UX and Website Design
Here's what a Creative Director learned about UX Design
The beginning of your journey into UX starts here.
We’ll explore the main concepts around user experience and UX design.
Learning the basics first will assure you that you’ll be able to create a website that attracts, engages, and converts visitors into customers.
Featuring in-depth chapters on:
In this guide you'll learn:
- UX Design
- User Experience
- Design Thinking

As legendary German industrial designer Dieter Rams once said:
“Good design is as little design as possible.”
I’d like to give you as little UX design as possible, but just enough, so you can create good design for yourself and your clients.
Good and Bad UX Design
- Why are some websites and web applications incredibly hard to use?
- How can a simple online form sometimes make us feel so frustrated?
- Why are the buttons confusing? Why is the navigation so complicated?
- Why does nothing work the way it is supposed to?
Think about the opposite situation.
Why are some websites and web applications incredibly easy to use?
The user experience is excellent, the functionality simple, nothing ever breaks, and the website design is outstanding.
Any idea why it works so well?
Because the website design or web application was crafted for YOU –– the user.
When everything works seamlessly according to the user’s goals — we call that good user experience (UX).

Poor user experience is everywhere (unfortunately). Perhaps it was the last time you ordered food online or booked that holiday to travel to Asia…
The fact is, we use the web every day, on our phones, laptops, tablets, smart TVs, and other devices. All these platforms applied UX Design as a strategy to provide the user with relevant, meaningful, and memorable experiences — sometimes they succeed, other times they fail.
I like Brad Frost’s definition:
“I’m of the belief that every person who helps make a product is a UX designer. The copy editor who’s making content easy to read and navigate is a UX designer. The backend developer who’s making the site secure and fast is a UX designer. The visual designer who’s using color, typography, and texture to make the site easier to use is a UX designer.”
Is UX, XD, UCD, UI the same thing?
The short answer is no. Understanding the spectrum of UX design roles is essential when learning new skills and improving as a designer. Let’s take a look.
- User experience (UX)
Every touchpoint of user interaction and the quality of the experience a user has as they interact with a website, web application, or service is called UX. You can add superior functionality or as many new features to your website as you want. The success of your project will ultimately come from how the users feel about it. And that’s hopefully great!
- User Experience design (XD)
If user experience (UX) has to do with the connection between a user and a website, technology or device, user experience design (XD) is interested in the “global” experience of a brand.
Let me explain.
User experience design is often used within the context of brand marketing and usually driven by the moments of engagements between people and brands. The experience of a brand in the customer’s mind, the ideas, memories, and emotions created by those moments are considered user experience design (XD).

- User centered design (UCD)
OK. Let’s build a website or a web application. What do we need? We need users and business goals.
While UX is interested in the quality of the experience, user-centered design (UCD) is studying strategies and processes to engineer this experience.
The business goals AND the user are in the centre of all processes and strategies: from user research, planning, UX design, website usability, responsive design, user interface design to development and implementation.
It is an approach to design that aligns business goals and the right type of user to deliver value for both.
- User interface (UI)
What is UI design? In short, all the pretty stuff.
UI stands for User Interface design. It’s how things look. The right interface elevates your product to a higher professional standard and creates trust with your audience. By building trust and confidence, you will attract the right customer and distinguish your website, web application, or service from competitors in the market.
User interface design is the look and feel of everything from images to buttons, graphics, text, and animations.
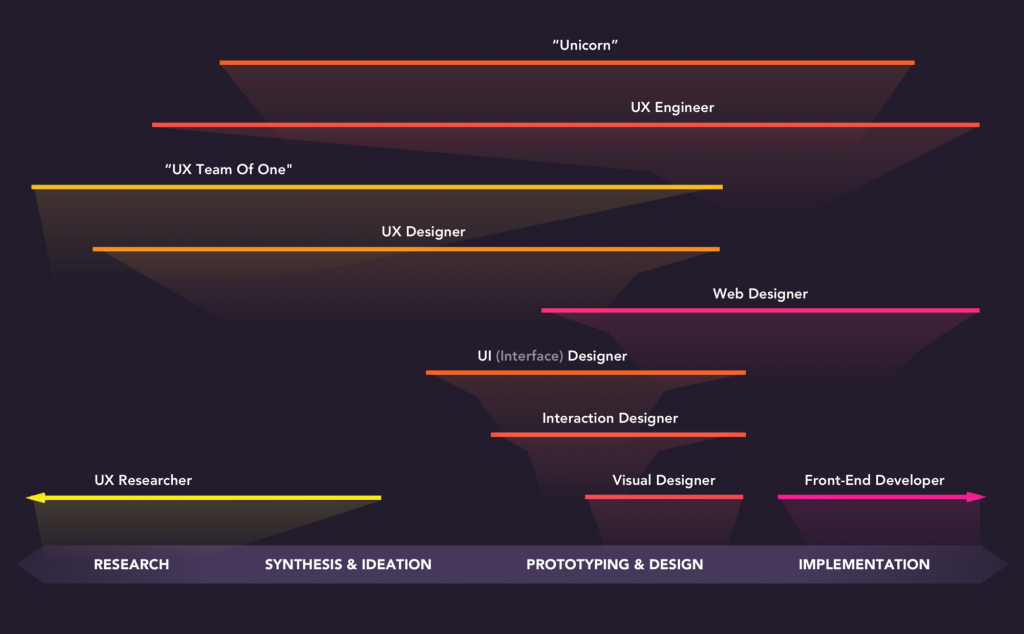
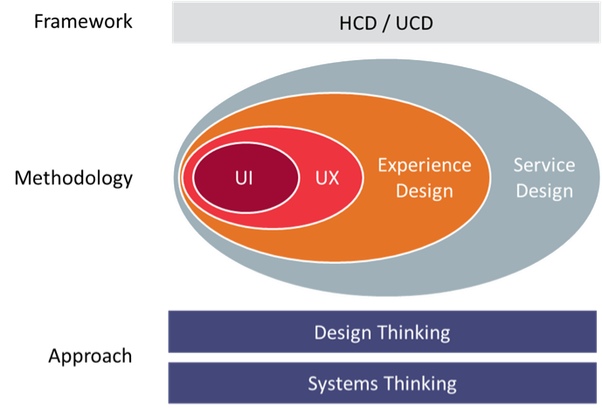
How do we bring all of this together?
As you’ve noticed, many of these topics overlap, while some of them complement one another. The chart below offers a bird’s-eye view of the spectrum from modern website design domains:

