressantes et des liens menant à d’autres pages pertinentes.
 Rédiger la page d’accueil
Rédiger la page d’accueil
C’est la page où vous entrez en relation avec vos visiteurs. Quand les internautes arrivent sur votre site pour lire une évaluation ou un article, ils se rendent souvent sur la page d’accueil.
Utilisez-la pour vous présenter et expliquer pourquoi vous avez décidé de monter votre site. C’est votre meilleure chance de vous présenter personnellement et de montrer aux internautes que vous savez de quoi vous parlez.
De nombreux blogueurs et blogueuses trouvent cette étape difficile, mais il ne faut surtout pas copier la page d’accueil d’un autre site. La vôtre doit être unique et refléter votre personnalité et votre site. Il n’existe pas de consignes précises pour le contenu, alors oubliez le nombre de mots et contentez-vous de vous présenter et d’expliquer votre démarche.
theperfectgrind.co.uk/about
Le plus important ici, ce sont les liens vers ma page d’accueil, ma page de contact et quelques pages externes. En effet, quand la plupart des internautes arrivent sur une page À propos, ils y jettent un rapide coup d’œil, sans la lire en détail ; il faut donc les aider à décider sur quoi cliquer.
Ajouter votre propre image
C’est l’endroit idéal où placer une photo de vous-même. Cela aide les visiteurs à mieux vous connaître et cela renforce la confiance. Si vous ne souhaitez pas utiliser une photo de vous, vous pouvez choisir une image qui représente votre site.
Personnellement, je vous recommande d’utiliser une photo de vous, car cela inspire la confiance et les gens aiment savoir à quoi ressemble la personne qui leur parle.
Page Contact
Cette page précise aux internautes comment ils peuvent entrer en contact avec vous. Quelques mots d’explication suffisent. Après cela, vous ajoutez un code court (généré par l’extension Contact Form 7 ci-dessous) qui crée automatiquement un formulaire de contact theperfectgrind.co.uk/contact permettant à vos visiteurs de vous envoyer un message.
Comme vous pouvez le voir, je me suis contenté d’écrire quelques mots avec un lien renvoyant à mes pages d’accueil et À propos pour inciter les visiteurs à rester sur mon site.
L’extension Contact Form 7 permet de créer un formulaire. Pour obtenir le code requis, rendez-vous sur le tableau de bord de WordPress et connectez-vous de la manière normale.
Ensuite, allez dans la colonne de gauche et cliquez sur Extensions > Extensions installées. Sous l’extension Contact Form 7, cliquez sur Paramètres. Vous verrez s’afficher un code court du genre : [contact-form-7 id=”6″ title=”Contact form 1″]
Copiez ce code au bas de votre page Contact et publiez la page. Le code court génère automatiquement un joli formulaire de contact.
Si vous prévoyez de monétiser votre site à l’aide d’annonces Google AdSense, cette page est aussi requise. Quoi qu’il en soit, j’ai toujours une page Contact sur mon site.
Politique de confidentialité
Il s’agit d’un document légal qui explique comment vous traiterez toute information donnée par vos visiteurs. Elle peut comprendre l’utilisation de cookies ou l’enregistrement d’adresses email. Vos visiteurs veulent avoir la garantie que toute information donnée ne sera pas utilisée de manière abusive.
Comme il s’agit d’un document légal, je ne suis pas en mesure de vous conseiller sur les informations qu’il doit contenir : c’est la responsabilité de chaque propriétaire de site.
Des extensions disponibles sous WordPress permettent de générer automatiquement une telle page. L’extension Easy Privacy Policy Generator est particulièrement populaire.
Comme je possède plusieurs sites, j’ai demandé à des spécialistes de rédiger la mienne. N’étant pas un expert juridique, je ne suis pas en mesure de vous conseiller à cet égard.
À nouveau, cette page est obligatoire si vous comptez utiliser Google AdSense sur votre site ; elle doit contenir des informations sur les « cookies doubleclick ».
Pour un complément d’information, rendez-vous sur le site suivant :
support.google.com/adsense/answer/1348695?hl=en-GB
Pour une réponse plus détaillée, rendez-vous sur ce site :
LINK: www.networkadvertising.org
Page de Déclaration
Les Partenaires Amazon doivent publier une déclaration sur leur site, sous forme de page ou d’avis de pied de page.
theperfectgrind.co.uk/disclaimer.