I presented you with the many roles and areas of user experience and modern website design. The takeaway is to recognise that thinking about the user helps everyone during the design process:
- The business’s perspective: it saves time and money by reducing costs and improving satisfaction rate among users.
- The developer’s perspective: point them in the right direction and strengthen their chances of succeeding on the project.
- The user’s perspective: it’s the difference between buying the product or leaving the website, completing a task or quitting halfway to never come back.
Still with me? Good.
At this stage, you’re probably thinking:
“All I wanted was to design a website for myself!”
“My clients just need a modern website design!”
“Why do I need to know all of this stuff?”
“Is good website design this complicated?”
Unfortunately, there are three main problems with these questions.
- The battle for attention: In the old days of the web, there was far less competition for people’s attention online. Users and programmers were still figuring out how to fully explore the internet’s potential. Brands and businesses were essentially building their image and reputation offline.
- The user is not essential: When there’s no consideration for the user—the success or failure of a project is down to luck. The design team and business executives will use their own judgement to evaluate the website or web application goals.
- Competitive advantage: The web was once dominated by experts, but lucky for us, those days are gone. The internet is the most democratic place on earth today. If you don’t ask the right question or get informed about how you’ll improve your design skills, thousands of other people from all walks of life will outcompete you.
A booming industry
UX design is a booming industry worldwide. Companies are discovering the massive ROI (return on investments) they can gain by investing in user experience for their web products and services.
User experience design is no longer an exclusive service of tech giants or ad agencies. The field continues to make its way into other industries like education, fashion, film, and NGOs.
Not only is the demand for UX designers high, but the salaries are also quite competitive. CareerFoundry has a great article explaining all about the UX job market/salaries:

The need for quality UX designers has been forecasted to increase, and the job market and opportunities have skyrocketed for UX designers for the past 10 years. UX design has also been ranked as the sixth highest paying entry-level job, according to this Glassdoor study.
A look into the ROI of user experience from Human Factors International:
The broad spectrum of UX design job roles and activities, plus the increasing market opportunities around the world can be found in a mixture of environments today, including:
- Complex projects: complicated projects become manageable by applying UX thinking. Too many features handled in the wrong way can discourage users from using your website or web application.
- Startups: high-tech startups keep developing innovative projects, and they’ll need ways of understanding their user behaviours–from what they feel to how they interact with a web application.
- Projects with modest budgets: small businesses usually skip user experience research in low-value projects. But any development project team with a modest budget will allocate some of their financial resources to a group of UX designers.
- Long projects: the longer the project, the more resources it consumes; thus, UX Design and user experience become ever more valuable to delivering a return on investment.
- Expanding fields: user experience design is no longer an exclusive service of tech giants or ad agencies. As a fast-growing discipline, it’s quickly reaching into other industries like education, fashion, film, and NGOs.
Look at these 13 impressive statistics on UX Design.
Read the Design Census where 9,429 designers participated.
Learn about the State of UX in 2020 here.
Steal like an artist
When we are learning something new, it’s always a good practice to copy from the masters. The following principles and concepts were created by some of the most influential UX designers. Time to learn and borrow without shame.
- Don Norman, The Godfather of UX –– In 1988, the godfather of UX, Don Norman, was the first to describe design based on the needs of the user. He joined Apple in 1993 and became the first person to ever have “user experience” in a job title. For Norman, the most important thing about an everyday “thing” is how well it serves the user, not its beauty or ornamental value.
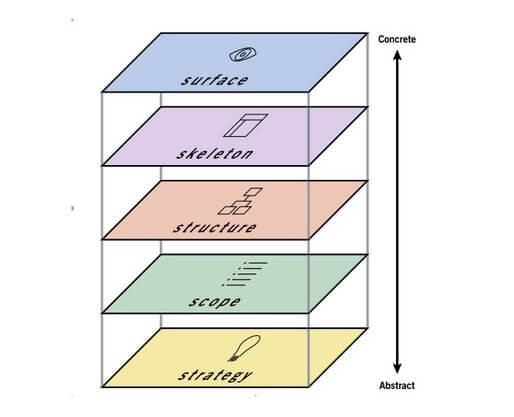
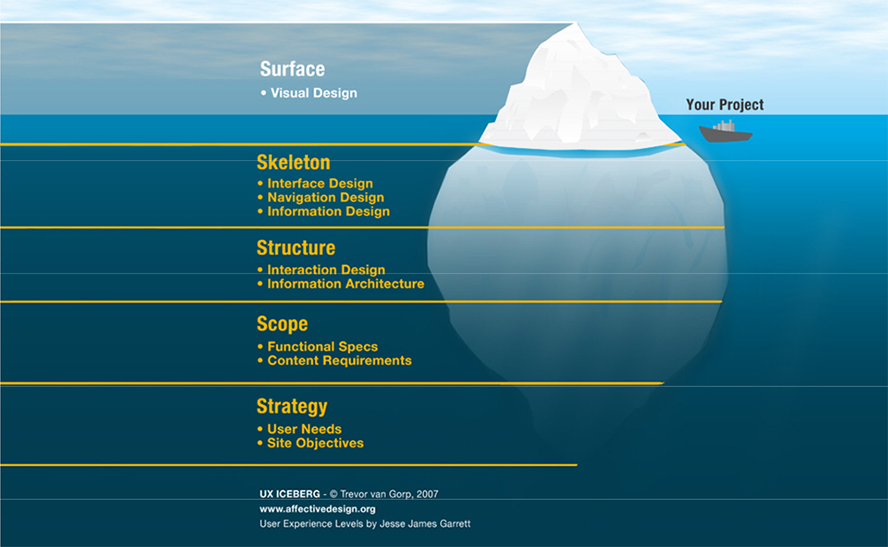
- Jesse James & The UX Iceberg –– Author of one of the classics books on user experience “The elements of User Experience,” Jesse James Garrett divided the process of creating a user experience down into five elements. The five plane concept was later (re)used and popularised by the UX Iceberg framework based on Jesse’s classic book.
The surface plane –– On the surface, you see a series of web page designs, made up of images and text. Some of these images are things you can click on.

- The skeleton plane –– Beneath that surface lies the skeleton of the website/web app. It’s the place for buttons, tabs, photos, and blocks of text – optimising the layout and arrangement for maximum effect and efficiency.
- The structure plane –– The structure would define how users got to that web page and where they could go when they were finished.
- The scope plane –– Determines the many features and functions on the website/web app and how they fit together. The question of whether that feature (or any feature) is included on a website is a question of scope.
- The strategy plane –– Deals with the strategy of the website. It incorporates not only what the UX Design team and business goals are, but what the users want to get out of the site as well.
The five plane concept was later (re)used and popularised by the UX Iceberg framework based on Jesse’s classic book.