Cette page explique aux visiteurs que s’ils cliquent sur certains liens de votre site, vous pourrez recevoir une commission. Cette déclaration se trouve à la section 10 de la page
affiliate-program.amazon.co.uk/gp/associates/agreement.
Blog
C’est la page la plus facile à créer. Il vous suffit d’appeler votre page « Blog », « Actualités » ou autre, puis de la publier. La plupart des visiteurs savent ce qu’est un blog et bien sûr, le nom que vous utiliserez dépendra de votre marché. Par exemple, un site sur le fitness pourrait appeler son blog « Actualités fitness » ou « Blog », tout simplement.
Tout dépend de la relation que vous souhaitez entretenir avec votre public. Pour mes sites, j’utilise un titre du genre « Actualités », car les gens aiment être au courant des dernières nouvelles. Quand vous créez un « Article » Dans WordPress, il est automatiquement ajouté à votre blog.
Mettre le contenu en ligne
Une fois que vous avez terminé de créer vos pages, il est temps de publier l’ensemble de votre contenu. Vous devriez disposer de six pages et de 20 articles : pour ajouter ce contenu à votre site, vous devez savoir comment réaliser les actions suivantes:
- Ajouter une page
- Ajouter un article
- Ajouter des catégories
- Ajouter des mots-clés
- Créer des menus
- Changer un paramètre pour afficher la page d’accueil et la page de blog
Articles, catégories et mots-clés
Récapitulatif : une page présente du contenu « statique » qui change rarement. Vous pouvez publier la totalité de votre contenu sous forme de pages et vous passer d’un blog. Certains propriétaires de site préfèrent procéder ainsi.
Cependant, pour les sites du Club Partenaires Amazon, il vaut mieux avoir plusieurs pages et un blog contenant des articles. Quand vous publiez un article, vous devez réfléchir à deux éléments : les catégories et les mots-clés.
Catégories
Une catégorie sert à classer chaque article en fonction de son contenu. Dans mon cas, si j’écrivais plusieurs articles sur la torréfaction du café, je créerais une catégorie appelée « Torréfaction », qui contiendrait tous mes articles sur ce sujet.
De même, si je rédigeais des articles sur la préparation du café, je créerais une catégorie « Préparation » et j’y ajouterais tout article lié. Au fil du temps, vous créerez plusieurs catégories et sous-catégories pour organiser tous vos articles. N’en ajoutez cependant pas trop et utilisez des thèmes assez généraux.
Mots-clés
WordPress vous permet aussi d’ajouter des mots-clés, à ne pas confondre avec les catégories. Les mots-clés sont un autre outil qui aide les visiteurs et les moteurs de recherche à comprendre les relations entre les différentes parties de votre site.
Quand vous créez un article, vous avez la possibilité d’y associer des mots-clés (je reviendrai là-dessus). Vous devriez choisir des mots-clés compris dans l’article lui-même.
Par exemple, si j’écrivais un article sur la torréfaction du café à domicile, je pourrais utiliser des mots-clés comme « poêle », « torréfaction », etc. Évitez de choisir un descriptif déjà utilisé pour une catégorie.
Les catégories et les mots-clés sont deux choses différentes. J’entrerai dans les détails quand j’expliquerai comment rédiger un article. Pour l’instant, passons en revue le processus de création d’une page.
Comment ajouter une page dans WordPress
Ouvrez le tableau de bord de WordPress à l’aide de votre nom d’utilisateur et de votre mot de passe. Dans la colonne de gauche, cliquez sur :
Pages > Ajouter
La page suivante s’affichera. En guise de démonstration, je vais vous montrer comment créer une page À propos.

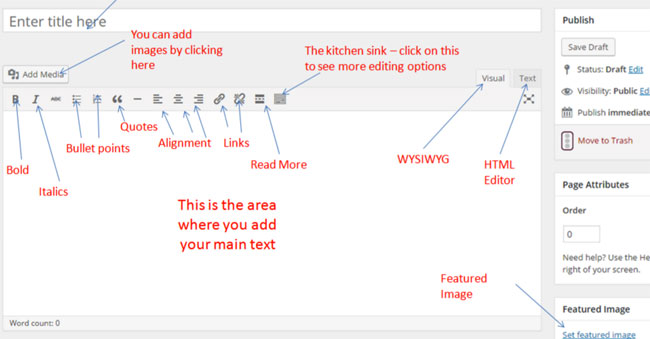
L’éditeur de texte WordPress ressemble au processeur Word normal, avec des boutons bien connus pour mettre le texte en gras et en italique, pour créer des listes et ajouter des citations. Dans le coin supérieur droit de la page, vous remarquerez deux onglets appelés « Visuel » et « Texte ».
Avec le mode Visuel, quand vous tapez dans le champ principal de la page, le texte qui s’affichera ressemblera à celui que vous publierez : c’est l’éditeur WYSIWYG (What You See Is What You Get).
L’onglet « Texte », c’est la version HTML de l’éditeur principal. Le langage HTML (Hyper Text Markup Language) est le plus fréquemment utilisé pour le code des sites. N’ayez crainte : vous ne l’utiliserez que très rarement, voire jamais.
Le Kitchen Sink
Quand on utilise WordPress pour la première fois, un nombre limité d’options s’affiche dans l’éditeur de texte. Cliquez sur le bouton Kitchen sink pour bénéficier d’options supplémentaires.
D’autres boutons s’afficheront, comme ceux qui permettent de souligner, de copier, de coller, bref, tous ceux que vous connaissez bien.
Boutons liensIl s’agit de boutons pour créer des liens internes et externes. L’un d’entre eux permet de créer un lien, l’autre de le supprimer.
Bouton Lire la suite
Votre blog finira par contenir plusieurs articles. Vous pouvez choisir combien vous souhaitez en afficher. Comme les visiteurs n’aiment pas faire défiler des articles complets pour aller à l’article suivant, vous avez l’option d’afficher un certain nombre de lignes de votre article et publier un lien ou bouton « Lire la suite » permettant aux visiteurs d’obtenir l’accès à l’article complet. À vous de choisir l’emplacement de ce bouton « Lire la suite ».
Image à la une
Une image à la une s’affiche en haut de votre article ou page. Les internautes apprécient les images ; il est donc conseillé d’en ajouter une.
Il en existe d’autres, mais ces boutons sont les plus importants. Il vous suffira de publier quelques pages et articles pour vous familiariser avec eux.
Ajouter la page À propos
Commencez par lui donner un titre comme « À propos » ou autre. Moi, j’aime faire simple, alors je me contente d’« À propos ». Vous ajouterez votre contenu dans la zone de texte principale, juste en dessous.
Vous avez déjà rédigé votre page À propos ; il vous suffit donc de l’y copier. Si vous avez créé vos articles à l’aide de Microsoft Word, ne vous contentez pas de faire un copier/coller dans WordPress.
En effet, les documents Word contiennent du code et un formatage qui ne conviennent pas à un site Internet. Pour éviter cela, vous pouvez copier vos articles sous MS Word dans un éditeur de texte simple comme Notepad.
Ensuite, vous n’aurez plus qu’à les copier dans la zone de texte de WordPress avant de les formater correctement. Employez des paragraphes courts ne faisant pas plus de trois ou quatre lignes.
Les blocs de texte sont difficiles à lire. Ensuite, choisissez une photo de vous-même ou une image qui représente votre site. Pour cela, vous devrez ajouter une image dans la bibliothèque.
Veillez à avoir enregistré l’image requise sur votre ordinateur. En bas à droite de l’écran, vous verrez un lien « Image à la une ». Cliquez dessus. La section Bibliothèque de médias s’affiche. À ce stade, elle doit être vide (à part votre logo).
Cliquez sur Ajouter > Envoi d’un nouveau média > Sélectionner des fichiers. Ajoutez vos images avec leur titre et le « Texte alternatif ».
Ce texte sera lu à haute voix par le logiciel Screen Reader, utilisé par les personnes malvoyantes. Le texte alternatif facilite aussi le référencement de vos images. Ensuite, cliquez sur Insérer. L’image apparaît maintenant sur votre page.
C’est le moment idéal pour faire une dernière relecture et éliminer toute erreur. Une fois terminé, cliquez sur « Publier » pour mettre votre page en ligne. Vous pouvez ensuite cliquer sur Aperçu pour contrôler son apparence.
Elle devrait s’afficher avec l’image choisie. Vous pouvez maintenant ajouter vos autres pages principales : Contact, Politique de confidentialité, Déclaration, Accueil et Blog.