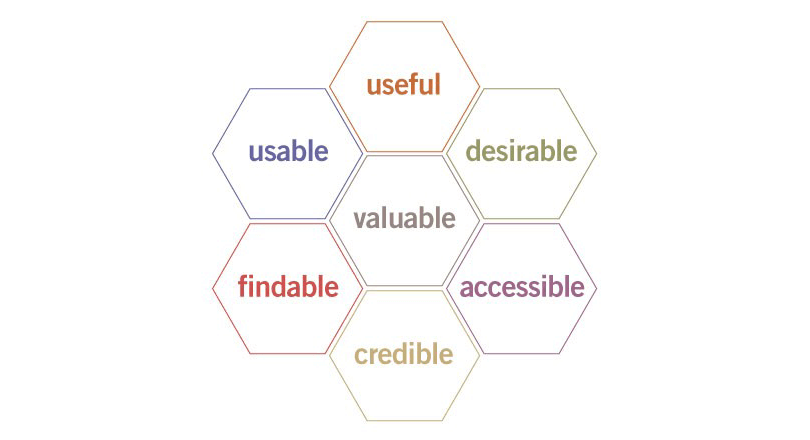
- Peter Morville & the User Experience Honeycomb –– Since 1994, Peter Morville is considered a pioneer of the fields of user experience and information architecture. He created one the most shared and used diagrams to “illustrate the facets of user experience – especially to help clients understand why they must move beyond usability.” The UX Honeycomb has seven facets and the “big hive” illustrates in Morville’s words a “… dynamic, multi-dimensional space where there’s still plenty of room to build new boxes and draw new arrows, at least for the next 10 years.”

I guess Peter was right, the statement is from 2004, and 16 years later, we’re still talking about it.
The old masters and early UX designers recognised that conceptualising the work would bring greater clarity and nudge the UX industry to develop better products and experiences for the users.
“Your job is to collect good ideas. The more good ideas you collect, the more you can choose from to be influenced by.”
Austin Kleon
The role of a beginner designer is to understand basic principles and build a foundation, so the best way for us to become a good UX designer is to first think like one.
Read Steal like an artist by Austin Kleon
More on Information architecture
Another classic “The double diamond UX concept” by designcouncil.org.uk
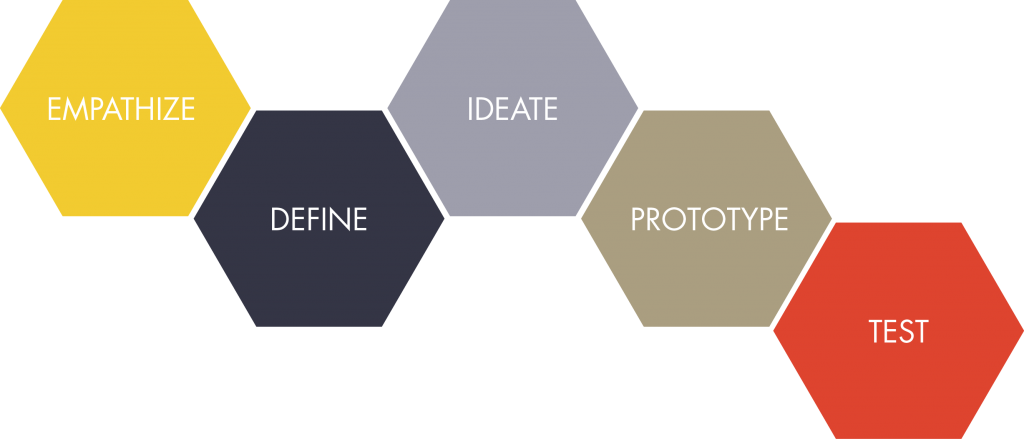
Popularised by Stanford d.School, the five-stage process of design thinking can be applied broadly, and outside of areas of UX or traditional design.
It’s useful for tackling unknown problems and can be divided into a five-stage process:
- Empathise: research your users’ needs.
- Define: state your users’ needs and problems.
- Ideate: challenge assumptions and create ideas.
- Prototype: create solutions and iterate.
- Test: try out your solutions.

Design thinking is non-linear, so you should move within the five-stage process to gain deeper insights of the users and what their ideal solution would be.
‘Design thinking is a human-centered approach to innovation that integrates the needs of people, the possibilities of technology, and the requirements for business success.’ – Tim Brown, CEO of IDEO
Tim Brown, CEO of IDEO
Learn more with “The explainer” video on design thinking below:
System Thinking
System thinking is a tool for analysing the overall system in which any activities take place.
- Why do we have deficiencies?
- How can we get the teams to communicate better?
- Why other design teams have a different budget if we both hit the target?
- How can we do strategy better?
These are questions that systems thinking must ask. It’s a higher-level approach to design when compared with the user-centric approach.
By understanding the connections within the collective system, designers will understand their users’ industry and business model better, thus, building more relevant products and experiences.
Everything comes together when you understand the whole picture:

OK. Now what?
If we can summarise what we’ve learned about UX design so far, what would be your guess?
You are probably thinking about some sort of multifaceted approach to design where the user experience is at the centre of it all.
Not bad. UX designers must get into the user’s brain, and turn complex ideas and behaviours into a simple to use interface. On top, we can add that the experience must be enjoyable, so users keep coming back and/or can achieve their end goal.