Ajouter un article
Il est conseillé de créer des Catégories avant de publier des articles. Une catégorie regroupe tous les articles connexes sous un même thème.
Vous devrez choisir des catégories pertinentes à votre niche. Si vous hésitez, consultez les sites de vos concurrents pour voir ce qu’ils utilisent. Faites-en une liste et décidez si elles conviennent à votre site.
Ajouter une catégorie
Ouvrez le Tableau de bord. Sur la gauche, cliquez sur Articles > Catégories.

Vous verrez ci-dessus que j’ai ajouté la catégorie « Coffee Beans » (café en grains). Il vous suffit de taper le nom, puis sous le permalien, ajoutez-le en minuscules en séparant les mots d’un tiret. En bas de la page, vous pouvez cliquer sur le bouton bleu « Ajouter une nouvelle catégorie ».
Elle s’ajoutera à la liste de catégories sur la droite, que vous pourrez toujours modifier plus tard si vous changez d’avis. Je vous suggère d’ajouter toutes vos catégories en même temps. Vous pouvez ajouter une description de la catégorie si vous le désirez, mais ce n’est pas nécessaire.
Ajouter un article
Allez sur la colonne de gauche et cliquez sur Articles > Ajouter. Un écran similaire à l’écran Page s’affiche. Comme avant, ajoutez le titre de votre article et copiez-en le texte dans la zone principale. Sur la droite, vous verrez une section « Catégories » dans laquelle vous devrez cocher la catégorie correspondant à votre article.
Vous verrez aussi une section Mots-clés où vous ajouterez les mots les plus importants de l’article séparés d’une virgule. Ensuite, ajoutez une Image à la une.
Une fois cela fait, vous pouvez publier votre article, qui sera mis en ligne sur votre blog.
Vous pouvez maintenant publier dix de vos articles en suivant la même méthode. N’oubliez pas d’y attribuer des catégories et des mots-clés. Nous utiliserons les dix autres articles quand votre site sera mis en ligne.
Créer la page d’accueil et le blog
À ce stade, votre page d’accueil doit s’afficher comme page principale, et les articles doivent apparaître sur le blog. Pour cela, suivez les étapes suivantes : allez dans la colonne de gauche et cliquez sur Réglages > Lecture. En haut, vous verrez « La page d’accueil affiche ».

Cliquez sur une page statique et dans le menu déroulant, cliquez sur Page d’accueil.
Pour la page Articles, dans le menu déroulant, cliquez sur Blog ou le titre de votre page de blog (Actualités, etc.). Ensuite, cliquez sur « Enregistrer les modifications ».
La page d’accueil principale devrait maintenant s’afficher sur votre site et votre blog devrait contenir une liste d’articles. Maintenant que vous avez ajouté du contenu et des pages à votre site, il est temps de créer un menu pour en faciliter la navigation.
Création des menus
Votre site contient maintenant des articles et des pages. Pour arranger tout ce contenu et en faciliter la navigation, nous allons ajouter un menu. En fonction du thème choisi, vous aurez la possibilité d’ajouter un ou plusieurs menus.
Le mien autorise deux menus : un menu principal et un menu de pied de page. Nous allons maintenant les mettre en place. Allez sur la gauche et survolez Apparence > Menus.

Ajoutez un nom comme « Menu principal », puis cliquez sur « Créer menu ». L’onglet Pages de gauche vous permet de cliquer sur les pages que vous souhaitez voir apparaître au sommet de votre site. En général, je choisis Accueil, À propos et Blog. Ensuite, cliquez sur « Ajouter au menu » et enregistrez les modifications.
Vous devriez voir s’afficher un onglet appelé « Gérer les emplacements ». Cliquez dessus. Pour le Menu principal, choisissez le nom donné dans le menu déroulant et enregistrez les modifications.
Quand vous afficherez votre site, vous devriez voir le menu apparaître en haut. Si votre thème le permet, vous pouvez maintenant créer un menu de pied de page et y ajouter les pages Politique de confidentialité, Déclaration et Contact. Sous Gérer les emplacements, choisissez le menu de pied de page pour ces pages.
Si votre thème ne compte qu’un menu, ajoutez-y toutes vos pages. Vous pouvez en choisir l’ordre en faisant glisser chaque élément de haut en bas et de bas en haut.
Félicitations ! Vous disposez maintenant d’un site avec des pages, des menus, des articles, des catégories et des mots-clés!
